Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Box Skew Hover Effect Working Demo Code.

Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Box Skew Hover Effect Working Demo Code and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
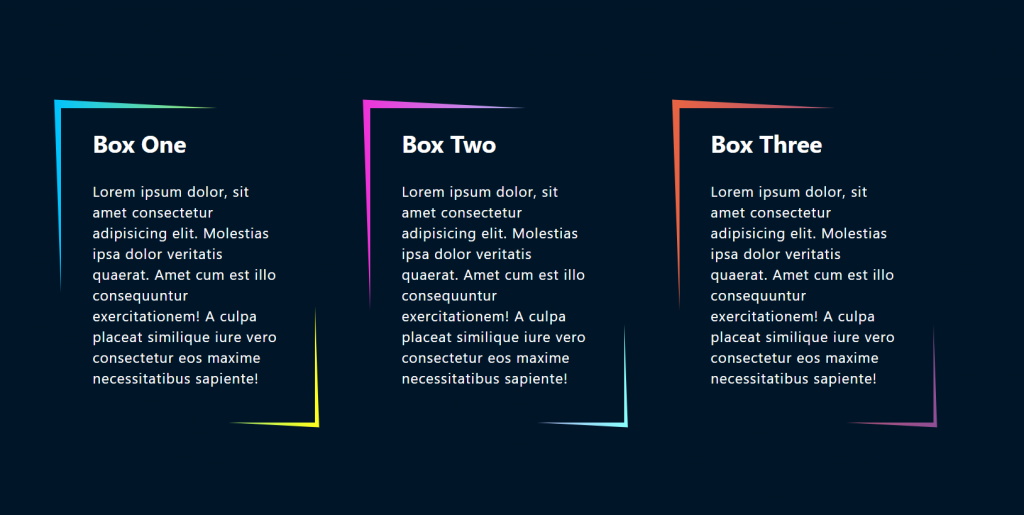
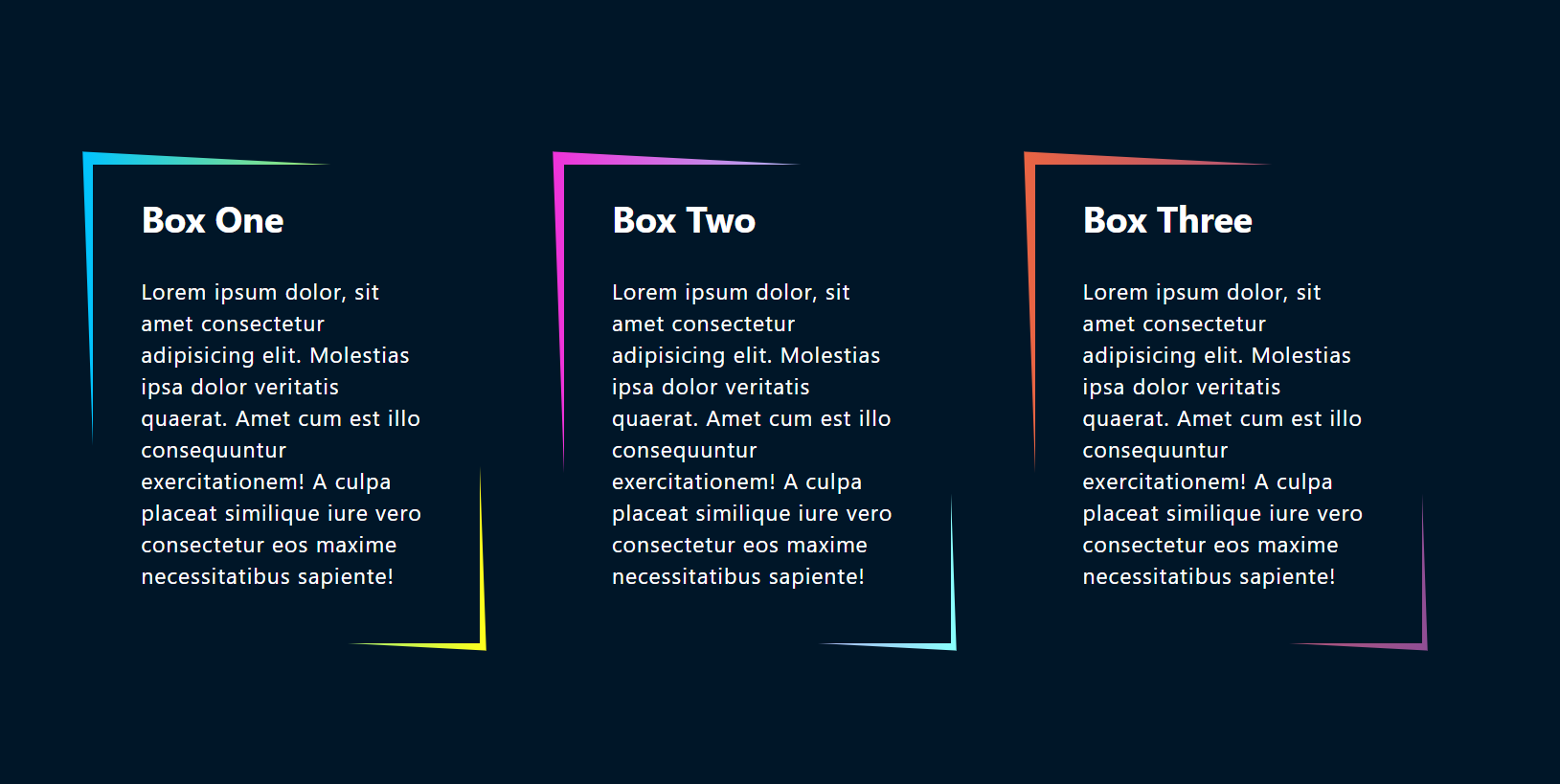
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container">
<div class="box">
<div class="content">
<h2>Box One</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias ipsa dolor veritatis quaerat. Amet cum est illo consequuntur exercitationem! A culpa placeat similique iure vero consectetur eos maxime necessitatibus sapiente!</p>
</div>
</div>
<div class="box">
<div class="content">
<h2>Box Two</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias ipsa dolor veritatis quaerat. Amet cum est illo consequuntur exercitationem! A culpa placeat similique iure vero consectetur eos maxime necessitatibus sapiente!</p>
</div>
</div>
<div class="box">
<div class="content">
<h2>Box Three</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias ipsa dolor veritatis quaerat. Amet cum est illo consequuntur exercitationem! A culpa placeat similique iure vero consectetur eos maxime necessitatibus sapiente!</p>
</div>
</div>
</div>
5. Now friends we just need to css code code into src/index.html file:
...
<head>
...
<style>
@import url('https://fonts.googleapis.com/css?family=Lato:300,400,700');
* {
margin: 0;
padding: 0;
}
body {
font-family: "Lato", sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #001628!important;
}
.container {
position: relative;
width: 90%;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-gap: 70px;
}
.container .box::before {
content: '';
position: absolute;
height: 100%;
width: 100%;
background: #fff;
z-index: -1;
top: -2px;
left: -2px;
right: -2px;
bottom: -2px;
transform: skew(2deg, 3deg);
transition: .5s;
}
.container .box:hover:before {
transform: skew(-2deg, -3deg);
}
.container .box {
position: relative;
color: #fff;
height: 400px;
/* border: 1px solid #fff; */
display: flex;
align-content: center;
align-items: center;
background-color: #001628;
}
.container .box:nth-child(1):before {
background: linear-gradient(to right, #00c3ff, #ffff1c);
}
.container .box:nth-child(2):before {
background: linear-gradient(to right, #ef32d9, #89fffd);
}
.container .box:nth-child(3):before {
background: linear-gradient(to right, #e96443, #904e95);
}
.content {
padding: 0 40px;
position: relative;
}
.content h2 {
font-weight: 700;
font-size: 30px;
margin-bottom: 30px;
}
.content p {
letter-spacing: 1px;
font-size: 18px;
}
</style>
</head>
...
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.