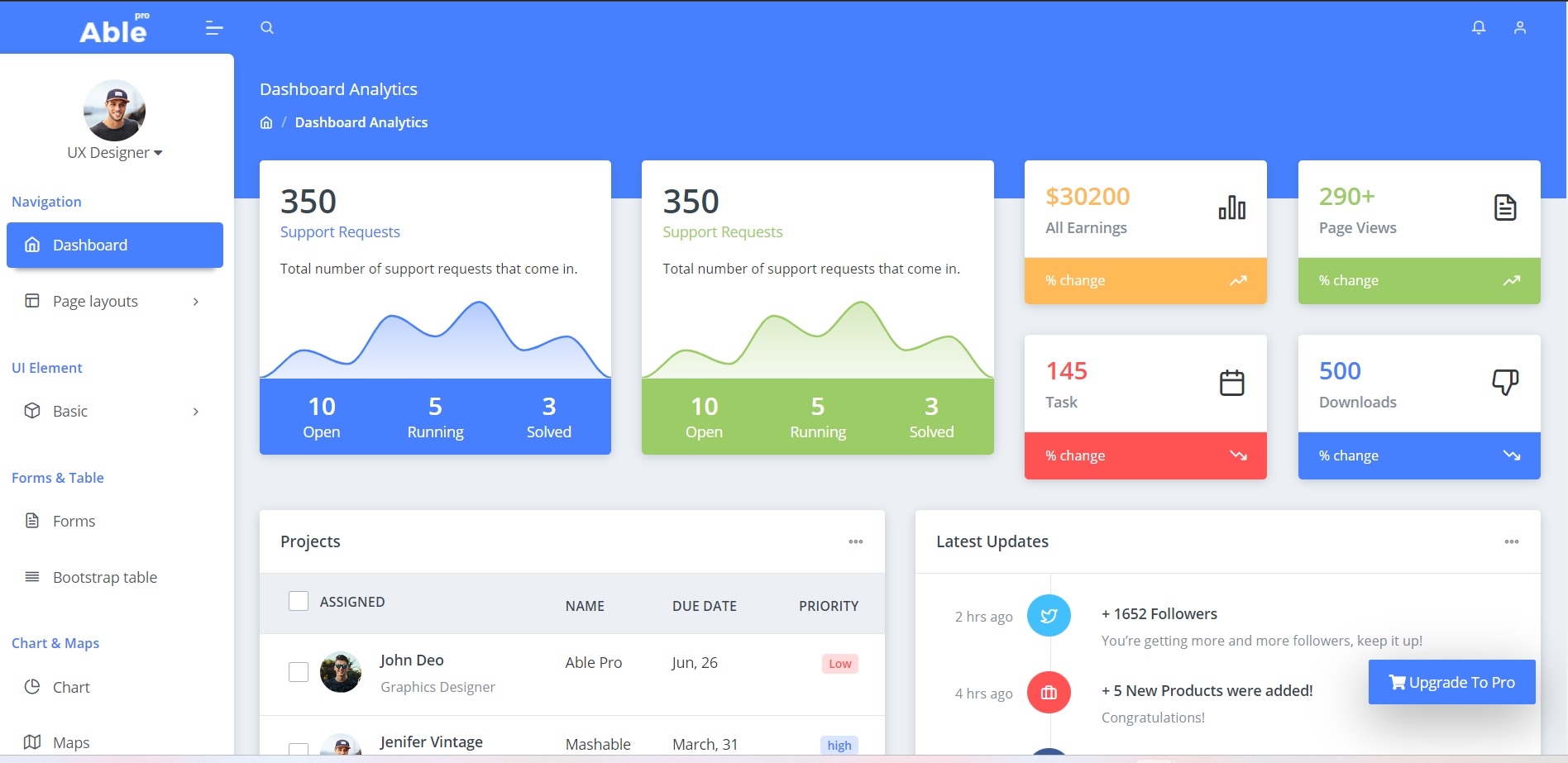
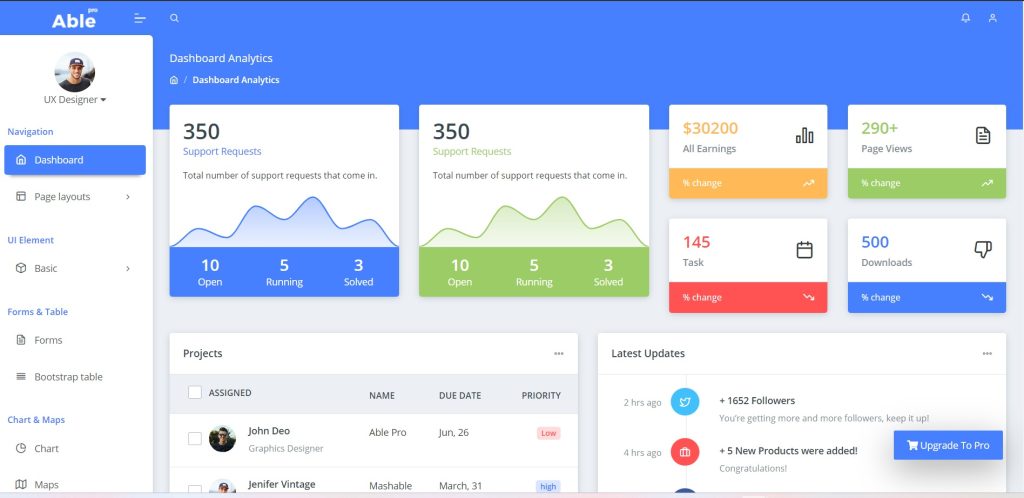
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Ajooni Free Admin Dashboard Template Working Demo & Code.


1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ajooni bootstrap admin template</title>
<!-- HTML5 Shim and Respond.js IE11 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 11]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Meta -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimal-ui">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="" />
<meta name="keywords" content="">
<meta name="author" content="therichpost" />
<!-- Favicon icon -->
<link rel="icon" href="images/favicon.ico" type="image/x-icon">
<!-- vendor css -->
<link rel="stylesheet" href="css/style.css">
</head>
<body class="">
<!-- [ Pre-loader ] start -->
<div class="loader-bg">
<div class="loader-track">
<div class="loader-fill"></div>
</div>
</div>
<!-- [ Pre-loader ] End -->
<!-- [ navigation menu ] start -->
<nav class="pcoded-navbar menu-light ">
<div class="navbar-wrapper ">
<div class="navbar-content scroll-div " >
<div class="">
<div class="main-menu-header">
<img class="img-radius" src="images/avatar-2.jpg" alt="User-Profile-Image">
<div class="user-details">
<div id="more-details">UX Designer <i class="fa fa-caret-down"></i></div>
</div>
</div>
<div class="collapse" id="nav-user-link">
<ul class="list-unstyled">
<li class="list-group-item"><a href="#"><i class="feather icon-user m-r-5"></i>View Profile</a></li>
<li class="list-group-item"><a href="#!"><i class="feather icon-settings m-r-5"></i>Settings</a></li>
<li class="list-group-item"><a href="#"><i class="feather icon-log-out m-r-5"></i>Logout</a></li>
</ul>
</div>
</div>
<ul class="nav pcoded-inner-navbar ">
<li class="nav-item pcoded-menu-caption">
<label>Navigation</label>
</li>
<li class="nav-item">
<a href="#" class="nav-link "><span class="pcoded-micon"><i class="feather icon-home"></i></span><span class="pcoded-mtext">Dashboard</span></a>
</li>
<li class="nav-item pcoded-hasmenu">
<a href="#!" class="nav-link "><span class="pcoded-micon"><i class="feather icon-layout"></i></span><span class="pcoded-mtext">Page layouts</span></a>
<ul class="pcoded-submenu">
<li><a href="#" target="_blank">Vertical</a></li>
<li><a href="#" target="_blank">Horizontal</a></li>
</ul>
</li>
<li class="nav-item pcoded-menu-caption">
<label>UI Element</label>
</li>
<li class="nav-item pcoded-hasmenu">
<a href="#!" class="nav-link "><span class="pcoded-micon"><i class="feather icon-box"></i></span><span class="pcoded-mtext">Basic</span></a>
<ul class="pcoded-submenu">
<li><a href="#">Alert</a></li>
<li><a href="#">Button</a></li>
<li><a href="#">Badges</a></li>
<li><a href="#">Breadcrumb & paggination</a></li>
<li><a href="#">Cards</a></li>
<li><a href="#">Collapse</a></li>
<li><a href="#">Carousel</a></li>
<li><a href="#">Grid system</a></li>
<li><a href="#">Progress</a></li>
<li><a href="#">Modal</a></li>
<li><a href="#">Spinner</a></li>
<li><a href="#">Tabs & pills</a></li>
<li><a href="#">Typography</a></li>
<li><a href="#">Tooltip & popovers</a></li>
<li><a href="#">Toasts</a></li>
<li><a href="#">Other</a></li>
</ul>
</li>
<li class="nav-item pcoded-menu-caption">
<label>Forms & table</label>
</li>
<li class="nav-item">
<a href="#" class="nav-link "><span class="pcoded-micon"><i class="feather icon-file-text"></i></span><span class="pcoded-mtext">Forms</span></a>
</li>
<li class="nav-item">
<a href="#" class="nav-link "><span class="pcoded-micon"><i class="feather icon-align-justify"></i></span><span class="pcoded-mtext">Bootstrap table</span></a>
</li>
<li class="nav-item pcoded-menu-caption">
<label>Chart & Maps</label>
</li>
<li class="nav-item">
<a href="#" class="nav-link "><span class="pcoded-micon"><i class="feather icon-pie-chart"></i></span><span class="pcoded-mtext">Chart</span></a>
</li>
<li class="nav-item">
<a href="#" class="nav-link "><span class="pcoded-micon"><i class="feather icon-map"></i></span><span class="pcoded-mtext">Maps</span></a>
</li>
<li class="nav-item pcoded-menu-caption">
<label>Pages</label>
</li>
<li class="nav-item pcoded-hasmenu">
<a href="#!" class="nav-link "><span class="pcoded-micon"><i class="feather icon-lock"></i></span><span class="pcoded-mtext">Authentication</span></a>
<ul class="pcoded-submenu">
<li><a href="auth-signup.html" target="_blank">Sign up</a></li>
<li><a href="#" target="_blank">Sign in</a></li>
</ul>
</li>
<li class="nav-item"><a href="#" class="nav-link "><span class="pcoded-micon"><i class="feather icon-sidebar"></i></span><span class="pcoded-mtext">Sample page</span></a></li>
</ul>
<div class="card text-center">
<div class="card-block">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<i class="feather icon-sunset f-40"></i>
<h6 class="mt-3">Download Pro</h6>
<p>Getting more features with pro version</p>
<a href="https://therichpost.com" target="_blank" class="btn btn-primary btn-sm text-white m-0">More Dashboards</a>
</div>
</div>
</div>
</div>
</nav>
<!-- [ navigation menu ] end -->
<!-- [ Header ] start -->
<header class="navbar pcoded-header navbar-expand-lg navbar-light header-blue">
<div class="m-header">
<a class="mobile-menu" id="mobile-collapse" href="#!"><span></span></a>
<a href="#!" class="b-brand">
<!-- ======== change your logo hear ============ -->
<img src="images/logo.png" alt="" class="logo">
<img src="images/logo-icon.png" alt="" class="logo-thumb">
</a>
<a href="#!" class="mob-toggler">
<i class="feather icon-more-vertical"></i>
</a>
</div>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a href="#!" class="pop-search"><i class="feather icon-search"></i></a>
<div class="search-bar">
<input type="text" class="form-control border-0 shadow-none" placeholder="Search hear">
<button type="button" class="close" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li>
<div class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown"><i class="icon feather icon-bell"></i></a>
<div class="dropdown-menu dropdown-menu-right notification">
<div class="noti-head">
<h6 class="d-inline-block m-b-0">Notifications</h6>
<div class="float-right">
<a href="#!" class="m-r-10">mark as read</a>
<a href="#!">clear all</a>
</div>
</div>
<ul class="noti-body">
<li class="n-title">
<p class="m-b-0">NEW</p>
</li>
<li class="notification">
<div class="media">
<img class="img-radius" src="images/avatar-1.jpg" alt="Generic placeholder image">
<div class="media-body">
<p><strong>John Doe</strong><span class="n-time text-muted"><i class="icon feather icon-clock m-r-10"></i>5 min</span></p>
<p>New ticket Added</p>
</div>
</div>
</li>
<li class="n-title">
<p class="m-b-0">EARLIER</p>
</li>
<li class="notification">
<div class="media">
<img class="img-radius" src="images/avatar-2.jpg" alt="Generic placeholder image">
<div class="media-body">
<p><strong>Joseph William</strong><span class="n-time text-muted"><i class="icon feather icon-clock m-r-10"></i>10 min</span></p>
<p>Prchace New Theme and make payment</p>
</div>
</div>
</li>
<li class="notification">
<div class="media">
<img class="img-radius" src="images/avatar-1.jpg" alt="Generic placeholder image">
<div class="media-body">
<p><strong>Sara Soudein</strong><span class="n-time text-muted"><i class="icon feather icon-clock m-r-10"></i>12 min</span></p>
<p>currently login</p>
</div>
</div>
</li>
<li class="notification">
<div class="media">
<img class="img-radius" src="images/avatar-2.jpg" alt="Generic placeholder image">
<div class="media-body">
<p><strong>Joseph William</strong><span class="n-time text-muted"><i class="icon feather icon-clock m-r-10"></i>30 min</span></p>
<p>Prchace New Theme and make payment</p>
</div>
</div>
</li>
</ul>
<div class="noti-footer">
<a href="#!">show all</a>
</div>
</div>
</div>
</li>
<li>
<div class="dropdown drp-user">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="feather icon-user"></i>
</a>
<div class="dropdown-menu dropdown-menu-right profile-notification">
<div class="pro-head">
<img src="images/avatar-1.jpg" class="img-radius" alt="User-Profile-Image">
<span>John Doe</span>
<a href="#" class="dud-logout" title="Logout">
<i class="feather icon-log-out"></i>
</a>
</div>
<ul class="pro-body">
<li><a href="#" class="dropdown-item"><i class="feather icon-user"></i> Profile</a></li>
<li><a href="#" class="dropdown-item"><i class="feather icon-mail"></i> My Messages</a></li>
<li><a href="#" class="dropdown-item"><i class="feather icon-lock"></i> Lock Screen</a></li>
</ul>
</div>
</div>
</li>
</ul>
</div>
</header>
<!-- [ Header ] end -->
<!-- [ Main Content ] start -->
<div class="pcoded-main-container">
<div class="pcoded-content">
<!-- [ breadcrumb ] start -->
<div class="page-header">
<div class="page-block">
<div class="row align-items-center">
<div class="col-md-12">
<div class="page-header-title">
<h5 class="m-b-10">Dashboard Analytics</h5>
</div>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#"><i class="feather icon-home"></i></a></li>
<li class="breadcrumb-item"><a href="#!">Dashboard Analytics</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- [ breadcrumb ] end -->
<!-- [ Main Content ] start -->
<div class="row">
<div class="col-lg-7 col-md-12">
<!-- support-section start -->
<div class="row">
<div class="col-sm-6">
<div class="card support-bar overflow-hidden">
<div class="card-body pb-0">
<h2 class="m-0">350</h2>
<span class="text-c-blue">Support Requests</span>
<p class="mb-3 mt-3">Total number of support requests that come in.</p>
</div>
<div id="support-chart"></div>
<div class="card-footer bg-primary text-white">
<div class="row text-center">
<div class="col">
<h4 class="m-0 text-white">10</h4>
<span>Open</span>
</div>
<div class="col">
<h4 class="m-0 text-white">5</h4>
<span>Running</span>
</div>
<div class="col">
<h4 class="m-0 text-white">3</h4>
<span>Solved</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card support-bar overflow-hidden">
<div class="card-body pb-0">
<h2 class="m-0">350</h2>
<span class="text-c-green">Support Requests</span>
<p class="mb-3 mt-3">Total number of support requests that come in.</p>
</div>
<div id="support-chart1"></div>
<div class="card-footer bg-success text-white">
<div class="row text-center">
<div class="col">
<h4 class="m-0 text-white">10</h4>
<span>Open</span>
</div>
<div class="col">
<h4 class="m-0 text-white">5</h4>
<span>Running</span>
</div>
<div class="col">
<h4 class="m-0 text-white">3</h4>
<span>Solved</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- support-section end -->
</div>
<div class="col-lg-5 col-md-12">
<!-- page statustic card start -->
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<h4 class="text-c-yellow">$30200</h4>
<h6 class="text-muted m-b-0">All Earnings</h6>
</div>
<div class="col-4 text-right">
<i class="feather icon-bar-chart-2 f-28"></i>
</div>
</div>
</div>
<div class="card-footer bg-c-yellow">
<div class="row align-items-center">
<div class="col-9">
<p class="text-white m-b-0">% change</p>
</div>
<div class="col-3 text-right">
<i class="feather icon-trending-up text-white f-16"></i>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<h4 class="text-c-green">290+</h4>
<h6 class="text-muted m-b-0">Page Views</h6>
</div>
<div class="col-4 text-right">
<i class="feather icon-file-text f-28"></i>
</div>
</div>
</div>
<div class="card-footer bg-c-green">
<div class="row align-items-center">
<div class="col-9">
<p class="text-white m-b-0">% change</p>
</div>
<div class="col-3 text-right">
<i class="feather icon-trending-up text-white f-16"></i>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<h4 class="text-c-red">145</h4>
<h6 class="text-muted m-b-0">Task</h6>
</div>
<div class="col-4 text-right">
<i class="feather icon-calendar f-28"></i>
</div>
</div>
</div>
<div class="card-footer bg-c-red">
<div class="row align-items-center">
<div class="col-9">
<p class="text-white m-b-0">% change</p>
</div>
<div class="col-3 text-right">
<i class="feather icon-trending-down text-white f-16"></i>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="col-8">
<h4 class="text-c-blue">500</h4>
<h6 class="text-muted m-b-0">Downloads</h6>
</div>
<div class="col-4 text-right">
<i class="feather icon-thumbs-down f-28"></i>
</div>
</div>
</div>
<div class="card-footer bg-c-blue">
<div class="row align-items-center">
<div class="col-9">
<p class="text-white m-b-0">% change</p>
</div>
<div class="col-3 text-right">
<i class="feather icon-trending-down text-white f-16"></i>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- page statustic card end -->
</div>
<!-- prject ,team member start -->
<div class="col-xl-6 col-md-12">
<div class="card table-card">
<div class="card-header">
<h5>Projects</h5>
<div class="card-header-right">
<div class="btn-group card-option">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="feather icon-more-horizontal"></i>
</button>
<ul class="list-unstyled card-option dropdown-menu dropdown-menu-right">
<li class="dropdown-item full-card"><a href="#!"><span><i class="feather icon-maximize"></i> maximize</span><span style="display:none"><i class="feather icon-minimize"></i> Restore</span></a></li>
<li class="dropdown-item minimize-card"><a href="#!"><span><i class="feather icon-minus"></i> collapse</span><span style="display:none"><i class="feather icon-plus"></i> expand</span></a></li>
<li class="dropdown-item reload-card"><a href="#!"><i class="feather icon-refresh-cw"></i> reload</a></li>
<li class="dropdown-item close-card"><a href="#!"><i class="feather icon-trash"></i> remove</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body p-0">
<div class="table-responsive">
<table class="table table-hover mb-0">
<thead>
<tr>
<th>
<div class="chk-option">
<label class="check-task custom-control custom-checkbox d-flex justify-content-center done-task">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-label"></span>
</label>
</div>
Assigned
</th>
<th>Name</th>
<th>Due Date</th>
<th class="text-right">Priority</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="chk-option">
<label class="check-task custom-control custom-checkbox d-flex justify-content-center done-task">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-label"></span>
</label>
</div>
<div class="d-inline-block align-middle">
<img src="images/avatar-4.jpg" alt="user image" class="img-radius wid-40 align-top m-r-15">
<div class="d-inline-block">
<h6>John Deo</h6>
<p class="text-muted m-b-0">Graphics Designer</p>
</div>
</div>
</td>
<td>Able Pro</td>
<td>Jun, 26</td>
<td class="text-right"><label class="badge badge-light-danger">Low</label></td>
</tr>
<tr>
<td>
<div class="chk-option">
<label class="check-task custom-control custom-checkbox d-flex justify-content-center done-task">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-label"></span>
</label>
</div>
<div class="d-inline-block align-middle">
<img src="images/avatar-2.jpg" alt="user image" class="img-radius wid-40 align-top m-r-15">
<div class="d-inline-block">
<h6>Jenifer Vintage</h6>
<p class="text-muted m-b-0">Web Designer</p>
</div>
</div>
</td>
<td>Mashable</td>
<td>March, 31</td>
<td class="text-right"><label class="badge badge-light-primary">high</label></td>
</tr>
<tr>
<td>
<div class="chk-option">
<label class="check-task custom-control custom-checkbox d-flex justify-content-center done-task">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-label"></span>
</label>
</div>
<div class="d-inline-block align-middle">
<img src="images/avatar-3.jpg" alt="user image" class="img-radius wid-40 align-top m-r-15">
<div class="d-inline-block">
<h6>William Jem</h6>
<p class="text-muted m-b-0">Developer</p>
</div>
</div>
</td>
<td>Flatable</td>
<td>Aug, 02</td>
<td class="text-right"><label class="badge badge-light-success">medium</label></td>
</tr>
<tr>
<td>
<div class="chk-option">
<label class="check-task custom-control custom-checkbox d-flex justify-content-center done-task">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-label"></span>
</label>
</div>
<div class="d-inline-block align-middle">
<img src="images/avatar-2.jpg" alt="user image" class="img-radius wid-40 align-top m-r-15">
<div class="d-inline-block">
<h6>David Jones</h6>
<p class="text-muted m-b-0">Developer</p>
</div>
</div>
</td>
<td>Guruable</td>
<td>Sep, 22</td>
<td class="text-right"><label class="badge badge-light-primary">high</label></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="col-xl-6 col-md-12">
<div class="card latest-update-card">
<div class="card-header">
<h5>Latest Updates</h5>
<div class="card-header-right">
<div class="btn-group card-option">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="feather icon-more-horizontal"></i>
</button>
<ul class="list-unstyled card-option dropdown-menu dropdown-menu-right">
<li class="dropdown-item full-card"><a href="#!"><span><i class="feather icon-maximize"></i> maximize</span><span style="display:none"><i class="feather icon-minimize"></i> Restore</span></a></li>
<li class="dropdown-item minimize-card"><a href="#!"><span><i class="feather icon-minus"></i> collapse</span><span style="display:none"><i class="feather icon-plus"></i> expand</span></a></li>
<li class="dropdown-item reload-card"><a href="#!"><i class="feather icon-refresh-cw"></i> reload</a></li>
<li class="dropdown-item close-card"><a href="#!"><i class="feather icon-trash"></i> remove</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="latest-update-box">
<div class="row p-t-30 p-b-30">
<div class="col-auto text-right update-meta">
<p class="text-muted m-b-0 d-inline-flex">2 hrs ago</p>
<i class="feather icon-twitter bg-twitter update-icon"></i>
</div>
<div class="col">
<a href="#!">
<h6>+ 1652 Followers</h6>
</a>
<p class="text-muted m-b-0">You’re getting more and more followers, keep it up!</p>
</div>
</div>
<div class="row p-b-30">
<div class="col-auto text-right update-meta">
<p class="text-muted m-b-0 d-inline-flex">4 hrs ago</p>
<i class="feather icon-briefcase bg-c-red update-icon"></i>
</div>
<div class="col">
<a href="#!">
<h6>+ 5 New Products were added!</h6>
</a>
<p class="text-muted m-b-0">Congratulations!</p>
</div>
</div>
<div class="row p-b-0">
<div class="col-auto text-right update-meta">
<p class="text-muted m-b-0 d-inline-flex">2 day ago</p>
<i class="feather icon-facebook bg-facebook update-icon"></i>
</div>
<div class="col">
<a href="#!">
<h6>+1 Friend Requests</h6>
</a>
<p class="text-muted m-b-10">This is great, keep it up!</p>
<div class="table-responsive">
<table class="table table-hover">
<tr>
<td class="b-none">
<a href="#!" class="align-middle">
<img src="images/avatar-2.jpg" alt="user image" class="img-radius wid-40 align-top m-r-15">
<div class="d-inline-block">
<h6>Jeny William</h6>
<p class="text-muted m-b-0">Graphic Designer</p>
</div>
</a>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div class="text-center">
<a href="#!" class="b-b-primary text-primary">View all Projects</a>
</div>
</div>
</div>
</div>
<!-- prject ,team member start -->
<!-- seo start -->
<div class="col-xl-4 col-md-12">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="col-6">
<h3>$16,756</h3>
<h6 class="text-muted m-b-0">Visits<i class="fa fa-caret-down text-c-red m-l-10"></i></h6>
</div>
<div class="col-6">
<div id="seo-chart1" class="d-flex align-items-end"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="col-6">
<h3>49.54%</h3>
<h6 class="text-muted m-b-0">Bounce Rate<i class="fa fa-caret-up text-c-green m-l-10"></i></h6>
</div>
<div class="col-6">
<div id="seo-chart2" class="d-flex align-items-end"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="col-6">
<h3>1,62,564</h3>
<h6 class="text-muted m-b-0">Products<i class="fa fa-caret-down text-c-red m-l-10"></i></h6>
</div>
<div class="col-6">
<div id="seo-chart3" class="d-flex align-items-end"></div>
</div>
</div>
</div>
</div>
</div>
<!-- seo end -->
<!-- Latest Customers start -->
<div class="col-lg-8 col-md-12">
<div class="card table-card review-card">
<div class="card-header borderless ">
<h5>Customer Reviews</h5>
<div class="card-header-right">
<div class="btn-group card-option">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="feather icon-more-horizontal"></i>
</button>
<ul class="list-unstyled card-option dropdown-menu dropdown-menu-right">
<li class="dropdown-item full-card"><a href="#!"><span><i class="feather icon-maximize"></i> maximize</span><span style="display:none"><i class="feather icon-minimize"></i> Restore</span></a></li>
<li class="dropdown-item minimize-card"><a href="#!"><span><i class="feather icon-minus"></i> collapse</span><span style="display:none"><i class="feather icon-plus"></i> expand</span></a></li>
<li class="dropdown-item reload-card"><a href="#!"><i class="feather icon-refresh-cw"></i> reload</a></li>
<li class="dropdown-item close-card"><a href="#!"><i class="feather icon-trash"></i> remove</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="review-block">
<div class="row">
<div class="col-sm-auto p-r-0">
<img src="images/avatar-2.jpg" alt="user image" class="img-radius profile-img cust-img m-b-15">
</div>
<div class="col">
<h6 class="m-b-15">John Deo <span class="float-right f-13 text-muted"> a week ago</span></h6>
<a href="#!"><i class="feather icon-star-on f-18 text-c-yellow"></i></a>
<a href="#!"><i class="feather icon-star-on f-18 text-c-yellow"></i></a>
<a href="#!"><i class="feather icon-star-on f-18 text-c-yellow"></i></a>
<a href="#!"><i class="feather icon-star f-18 text-muted"></i></a>
<a href="#!"><i class="feather icon-star f-18 text-muted"></i></a>
<p class="m-t-15 m-b-15 text-muted">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took a
galley of type and scrambled it to make a type specimen book.</p>
<a href="#!" class="m-r-30 text-muted"><i class="feather icon-thumbs-up m-r-15"></i>Helpful?</a>
<a href="#!"><i class="feather icon-heart-on text-c-red m-r-15"></i></a>
<a href="#!"><i class="feather icon-edit text-muted"></i></a>
</div>
</div>
<div class="row">
<div class="col-sm-auto p-r-0">
<img src="images/avatar-4.jpg" alt="user image" class="img-radius profile-img cust-img m-b-15">
</div>
<div class="col">
<h6 class="m-b-15">Allina D’croze <span class="float-right f-13 text-muted"> a week ago</span></h6>
<a href="#!"><i class="feather icon-star-on f-18 text-c-yellow"></i></a>
<a href="#!"><i class="feather icon-star f-18 text-muted"></i></a>
<a href="#!"><i class="feather icon-star f-18 text-muted"></i></a>
<a href="#!"><i class="feather icon-star f-18 text-muted"></i></a>
<a href="#!"><i class="feather icon-star f-18 text-muted"></i></a>
<p class="m-t-15 m-b-15 text-muted">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer
took a
galley of type and scrambled it to make a type specimen book.</p>
<a href="#!" class="m-r-30 text-muted"><i class="feather icon-thumbs-up m-r-15"></i>Helpful?</a>
<a href="#!"><i class="feather icon-heart-on text-c-red m-r-15"></i></a>
<a href="#!"><i class="feather icon-edit text-muted"></i></a>
<blockquote class="blockquote m-t-15 m-b-0">
<h6>Allina D’croze</h6>
<p class="m-b-0 text-muted">Lorem Ipsum is simply dummy text of the industry.</p>
</blockquote>
</div>
</div>
</div>
<div class="text-right m-r-20">
<a href="#!" class="b-b-primary text-primary">View all Customer Reviews</a>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="mb-3">Power</h5>
<h2>2789<span class="text-muted m-l-5 f-14">kw</span></h2>
<div id="power-card-chart1"></div>
<div class="row">
<div class="col col-auto">
<div class="map-area">
<h6 class="m-0">2876 <span> kw</span></h6>
<p class="text-muted m-0">month</p>
</div>
</div>
<div class="col col-auto">
<div class="map-area">
<h6 class="m-0">234 <span> kw</span></h6>
<p class="text-muted m-0">Today</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="mb-3">Temperature</h5>
<h2>7.3<span class="text-muted m-l-10 f-14">deg</span></h2>
<div id="power-card-chart3"></div>
<div class="row">
<div class="col col-auto">
<div class="map-area">
<h6 class="m-0">4.5 <span> deg</span></h6>
<p class="text-muted m-0">month</p>
</div>
</div>
<div class="col col-auto">
<div class="map-area">
<h6 class="m-0">0.5 <span> deg</span></h6>
<p class="text-muted m-0">Today</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-12">
<div class="card chat-card">
<div class="card-header">
<h5>Chat</h5>
<div class="card-header-right">
<div class="btn-group card-option">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="feather icon-more-horizontal"></i>
</button>
<ul class="list-unstyled card-option dropdown-menu dropdown-menu-right">
<li class="dropdown-item full-card"><a href="#!"><span><i class="feather icon-maximize"></i> maximize</span><span style="display:none"><i class="feather icon-minimize"></i> Restore</span></a></li>
<li class="dropdown-item minimize-card"><a href="#!"><span><i class="feather icon-minus"></i> collapse</span><span style="display:none"><i class="feather icon-plus"></i> expand</span></a></li>
<li class="dropdown-item reload-card"><a href="#!"><i class="feather icon-refresh-cw"></i> reload</a></li>
<li class="dropdown-item close-card"><a href="#!"><i class="feather icon-trash"></i> remove</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="row m-b-20 received-chat">
<div class="col-auto p-r-0">
<img src="images/avatar-2.jpg" alt="user image" class="img-radius wid-40">
</div>
<div class="col">
<div class="msg">
<p class="m-b-0">Nice to meet you!</p>
</div>
<p class="text-muted m-b-0"><i class="fa fa-clock-o m-r-10"></i>10:20am</p>
</div>
</div>
<div class="row m-b-20 send-chat">
<div class="col">
<div class="msg">
<p class="m-b-0">Nice to meet you!</p>
</div>
<p class="text-muted m-b-0"><i class="fa fa-clock-o m-r-10"></i>10:20am</p>
</div>
<div class="col-auto p-l-0">
<img src="images/avatar-3.jpg" alt="user image" class="img-radius wid-40">
</div>
</div>
<div class="row m-b-20 received-chat">
<div class="col-auto p-r-0">
<img src="images/avatar-2.jpg" alt="user image" class="img-radius wid-40">
</div>
<div class="col">
<div class="msg">
<p class="m-b-0">Nice to meet you!</p>
<img src="images/dashborad-1.jpg" alt="">
<img src="images/dashborad-3.jpg" alt="">
</div>
<p class="text-muted m-b-0"><i class="fa fa-clock-o m-r-10"></i>10:20am</p>
</div>
</div>
<div class="form-group m-t-15">
<label class="floating-label" for="Project">Send message</label>
<input type="text" name="task-insert" class="form-control" id="Project">
<div class="form-icon">
<button class="btn btn-primary btn-icon">
<i class="feather icon-message-circle"></i>
</button>
</div>
</div>
</div>
</div>
<div class="card user-card2">
<div class="card-body text-center">
<h6 class="m-b-15">Project Risk</h6>
<div class="risk-rate">
<span><b>5</b></span>
</div>
<h6 class="m-b-10 m-t-10">Balanced</h6>
<a href="#!" class="text-c-green b-b-success">Change Your Risk</a>
<div class="row justify-content-center m-t-10 b-t-default m-l-0 m-r-0">
<div class="col m-t-15 b-r-default">
<h6 class="text-muted">Nr</h6>
<h6>AWS 2455</h6>
</div>
<div class="col m-t-15">
<h6 class="text-muted">Created</h6>
<h6>30th Sep</h6>
</div>
</div>
</div>
<button class="btn btn-success btn-block">Download Overall Report</button>
</div>
</div>
<!-- Latest Customers end -->
</div>
<!-- [ Main Content ] end -->
</div>
</div>
<!-- [ Main Content ] end -->
<!-- Warning Section start -->
<!-- Older IE warning message -->
<!--[if lt IE 11]>
<div class="ie-warning">
<h1>Warning!!</h1>
<p>You are using an outdated version of Internet Explorer, please upgrade
<br/>to any of the following web browsers to access this website.
</p>
<div class="iew-container">
<ul class="iew-download">
<li>
<a href="http://www.google.com/chrome/">
<img src="assets/images/browser/chrome.png" alt="Chrome">
<div>Chrome</div>
</a>
</li>
<li>
<a href="https://www.mozilla.org/en-US/firefox/new/">
<img src="assets/images/browser/firefox.png" alt="Firefox">
<div>Firefox</div>
</a>
</li>
<li>
<a href="http://www.opera.com">
<img src="assets/images/browser/opera.png" alt="Opera">
<div>Opera</div>
</a>
</li>
<li>
<a href="https://www.apple.com/safari/">
<img src="assets/images/browser/safari.png" alt="Safari">
<div>Safari</div>
</a>
</li>
<li>
<a href="http://windows.microsoft.com/en-us/internet-explorer/download-ie">
<img src="assets/images/browser/ie.png" alt="">
<div>IE (11 & above)</div>
</a>
</li>
</ul>
</div>
<p>Sorry for the inconvenience!</p>
</div>
<![endif]-->
<!-- Warning Section Ends -->
<!-- Required Js -->
<script src="js/vendor-all.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/ripple.js"></script>
<script src="js/pcoded.min.js"></script>
<!-- Apex Chart -->
<script src="js/apexcharts.min.js"></script>
<!-- custom-chart js -->
<script src="js/dashboard-main.js"></script>
</body>
</html>
2. Guys here is the code for auth-signin.html code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ajooni bootstrap admin template</title>
<!-- HTML5 Shim and Respond.js IE11 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 11]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Meta -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimal-ui">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="" />
<meta name="keywords" content="">
<meta name="author" content="therichpost" />
<!-- Favicon icon -->
<link rel="icon" href="images/favicon.ico" type="image/x-icon">
<!-- vendor css -->
<link rel="stylesheet" href="css/style.css">
</head>
<!-- [ auth-signin ] start -->
<div class="auth-wrapper">
<div class="auth-content">
<div class="card">
<div class="row align-items-center text-center">
<div class="col-md-12">
<div class="card-body">
<h4 class="mb-3 f-w-400">Signin</h4>
<div class="form-group mb-3">
<label class="floating-label" for="Email">Email address</label>
<input type="text" class="form-control" id="Email" placeholder="">
</div>
<div class="form-group mb-4">
<label class="floating-label" for="Password">Password</label>
<input type="password" class="form-control" id="Password" placeholder="">
</div>
<div class="custom-control custom-checkbox text-left mb-4 mt-2">
<input type="checkbox" class="custom-control-input" id="customCheck1">
<label class="custom-control-label" for="customCheck1">Save credentials.</label>
</div>
<button class="btn btn-block btn-primary mb-4">Signin</button>
<p class="mb-0 text-muted">Don’t have an account? <a href="auth-signup.html" class="f-w-400">Signup</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- [ auth-signin ] end -->
<!-- Required Js -->
<script src="js/vendor-all.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/ripple.js"></script>
<script src="js/pcoded.min.js"></script>
</body>
</html>
3. Guys here is the code for auth-signup.html code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Ajooni bootstrap admin template</title>
<!-- HTML5 Shim and Respond.js IE11 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 11]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- Meta -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimal-ui">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="" />
<meta name="keywords" content="">
<meta name="author" content="therichpost" />
<!-- Favicon icon -->
<link rel="icon" href="images/favicon.ico" type="image/x-icon">
<!-- vendor css -->
<link rel="stylesheet" href="css/style.css">
</head>
<!-- [ auth-signup ] start -->
<div class="auth-wrapper">
<div class="auth-content">
<div class="card">
<div class="row align-items-center text-center">
<div class="col-md-12">
<div class="card-body">
<h4 class="mb-3 f-w-400">Sign up</h4>
<div class="form-group mb-3">
<label class="floating-label" for="Username">Username</label>
<input type="text" class="form-control" id="Username" placeholder="">
</div>
<div class="form-group mb-3">
<label class="floating-label" for="Email">Email address</label>
<input type="text" class="form-control" id="Email" placeholder="">
</div>
<div class="form-group mb-4">
<label class="floating-label" for="Password">Password</label>
<input type="password" class="form-control" id="Password" placeholder="">
</div>
<div class="custom-control custom-checkbox text-left mb-4 mt-2">
<input type="checkbox" class="custom-control-input" id="customCheck1">
<label class="custom-control-label" for="customCheck1">Send me the <a href="#!"> Newsletter</a> weekly.</label>
</div>
<button class="btn btn-primary btn-block mb-4">Sign up</button>
<p class="mb-2">Already have an account? <a href="auth-signin.html" class="f-w-400">Signin</a></p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- [ auth-signup ] end -->
<!-- Required Js -->
<script src="js/vendor-all.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/ripple.js"></script>
<script src="js/pcoded.min.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.