Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Chat Widget.
Angular 11 came and if you are new then you must check below two links:
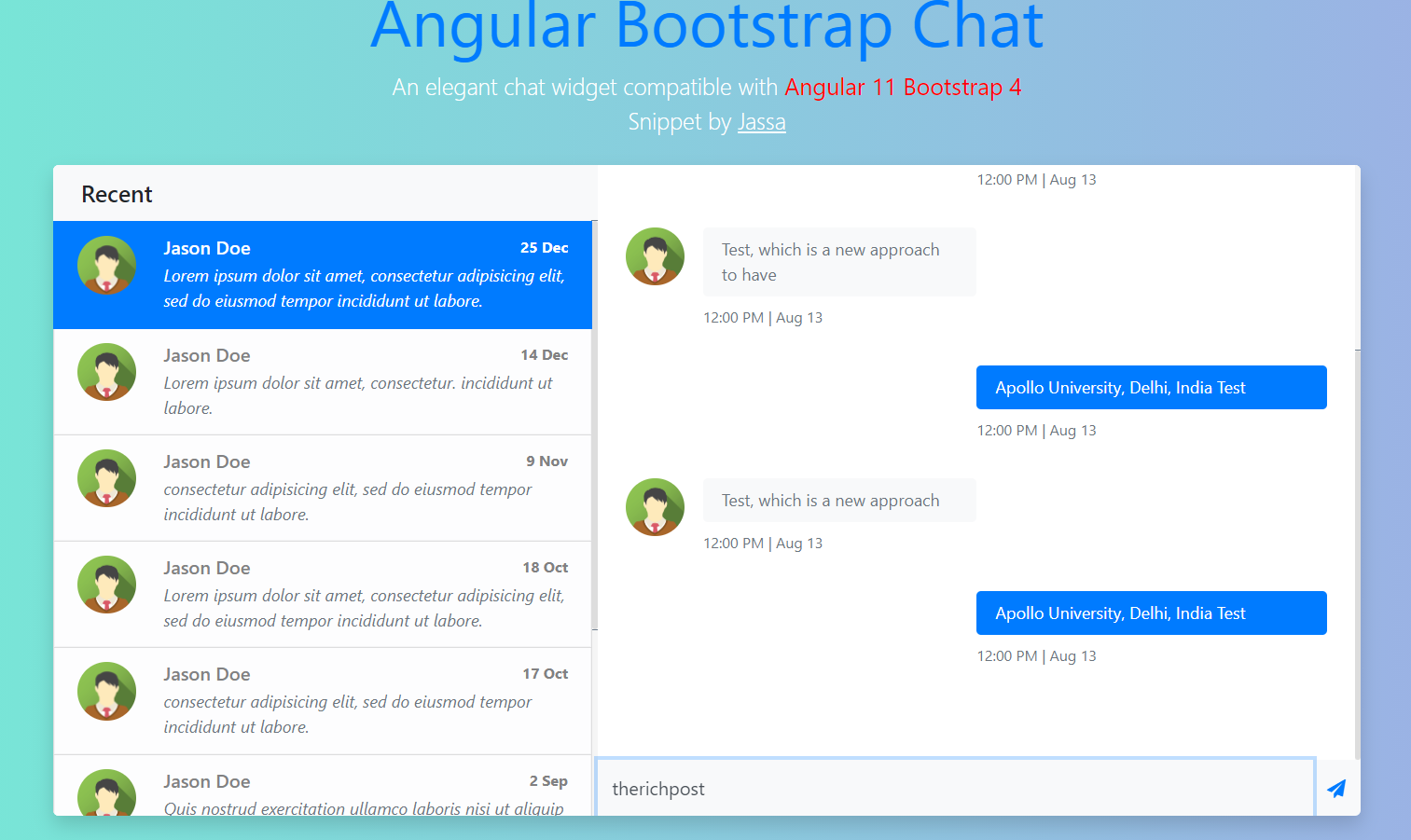
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 Chat Widget and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save npm install jquery-slim --save ng serve --o
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/jquery/dist/jquery.slim.min.js"
]
...
Now run ng serve Command again
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container py-5 px-4">
<!-- For demo purpose-->
<header class="text-center">
<h1 class="display-4 text-white">Therichpost Angular Bootstrap Chat</h1>
<p class="text-white lead mb-0">An elegant chat widget compatible with Angular 11 Bootstrap 4</p>
<p class="text-white lead mb-4">Snippet by
<a href="#" class="text-white">
<u>Jassa</u></a>
</p>
</header>
<div class="row rounded-lg overflow-hidden shadow">
<!-- Users box-->
<div class="col-5 px-0">
<div class="bg-white">
<div class="bg-gray px-4 py-2 bg-light">
<p class="h5 mb-0 py-1">Recent</p>
</div>
<div class="messages-box">
<div class="list-group rounded-0">
<a class="list-group-item list-group-item-action active text-white rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">25 Dec</small>
</div>
<p class="font-italic mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">14 Dec</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur. incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">9 Nov</small>
</div>
<p class="font-italic text-muted mb-0 text-small">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">18 Oct</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">17 Oct</small>
</div>
<p class="font-italic text-muted mb-0 text-small">consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">2 Sep</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-1">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">30 Aug</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light rounded-0">
<div class="media"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-4">
<div class="d-flex align-items-center justify-content-between mb-3">
<h6 class="mb-0">Jason Doe</h6><small class="small font-weight-bold">21 Aug</small>
</div>
<p class="font-italic text-muted mb-0 text-small">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<!-- Chat Box-->
<div class="col-7 px-0">
<div class="px-4 py-5 chat-box bg-white">
<!-- Sender Message-->
<div class="media w-50 mb-3"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-3">
<div class="bg-light rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-muted">Test which is a new approach all solutions</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<!-- Reciever Message-->
<div class="media w-50 ml-auto mb-3">
<div class="media-body">
<div class="bg-primary rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-white">Test which is a new approach to have all solutions</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<!-- Sender Message-->
<div class="media w-50 mb-3"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-3">
<div class="bg-light rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-muted">Test, which is a new approach to have</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<!-- Reciever Message-->
<div class="media w-50 ml-auto mb-3">
<div class="media-body">
<div class="bg-primary rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-white">Apollo University, Delhi, India Test</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<!-- Sender Message-->
<div class="media w-50 mb-3"><img src="https://therichpost.com/wp-content/uploads/2020/06/avatar2.png" alt="user" width="50" class="rounded-circle">
<div class="media-body ml-3">
<div class="bg-light rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-muted">Test, which is a new approach</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
<!-- Reciever Message-->
<div class="media w-50 ml-auto mb-3">
<div class="media-body">
<div class="bg-primary rounded py-2 px-3 mb-2">
<p class="text-small mb-0 text-white">Apollo University, Delhi, India Test</p>
</div>
<p class="small text-muted">12:00 PM | Aug 13</p>
</div>
</div>
</div>
<!-- Typing area -->
<form action="#" class="bg-light">
<div class="input-group">
<input type="text" placeholder="Type a message" aria-describedby="button-addon2" class="form-control rounded-0 border-0 py-4 bg-light">
<div class="input-group-append">
<button id="button-addon2" type="button" class="btn btn-link"> <i class="fa fa-paper-plane"></i></button>
</div>
</div>
</form>
</div>
</div>
</div>
5. In the end friends, we need to add below code into our src/index.html file:
...
<head>
...
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
body {
background-color: #74EBD5;
background-image: linear-gradient(90deg, #74EBD5 0%, #9FACE6 100%);
min-height: 100vh;
}
::-webkit-scrollbar {
width: 5px;
}
::-webkit-scrollbar-track {
width: 5px;
background: #f5f5f5;
}
::-webkit-scrollbar-thumb {
width: 1em;
background-color: #ddd;
outline: 1px solid slategrey;
border-radius: 1rem;
}
.text-small {
font-size: 0.9rem;
}
.messages-box,
.chat-box {
height: 510px;
overflow-y: scroll;
}
.rounded-lg {
border-radius: 0.5rem;
}
input::placeholder {
font-size: 0.9rem;
color: #999;
}
</style>
</head>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.