Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 11 Ecommerce Site Cart Page Template Free.
Angular11 came and if you are new then you must check below two links for angular11&10:
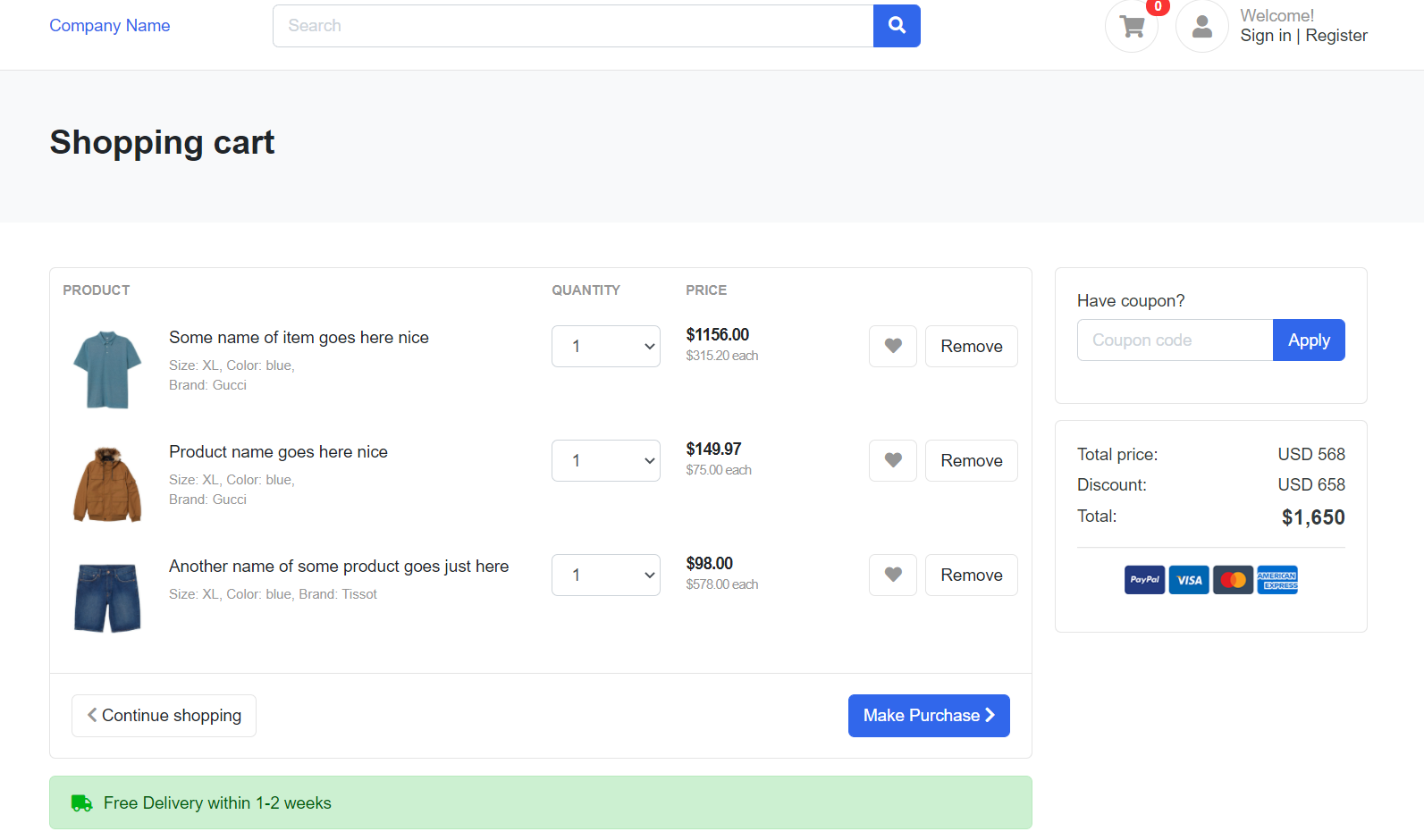
Friends now I proceed onwards and here is the working code snippet for Angular 11 Ecommerce Site Cart Page Template Free and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/e-shop.zip
3. Now friends please add below code into src/index.html file:
<head> ... <!-- Custom styles for this template --> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/ui.css" rel="stylesheet"> <link href="assets/css/responsive.css" rel="stylesheet"> <link href="assets/css/all.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/bootstrap.bundle.min.js" type="text/javascript"></script> </head>
4. Now friends we need to add below code into src/app/app.component.html file:
<header class="section-header">
<section class="header-main border-bottom">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-2 col-4">
<a href="#">Company Name</a>
</div>
<div class="col-lg-6 col-sm-12">
<form action="#" class="search">
<div class="input-group w-100">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</form> <!-- search-wrap .end// -->
</div> <!-- col.// -->
<div class="col-lg-4 col-sm-6 col-12">
<div class="widgets-wrap float-md-right">
<div class="widget-header mr-3">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-shopping-cart"></i></a>
<span class="badge badge-pill badge-danger notify">0</span>
</div>
<div class="widget-header icontext">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-user"></i></a>
<div class="text">
<span class="text-muted">Welcome!</span>
<div>
<a href="#">Sign in</a> |
<a href="#">Register</a>
</div>
</div>
</div>
</div> <!-- widgets-wrap.// -->
</div> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- container.// -->
</section> <!-- header-main .// -->
</header> <!-- section-header.// -->
<!-- ========================= SECTION PAGETOP ========================= -->
<section class="section-pagetop bg">
<div class="container">
<h2 class="title-page">Shopping cart</h2>
</div> <!-- container // -->
</section>
<!-- ========================= SECTION INTRO END// ========================= -->
<!-- ========================= SECTION CONTENT ========================= -->
<section class="section-content padding-y">
<div class="container">
<div class="row">
<main class="col-md-9">
<div class="card">
<table class="table table-borderless table-shopping-cart">
<thead class="text-muted">
<tr class="small text-uppercase">
<th scope="col">Product</th>
<th scope="col" width="120">Quantity</th>
<th scope="col" width="120">Price</th>
<th scope="col" class="text-right" width="200"> </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<figure class="itemside">
<div class="aside"><img src="assets/images/items/1.jpg" class="img-sm"></div>
<figcaption class="info">
<a href="#" class="title text-dark">Some name of item goes here nice</a>
<p class="text-muted small">Size: XL, Color: blue, <br> Brand: Gucci</p>
</figcaption>
</figure>
</td>
<td>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
<td>
<div class="price-wrap">
<var class="price">$1156.00</var>
<small class="text-muted"> $315.20 each </small>
</div> <!-- price-wrap .// -->
</td>
<td class="text-right">
<a data-original-title="Save to Wishlist" title="" href="" class="btn btn-light mr-2" data-toggle="tooltip"> <i class="fa fa-heart"></i></a>
<a href="" class="btn btn-light"> Remove</a>
</td>
</tr>
<tr>
<td>
<figure class="itemside">
<div class="aside"><img src="assets/images/items/2.jpg" class="img-sm"></div>
<figcaption class="info">
<a href="#" class="title text-dark">Product name goes here nice</a>
<p class="text-muted small">Size: XL, Color: blue, <br> Brand: Gucci</p>
</figcaption>
</figure>
</td>
<td>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
<td>
<div class="price-wrap">
<var class="price">$149.97</var>
<small class="text-muted"> $75.00 each </small>
</div> <!-- price-wrap .// -->
</td>
<td class="text-right">
<a data-original-title="Save to Wishlist" title="" href="" class="btn btn-light mr-2" data-toggle="tooltip"> <i class="fa fa-heart"></i></a>
<a href="" class="btn btn-light btn-round"> Remove</a>
</td>
</tr>
<tr>
<td>
<figure class="itemside">
<div class="aside"><img src="assets/images/items/3.jpg" class="img-sm"></div>
<figcaption class="info">
<a href="#" class="title text-dark">Another name of some product goes just here</a>
<p class="small text-muted">Size: XL, Color: blue, Brand: Tissot</p>
</figcaption>
</figure>
</td>
<td>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>
<div class="price-wrap">
<var class="price">$98.00</var>
<small class="text-muted"> $578.00 each</small>
</div> <!-- price-wrap .// -->
</td>
<td class="text-right">
<a data-original-title="Save to Wishlist" title="" href="" class="btn btn-light mr-2" data-toggle="tooltip"> <i class="fa fa-heart"></i></a>
<a href="" class="btn btn-light btn-round"> Remove</a>
</td>
</tr>
</tbody>
</table>
<div class="card-body border-top">
<a href="#" class="btn btn-primary float-md-right"> Make Purchase <i class="fa fa-chevron-right"></i> </a>
<a href="#" class="btn btn-light"> <i class="fa fa-chevron-left"></i> Continue shopping </a>
</div>
</div> <!-- card.// -->
<div class="alert alert-success mt-3">
<p class="icontext"><i class="icon text-success fa fa-truck"></i> Free Delivery within 1-2 weeks</p>
</div>
</main> <!-- col.// -->
<aside class="col-md-3">
<div class="card mb-3">
<div class="card-body">
<form>
<div class="form-group">
<label>Have coupon?</label>
<div class="input-group">
<input type="text" class="form-control" name="" placeholder="Coupon code">
<span class="input-group-append">
<button class="btn btn-primary">Apply</button>
</span>
</div>
</div>
</form>
</div> <!-- card-body.// -->
</div> <!-- card .// -->
<div class="card">
<div class="card-body">
<dl class="dlist-align">
<dt>Total price:</dt>
<dd class="text-right">USD 568</dd>
</dl>
<dl class="dlist-align">
<dt>Discount:</dt>
<dd class="text-right">USD 658</dd>
</dl>
<dl class="dlist-align">
<dt>Total:</dt>
<dd class="text-right h5"><strong>$1,650</strong></dd>
</dl>
<hr>
<p class="text-center mb-3">
<img src="assets/images/misc/payments.png" height="26">
</p>
</div> <!-- card-body.// -->
</div> <!-- card .// -->
</aside> <!-- col.// -->
</div>
</div> <!-- container .// -->
</section>
<!-- ========================= SECTION CONTENT END// ========================= -->
<!-- ========================= SECTION ========================= -->
<section class="section-name bg padding-y">
<div class="container">
<h6>Payment and refund policy</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div><!-- container // -->
</section>
<!-- ========================= SECTION END// ========================= -->
<!-- ========================= FOOTER ========================= -->
<footer class="section-footer border-top padding-y">
<div class="container">
<p class="float-md-right">
© Copyright 2021 All rights reserved
</p>
<p>
<a href="#">Terms and conditions</a>
</p>
</div><!-- //container -->
</footer>
<!-- ========================= FOOTER END // ========================= -->
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

There’s no image `assets/images/misc/payments.png` in the zip file.
Okay let me check and update you, thanks.
Updates and kindly check it. 🙂
PLEASE ALSO ADD FUNCTIONALITY ON IT.