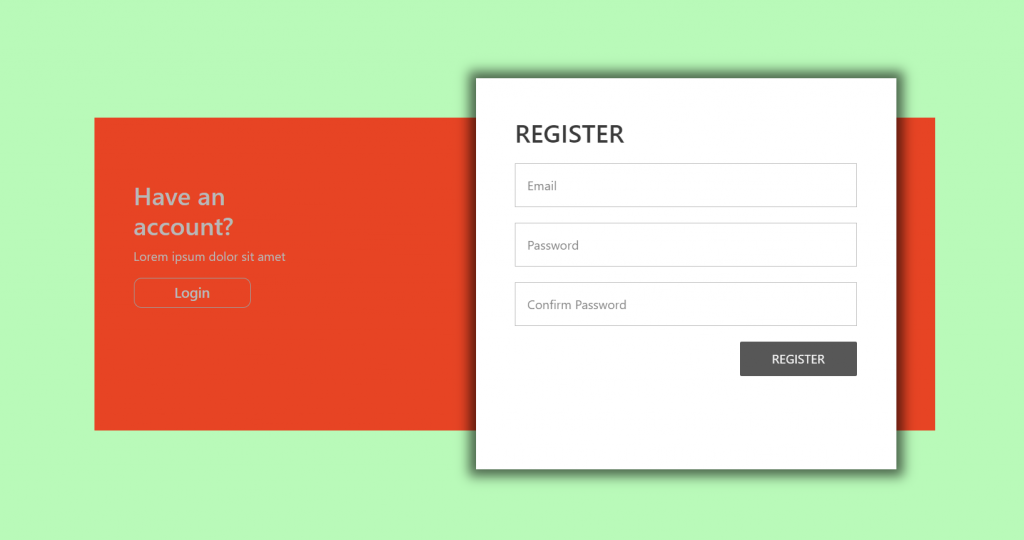
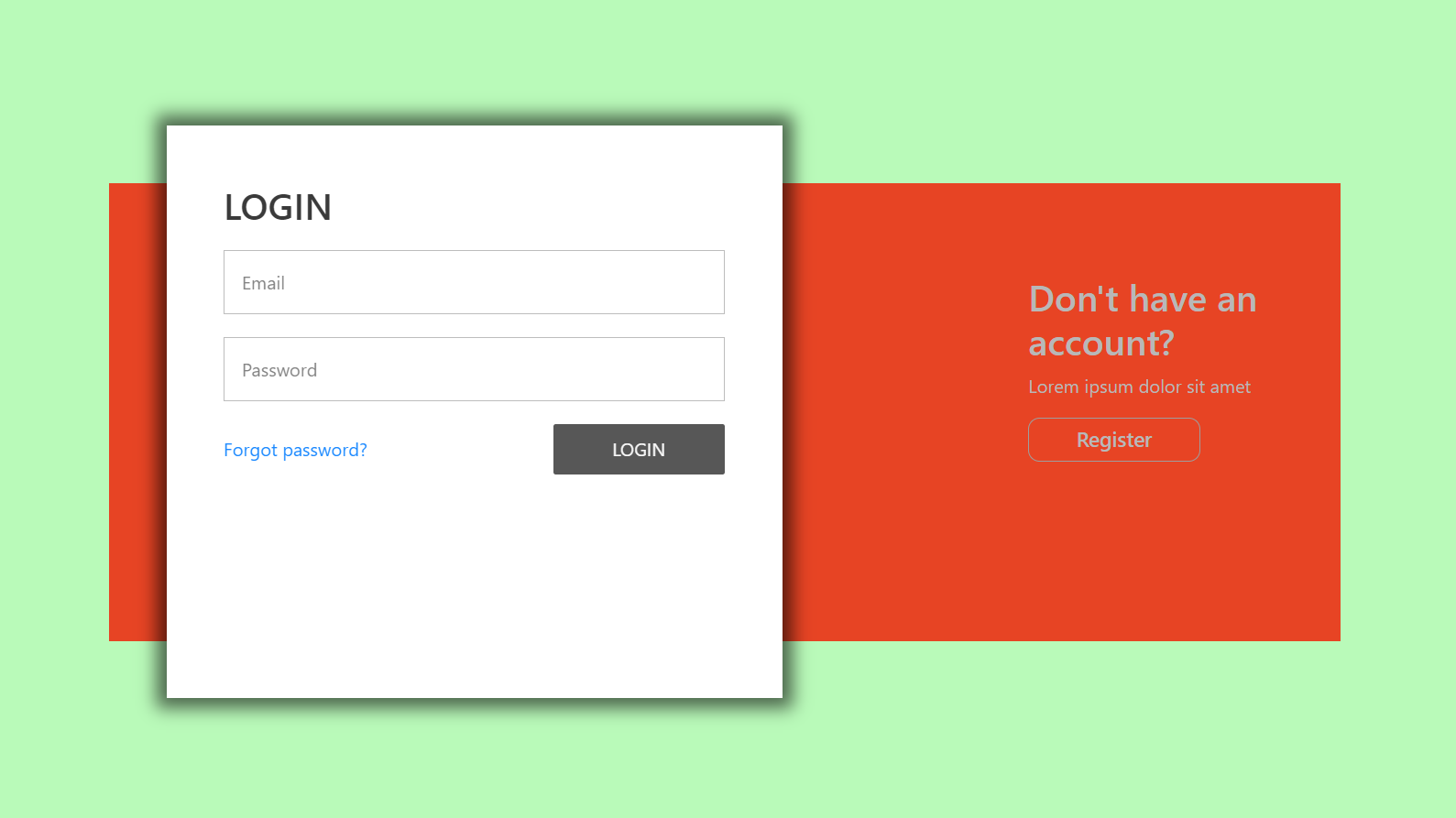
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Animated Login & Registration Forms.

Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Animated Login & Registration Forms and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="login-reg-panel">
<div class="login-info-box">
<h2>Have an account?</h2>
<p>Lorem ipsum dolor sit amet</p>
<label id="label-register" for="log-reg-show">Login</label>
<input type="radio" name="active-log-panel" id="log-reg-show" checked="checked">
</div>
<div class="register-info-box">
<h2>Don't have an account?</h2>
<p>Lorem ipsum dolor sit amet</p>
<label id="label-login" for="log-login-show">Register</label>
<input type="radio" name="active-log-panel" id="log-login-show">
</div>
<div class="white-panel">
<div class="login-show">
<h2>LOGIN</h2>
<input type="text" placeholder="Email">
<input type="password" placeholder="Password">
<input type="button" value="Login">
</div>
<div class="register-show">
<h2>REGISTER</h2>
<input type="text" placeholder="Email">
<input type="password" placeholder="Password">
<input type="password" placeholder="Confirm Password">
<input type="button" value="Register">
</div>
</div>
</div>
5. Now friends we just need to css code code into src/index.html file:
...
<head>
...
<style>
@import url('https://fonts.googleapis.com/css?family=Mukta');
body{
font-family: 'Mukta', sans-serif;
height:100vh;
min-height:550px;
background-color: #b9fab9!important;
background-repeat: no-repeat;
background-size:cover;
background-position:center;
position:relative;
overflow-y: hidden;
}
a{
text-decoration:none;
color:#444444;
}
.login-reg-panel{
position: relative;
top: 50%;
transform: translateY(-50%);
text-align:center;
width:70%;
right:0;left:0;
margin:auto;
height:400px;
background-color: rgba(236, 48, 20, 0.9);
}
.white-panel{
background-color: rgba(255,255, 255, 1);
height:500px;
position:absolute;
top:-50px;
width:50%;
right:calc(50% - 50px);
transition:.3s ease-in-out;
z-index:0;
box-shadow: 0 0 15px 9px #00000096;
}
.login-reg-panel input[type="radio"]{
position:relative;
display:none;
}
.login-reg-panel{
color:#B8B8B8;
}
.login-reg-panel #label-login,
.login-reg-panel #label-register{
border:1px solid #9E9E9E;
padding:5px 5px;
width:150px;
display:block;
text-align:center;
border-radius:10px;
cursor:pointer;
font-weight: 600;
font-size: 18px;
}
.login-info-box{
width:30%;
padding:0 50px;
top:20%;
left:0;
position:absolute;
text-align:left;
}
.register-info-box{
width:30%;
padding:0 50px;
top:20%;
right:0;
position:absolute;
text-align:left;
}
.right-log{right:50px !important;}
.login-show,
.register-show{
z-index: 1;
display:none;
opacity:0;
transition:0.3s ease-in-out;
color:#242424;
text-align:left;
padding:50px;
}
.show-log-panel{
display:block;
opacity:0.9;
}
.login-show input[type="text"], .login-show input[type="password"]{
width: 100%;
display: block;
margin:20px 0;
padding: 15px;
border: 1px solid #b5b5b5;
outline: none;
}
.login-show input[type="button"] {
max-width: 150px;
width: 100%;
background: #444444;
color: #f9f9f9;
border: none;
padding: 10px;
text-transform: uppercase;
border-radius: 2px;
float:right;
cursor:pointer;
}
.login-show a{
display:inline-block;
padding:10px 0;
}
.register-show input[type="text"], .register-show input[type="password"]{
width: 100%;
display: block;
margin:20px 0;
padding: 15px;
border: 1px solid #b5b5b5;
outline: none;
}
.register-show input[type="button"] {
max-width: 150px;
width: 100%;
background: #444444;
color: #f9f9f9;
border: none;
padding: 10px;
text-transform: uppercase;
border-radius: 2px;
float:right;
cursor:pointer;
}
.credit {
position:absolute;
bottom:10px;
left:10px;
color: #3B3B25;
margin: 0;
padding: 0;
font-family: Arial,sans-serif;
text-transform: uppercase;
font-size: 12px;
font-weight: bold;
letter-spacing: 1px;
z-index: 99;
}
a{
text-decoration:none;
color:#2c7715;
}
</style>
</head>
6. Now friends we just need to js code code into src/app/app.component.ts to make the working file:
...
import * as $ from 'jquery';
export class AppComponent {
...
ngOnInit(){
$(document).ready(function(){
$('.login-info-box').fadeOut();
$('.login-show').addClass('show-log-panel');
});
$('.login-reg-panel input[type="radio"]').on('change', function() {
if($('#log-login-show').is(':checked')) {
$('.register-info-box').fadeOut();
$('.login-info-box').fadeIn();
$('.white-panel').addClass('right-log');
$('.register-show').addClass('show-log-panel');
$('.login-show').removeClass('show-log-panel');
}
else if($('#log-reg-show').is(':checked')) {
$('.register-info-box').fadeIn();
$('.login-info-box').fadeOut();
$('.white-panel').removeClass('right-log');
$('.login-show').addClass('show-log-panel');
$('.register-show').removeClass('show-log-panel');
}
});
}
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.