Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap Table with YouTube Videos API Json Data.
Angular10 came and if you are new then you must check below two links:
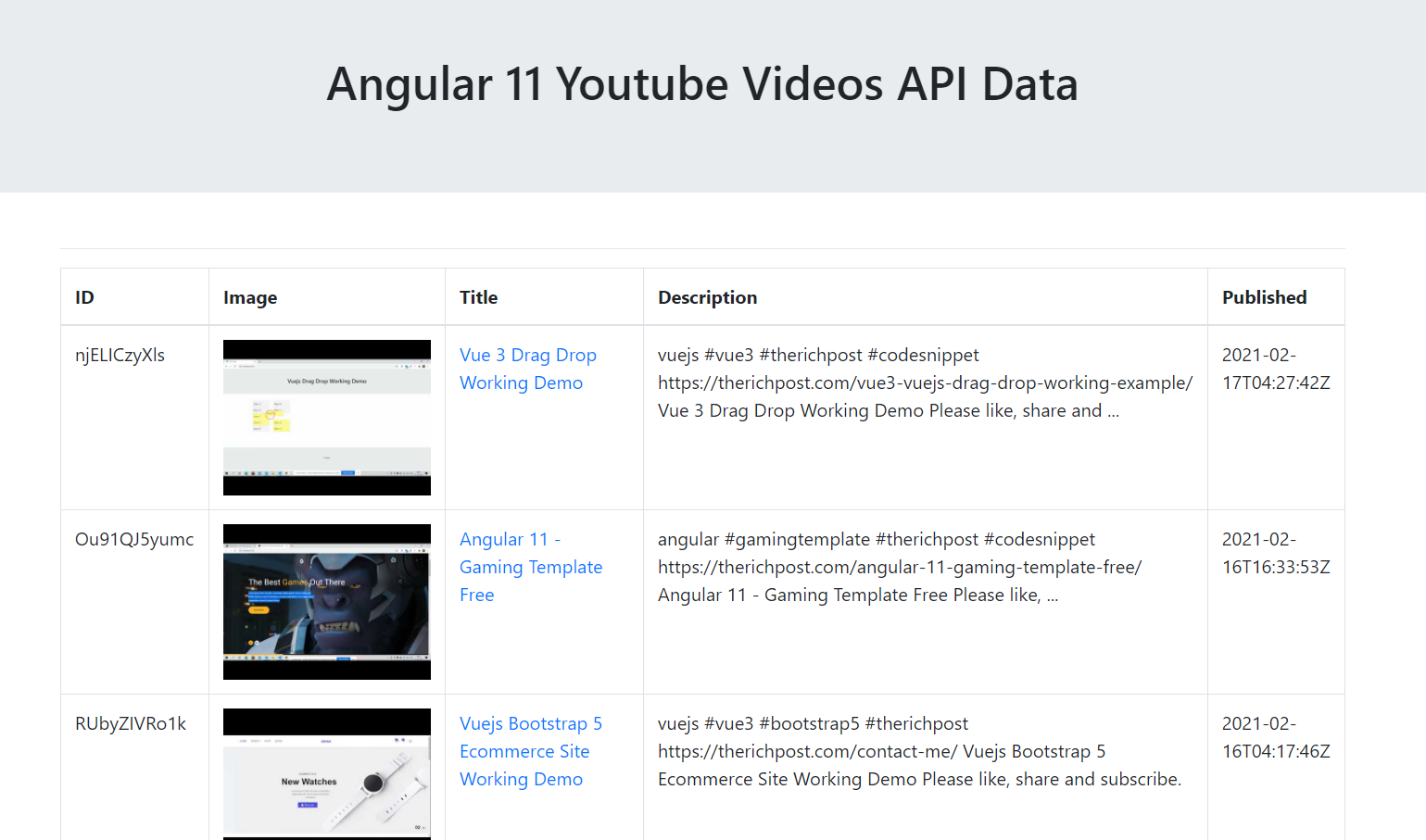
Here are the working code snippet for Angular 11 Bootstrap Table with YouTube Videos API Json Data and please follow carefully:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this step this step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularapi //Create new Angular Project cd angularapi // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends we need to add below code into your src/app/app.module.ts file:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
...
HttpClientModule
],
3. Now friends we need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
videos:any;
constructor(private http: HttpClient){
this.http.get('https://www.testjsonapi.com/youtube-videos/').subscribe(data => {
this.videos = data;
}, error => console.error(error));
}
}
4. Now friends we need to add below code into src/app/app.component.html file:
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Image</th>
<th>Title</th>
<th>Description</th>
<th>Published</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let result of videos; let index = index">
<td>{{result.videoId}}</td>
<td><img style="width: 100%;" src={{result.thumbnail}} /></td>
<td><a target="_blank" href="https://www.youtube.com/watch?v=">{{result.title}}</a></td>
<td>{{result.description}}</td>
<td>{{result.publishedAt}}</td>
</tr>
</tbody>
</table>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Here are some json apis:
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.