Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Animated App Landing Page Template.

Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Animated App Landing Page Template and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
]
...
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="space-medium">
<div class="container">
<div class="row">
<div class="col-xl-5 col-lg-5 col-md-12 col-sm-12 col-12">
<div class="feature-block-v7 feature-block">
<div class="feature-icon text-brand bg-brand-light mb-5">
<i class="fas fa-paint-roller"></i>
</div>
<div class="feature-content">
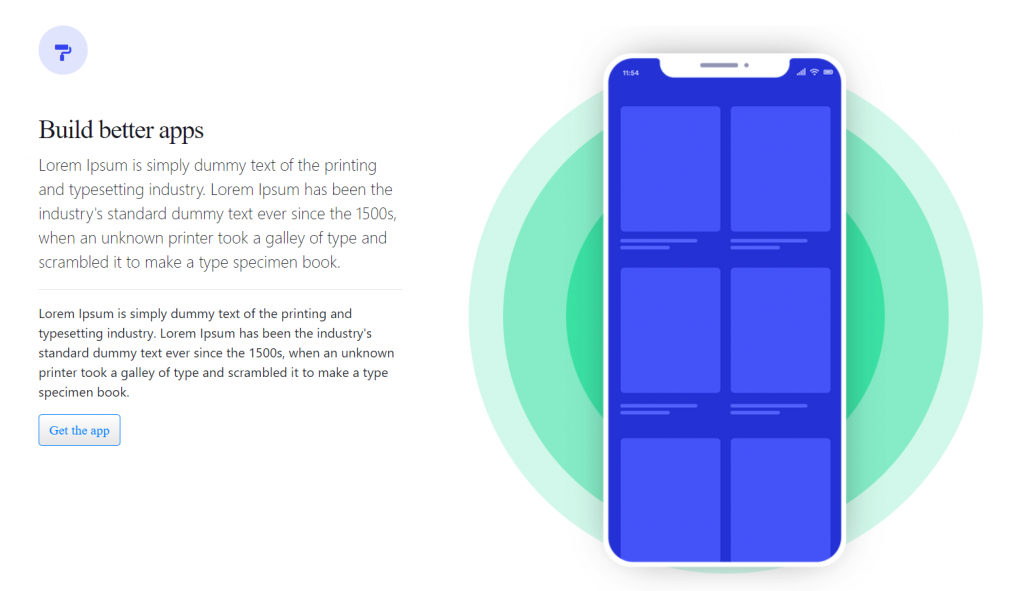
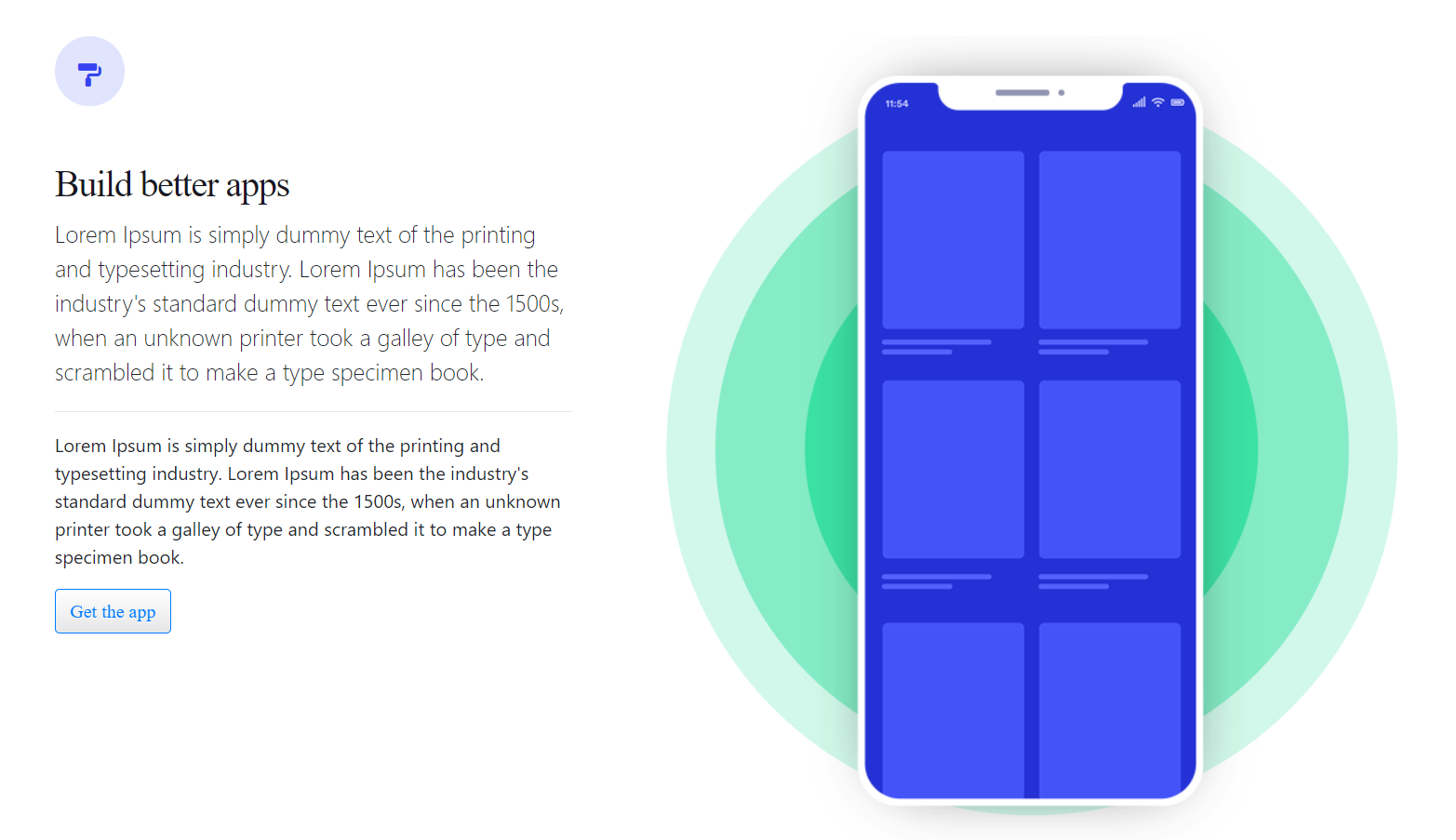
<h2>Build better apps</h2>
<p class="lead">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<hr class="m-t-30 m-b-30">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<a href="#" class="btn btn-rounded btn-outline-primary">Get the app</a>
</div>
</div>
</div>
<div class="offset-xl-1 col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="circle-1"></div>
<div class="feature-app-img">
<img src="https://therichpost.com/wp-content/uploads/2021/04/iphone-img-2.png" alt="App Landing Page Template">
</div>
</div>
</div>
<div class="row">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12 text-center mt-4">
Created for <a href="#" target="_blank" class="text-primary">therichpost</a>
</div></div>
</div>
</div>
5. Now friends we just need to css code code into src/app/app.component.css file:
@import url('https://use.fontawesome.com/releases/v5.7.2/css/all.css');
body { font-family: 'Circular Std Book'; font-style: normal; font-weight: normal; font-size: 16px; line-height: 27px; color: #808294; -webkit-font-smoothing: antialiased; background: #f8f8fb; }
.body-bg { background-color: #fbfbfc; }
h1, h2, h3, h4, h5, h6 { color: #181825; margin: 0px 0px 15px 0px; font-family: 'Circular Std Book'; }
h1 { font-size: 42px; line-height: 54px; letter-spacing: -1px; }
h2 { font-size: 34px; line-height: 44px; letter-spacing: -1px; }
h3 { font-size: 26px; line-height: 33px; letter-spacing: -1px; }
h4 { font-size: 20px; line-height: 31px; }
h5 { font-size: 16px; line-height: 21px; }
h6 { font-size: 13px; line-height: 21px; }
.h2 { font-size: 35px; line-height: 48px; letter-spacing: -1px; }
.h3, h3 {
font-size: 26px;
line-height: 38px;
}
p { margin: 0px 0px 24px 0px; }
p:last-child { margin: 0px; }
a { color: #3544ee; }
a:hover { color: #202db8; text-decoration: none; }
a:active, a:hover { outline: 0; text-decoration: none; }
a.text-primary:focus, a.text-primary:hover {
color: #202db8!important;
}
.space-medium { padding-top: 50px; padding-bottom: 50px; }
.btn { font-size: 16px; padding: 11px 21px; border-radius: 4px; overflow: hidden; display: inline-block; vertical-align: middle; -webkit-transform: perspective(1px) translateZ(0); transform: perspective(1px) translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); overflow: hidden; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: color, background-color; transition-property: color, background-color; transition: .3s ease; font-family: 'Circular Std Medium' !important; }
.btn-outline-primary { color: #3544ee; background-color: transparent; border-color: #3544ee; }
.btn-outline-primary:hover { color: #fff; background-color: #3544ee; border-color: #3544ee; }
.btn-outline-primary.focus, .btn-outline-primary:focus { color: #fff; background-color: #3544ee; border-color: #3544ee; box-shadow: 0 0 0 1px rgb(53, 68, 238); }
.btn-rounded { border-radius: 100px; }
.feature-block-v7 { }
.feature-block-v7.feature-block { margin-bottom: 30px; }
.feature-block-v7 .feature-content { }
.feature-block-v7 .feature-title { margin-bottom: 5px; font-size: 21px; }
.feature-block-v7 .feature-text { }
.feature-block-v7 .feature-icon { background-color: #e1e4fd; color: #3544ee; padding: 18px; font-size: 20px; display: block; text-align: center; width: 60px; height: 60px; margin-bottom: 30px; line-height: 1.5; border-radius: 100%; }
.feature-app-img { position: relative; text-align: center; }
.circle-1 { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); width: 390px; height: 390px; background-color: #3be1a4; color: white; text-align: center; line-height: 100px; border-radius: 50%; font-size: 1.3rem; }
.circle-1:hover { cursor: pointer; }
.circle-1::after, .circle-1::before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 390px; height: 390px; background: #3be1a4; border-radius: 50%; z-index: -1; -webkit-animation: grow 3s ease-in-out infinite; animation: grow 3s ease-in-out infinite; }
.circle-1::after { background: rgb(59, 225, 164); }
.circle-1::after::before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 390px; height: 390px; background: #3be1a4; border-radius: 50%; z-index: -1; -webkit-animation: grow 3s ease-in-out infinite; animation: grow 3s ease-in-out infinite; }
.circle-1::before { background: rgb(59, 225, 164); -webkit-animation-delay: -0.5s; animation-delay: -0.5s; }
.circle-2 { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); width: 390px; height: 390px; background-color: #9c4efb; color: white; text-align: center; line-height: 100px; border-radius: 50%; font-size: 1.3rem; }
.circle-2:hover { cursor: pointer; }
.circle-2::after, .circle-2::before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 390px; height: 390px; background: #9c4efb; border-radius: 50%; z-index: -1; -webkit-animation: grow 3s ease-in-out infinite; animation: grow 3s ease-in-out infinite; }
.circle-2::after { background: rgba(156, 78, 251, .5); }
.circle-2::after::before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 390px; height: 390px; background: #3be1a4; border-radius: 50%; z-index: -1; -webkit-animation: grow 3s ease-in-out infinite; animation: grow 3s ease-in-out infinite; }
.circle-2::before { background: rgba(156, 78, 251, .5); -webkit-animation-delay: -0.5s; animation-delay: -0.5s; }
.circle-3 { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); width: 390px; height: 390px; background-color: #fb8645; color: white; text-align: center; line-height: 100px; border-radius: 50%; font-size: 1.3rem; }
.circle-3:hover { cursor: pointer; }
.circle-3::after, .circle-3::before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 390px; height: 390px; background: #fb8645; border-radius: 50%; z-index: -1; -webkit-animation: grow 3s ease-in-out infinite; animation: grow 3s ease-in-out infinite; }
.circle-3::after { background: rgba(251, 134, 69, .5); }
.circle-3::after::before { content: ""; display: block; position: absolute; top: 0; left: 0; width: 390px; height: 390px; background: #3be1a4; border-radius: 50%; z-index: -1; -webkit-animation: grow 3s ease-in-out infinite; animation: grow 3s ease-in-out infinite; }
.circle-3::before { background: rgba(251, 134, 69, .5); -webkit-animation-delay: -0.5s; animation-delay: -0.5s; }
@-webkit-keyframes grow {
0% { -webkit-transform: scale(1, 1); transform: scale(1, 1); opacity: 1; }
100% { -webkit-transform: scale(1.8, 1.8); transform: scale(1.8, 1.8); opacity: 0; }
}
@keyframes grow {
0% { -webkit-transform: scale(1, 1); transform: scale(1, 1); opacity: 1; }
100% { -webkit-transform: scale(1.8, 1.8); transform: scale(1.8, 1.8); opacity: 0; }
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.