Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 Bootstrap 4 Tab Nav Pills Working Example.
Angular 10 came and if you are new then you must check below links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Bootstrap 4 Tab Nav Pills Working Example and please use this code snippet carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulartabs // Set Angular 10 Application on your pc cd angulartabs // Go inside project folder ng serve --o // Run project http://localhost:4200/ //Check working Local server
2. Now friends we need to run below commands into our project terminal to get bootstrap modules:
npm i jquery --save npm i bootstrap --save ng serve --o
3. Now my friends we need to add below code into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
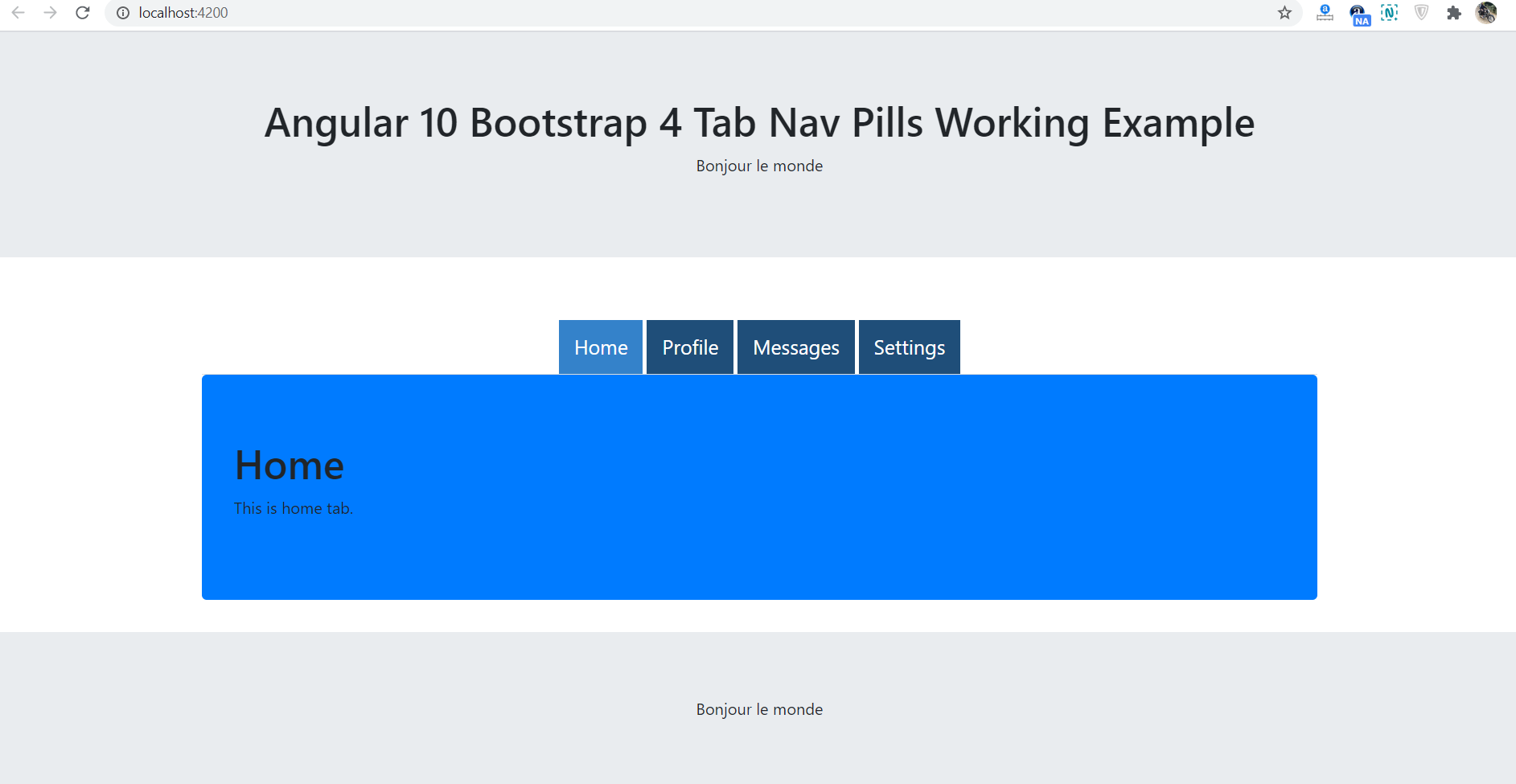
4. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<div class="container">
<div class="row">
<div class="col-sm-12">
<!-- Nav tabs -->
<ul class="nav nav-pills justify-content-center">
<li>
<a class="active" id="home-tab" data-toggle="tab" href="#home" >Home</a>
</li>
<li>
<a id="profile-tab" data-toggle="tab" href="#profile" >Profile</a>
</li>
<li>
<a id="messages-tab" data-toggle="tab" href="#messages" >Messages</a>
</li>
<li >
<a id="settings-tab" data-toggle="tab" href="#settings">Settings</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content clearfix">
<div class="tab-pane active" id="home">
<div class="row">
<div class="col-sm-12">
<div class="jumbotron bg-primary">
<h1>Home</h1>
<p>This is home tab.</p>
</div>
</div>
</div>
</div>
<div class="tab-pane" id="profile">
<div class="row">
<div class="col-sm-12">
<div class="jumbotron bg-success">
<h1>Profile</h1>
<p>This is profile tab.</p>
</div>
</div>
</div>
</div>
<div class="tab-pane" id="messages" >
<div class="row">
<div class="col-sm-12">
<div class="jumbotron bg-info">
<h1>Message</h1>
<p>This is home message.</p>
</div>
</div>
</div>
</div>
<div class="tab-pane" id="settings" >
<div class="row">
<div class="col-sm-12">
<div class="jumbotron bg-warning">
<h1>Settings</h1>
<p>This is settings.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
5. In the end friends for bootstrao tab nav pills styling, we just need to add below code into our project/src/app/app.component.css file:
.nav-pills {
border-bottom: 1px solid #ddd;
}
.nav-pills li a {
background: #1f4e79;
color: #fff;
display: block;
line-height: 2em;
padding: 7px 15px;
border-radius: 0;
font-size: 20px;
border: none;
margin: 30px 2px 0;
}
ul li a {
text-decoration: none;
}
.nav-pills li a.active {
background: #3482ca;
border: none;
color: #FFF;
}
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

What’s the point of adding jquery into the angular project ?
For bootstrap 4 but in bootstrap 5 we don’t need jquery.
Thanks.