Hello friends, welcome again on my blog. Today, I’m going to write a post on Angular 10 Laravel 8 Auth User Login Tutorial.
Post Working:
Friends, In this post, I am doing user login functionality with Angular 10 frontend and my backend is laravel 8.
For Angular 10 Startups:
Friends here is the complete code snippet for Angular 10 Laravel 8 Auth User Login Tutorial and please follow carefully:
1. Firstly, we need to understand or go through with below link tutorial to get Laravel complete setup like auth, database settings etc. I must say below link is the first part of this tutorial:
Angular Laravel User Registration
2. After done with step 1, we need to add below code into our laravel app\Http\Controllers\API\AuthController.php file to make login functionality works:
namespace App\Http\Controllers\API;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Auth;
use App\Models\User;
use Validator;
use Illuminate\Support\Str;
class AuthController extends Controller
{
...
/**
Login API
* */
public function login(Request $request){
//User check
if(Auth::attempt(['email' => $request->email, 'password' => $request->password])){
$user = Auth::user();
//Setting login response
$success['token'] = $this->apiToken;
$success['name'] = $user->name;
return response()->json([
'status' => 'success',
'data' => $success
]);
} else {
return response()->json([
'status' => 'error',
'data' => 'Unauthorized Access'
]);
}
}
}
3. After done with step 1, Now we need to add below code into laravel to make login route and that code will be in routes/api.php file:
...
Route::post('login', [App\Http\Controllers\API\AuthController::class, 'login'])->name('login');
1. Similarly for angular, we must follow below tutorial link for angular 10 setup and other angular modules like bootstrap, sweetalert ect and also reactive form calling:
Angular 10 Laravel 8 User Registration
2. After done with step 1, Now we need to add below code into our src/app/app.component.ts file for form actions and set and get api response via Angular HTTP:
...
export class AppComponent {
...
//Login form variables
loginForm: FormGroup;
loginsubmitted = false;
// Login form actions
get ff() { return this.loginForm.controls; }
onLoginSubmit() {
this.loginsubmitted = true;
// stop here if form is invalid
if (this.loginForm.invalid) {
return;
}
//True if all the fields are filled
if(this.loginsubmitted)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
//headers.append('Access-Control-Allow-Origin', '*');
myFormData.append('email', this.loginForm.value.email);
myFormData.append('password', this.loginForm.value.password);
return this.http.post('http://localhost/therichpost/public/api/login'
, myFormData).subscribe((res: Response) => {
this.successdata = res;
if(this.successdata['status'] == "success")
{
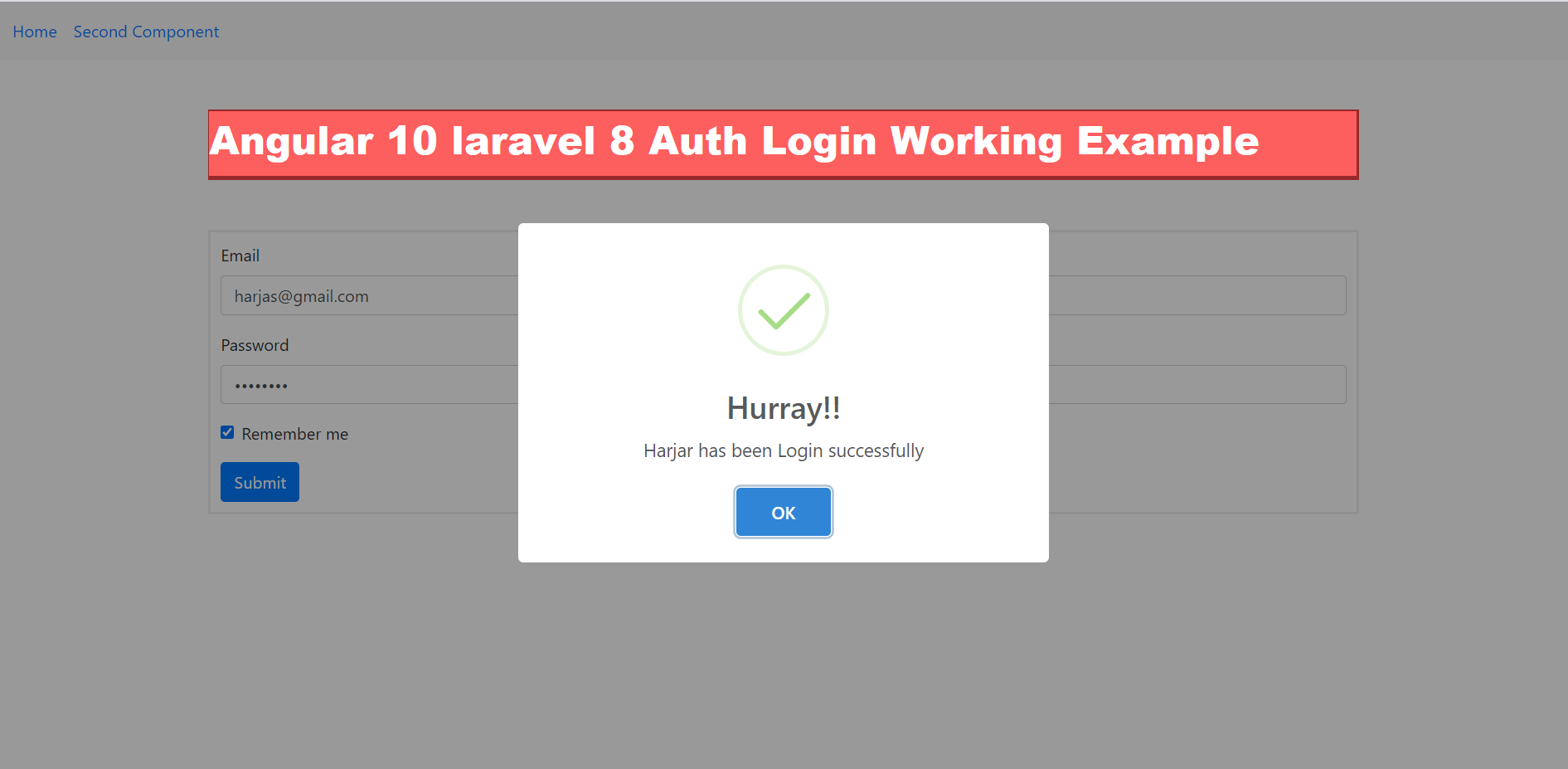
Swal.fire({
title: 'Hurray!!',
text: this.successdata['data']['name']+" has been Login successfully",
icon: 'success'
});
}
if(this.successdata['status'] == "error")
{
Swal.fire({
title: 'OPPS!!',
text: "Login details are not coreect.",
icon: 'error'
});
}
});
}
}
ngOnInit(){
//Login form validations
this.loginForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required]]
});
}
}
3. After done with step 1, Now we need to add below code inside our src/app/component.html file for final output for user login form on browser:
<div class="container">
<h1 class="mt-5 mb-5 text-center" style=" background: #fa4444; color: #fff; padding: 10px 0; ">therichpost.com</h1>
<div style="padding: 10px;border: 2px solid #eeeeee;">
<form [formGroup]="loginForm" (ngSubmit)="onLoginSubmit()">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': loginsubmitted && ff.email.errors }" />
<div *ngIf="loginsubmitted && ff.email.errors" class="invalid-feedback">
<div *ngIf="ff.email.errors.required">Email is required</div>
<div *ngIf="ff.email.errors.email">Email must be a valid email address</div>
</div>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" formControlName="password" class="form-control" [ngClass]="{ 'is-invalid': loginsubmitted && ff.password.errors }" />
<div *ngIf="loginsubmitted && ff.password.errors" class="invalid-feedback">
<div *ngIf="ff.password.errors.required">Password is required</div>
</div>
</div>
<div class="form-group form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.