Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Add custom button icons FullCalendar? fullcalendar is the best A JavaScript event calendar. Customizable and open source.
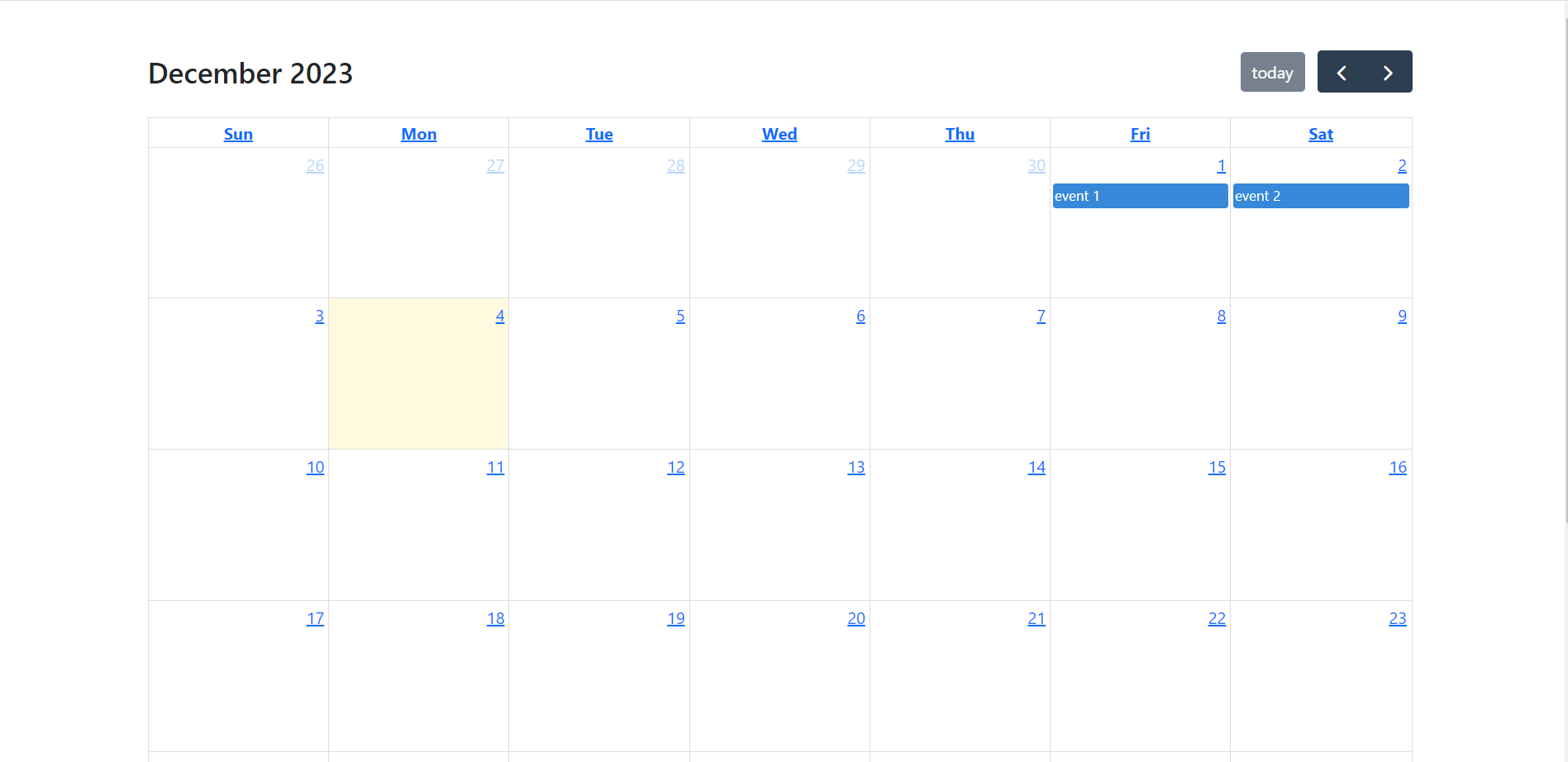
Today In this post, I will tell you, how to add custom button icons to next previous button in fullcalendar:
$("#calendar").fullCalendar({
header: {
left: "BackwardButton, ForwardButton",
center: "title"
},
customButtons: {
ForwardButton: {
icon: "right-single-arrow",
click: function() {}
},
BackwardButton: {
icon: "left-single-arrow",
click: function() {}
}
}
});
There are so many tricks in fullcalendar and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com







Recent Comments