Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 multiple types of variables.
Angular10 came and if you are new then you must check below two links:
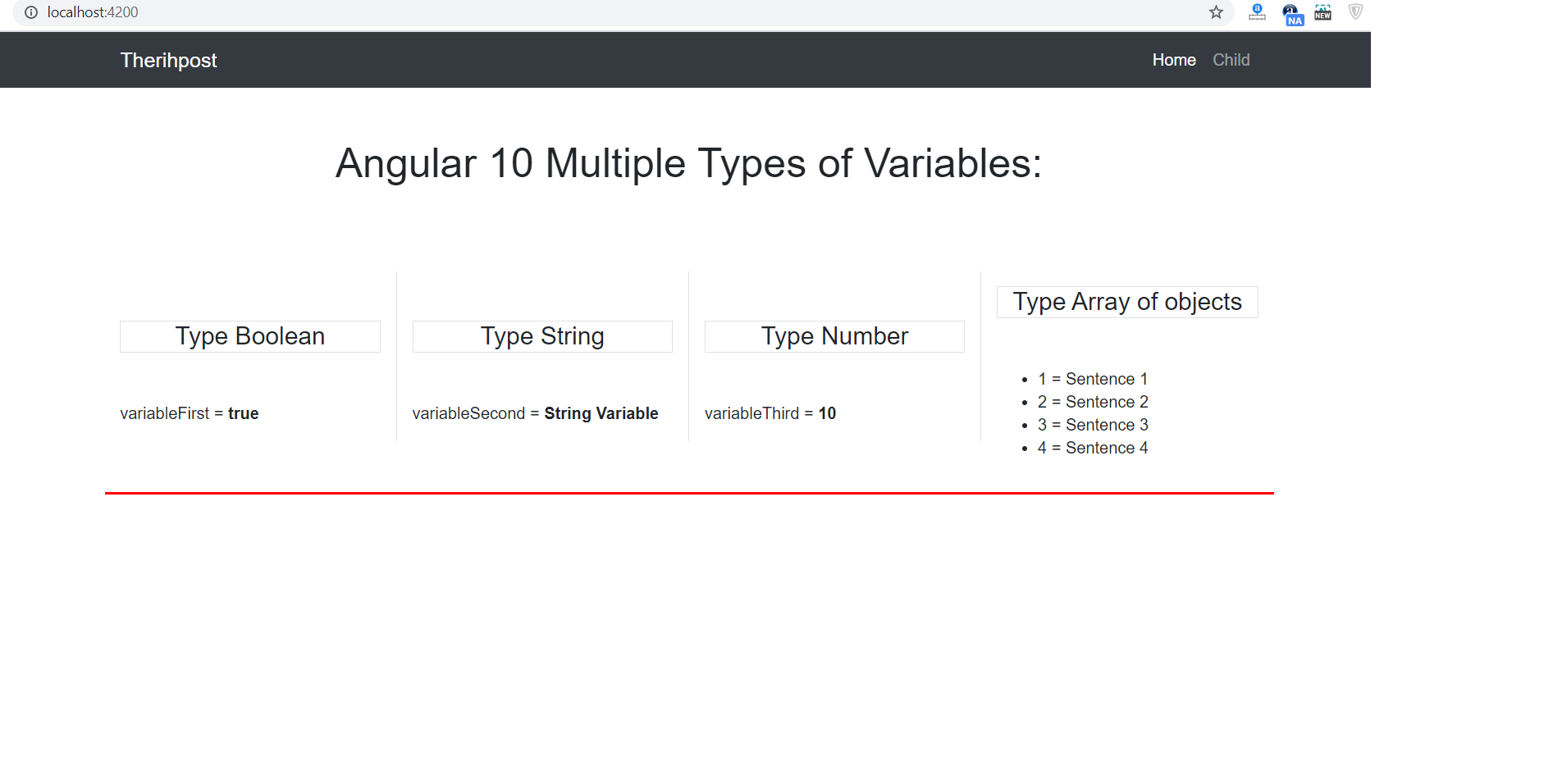
Friends now I proceed onwards and here is the working code snippet for Angular 10 multiple types of variables and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys, you can skip this step if you already have angular 10 fresh setup:
npm install -g @angular/cli ng new angularvriable //Create new Angular Project cd angularvriable // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends we need to add below code into src/app/app.component.ts file:
export class AppComponent {
...
//Variables Declarations
//Boolean Variable
variableFirst:boolean = true; //mainly use for show hide functionality
//String Variable
variableSecond:string = "String Variable";
//Integer Variable
variableThird:number = 10;
//Array Variable
variableFour:Array<any> = [
{id: 1, text: 'Sentence 1'}, {id: 2, text: 'Sentence 2'}, {id: 3, text: 'Sentence 3'}, {id: 4, text: 'Sentence 4'}
];
}
3. Now friends we need to add below code into src/app/app.component.html file:
<p>variableFirst = <b>{{variableFirst}}</b></p>
<br>
<p>variableSecond = <b>{{variableSecond}}</b></p>
<br>
<p>variableThird = <b>{{variableThird}}</b></p>
<br>
<p>variableFour :</p>
<ul>
<li *ngFor="let data of variableFour">
{{ data.id }} = {{ data.text }}
</li>
</ul>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks