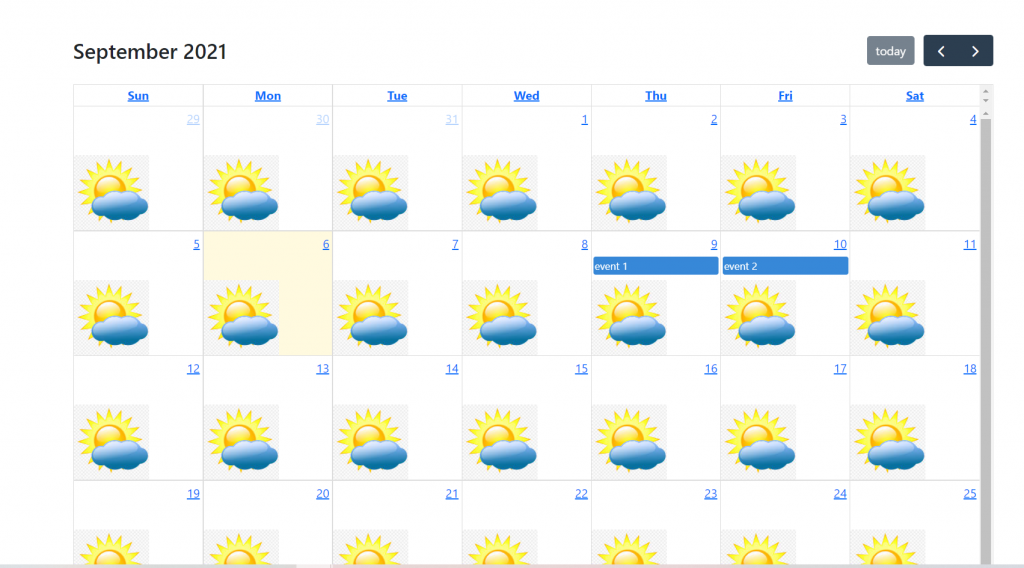
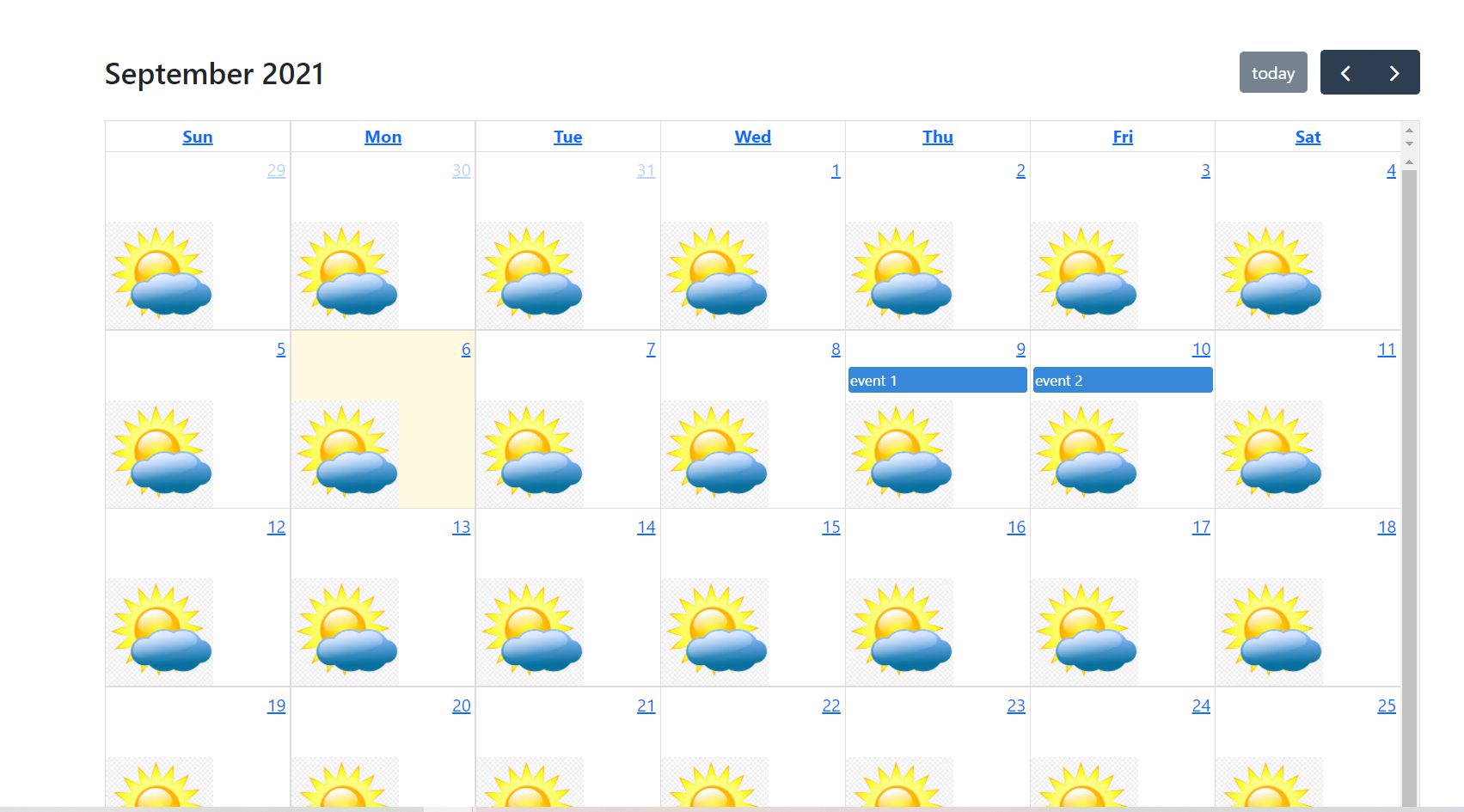
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Add Image to Vue FullCalendar Working Demo.
Guy’s here you can see more Vue 3 Bootstrap 5 working example:
- Bootstrap 5 Popover working in Vue 3.
- Bootstrap 5 Tooltip working in Vue 3.
- Bootstrap5 Popup Modal with Forms in Vue 3.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap 5 modules in our Vue application:
npm install -g @vue/cli vue create vuedemo cd vuedemo npm i bootstrap npm install --save @fullcalendar/daygrid @fullcalendar/interaction @fullcalendar/vue npm run serve //http://localhost:8080/
2. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<div class="container p-5">
<FullCalendar :options="calendarOptions"/>
</div>
</template>
<script>
import "bootstrap/dist/css/bootstrap.min.css";
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction'
export default {
data() {
return {
calendarOptions: {
plugins: [ dayGridPlugin, interactionPlugin ],
initialView: 'dayGridMonth',
},
}
},
components: {FullCalendar},
methods:{
},
};
</script>
<style>
.fc-daygrid-day-bg
{
width: 100px;
height: 100px;
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
background-image: url("https://therichpost.com/wp-content/uploads/2021/09/weather.jpg");
}
</style>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.