Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs ag-Grid Add New Row.
Post Working:
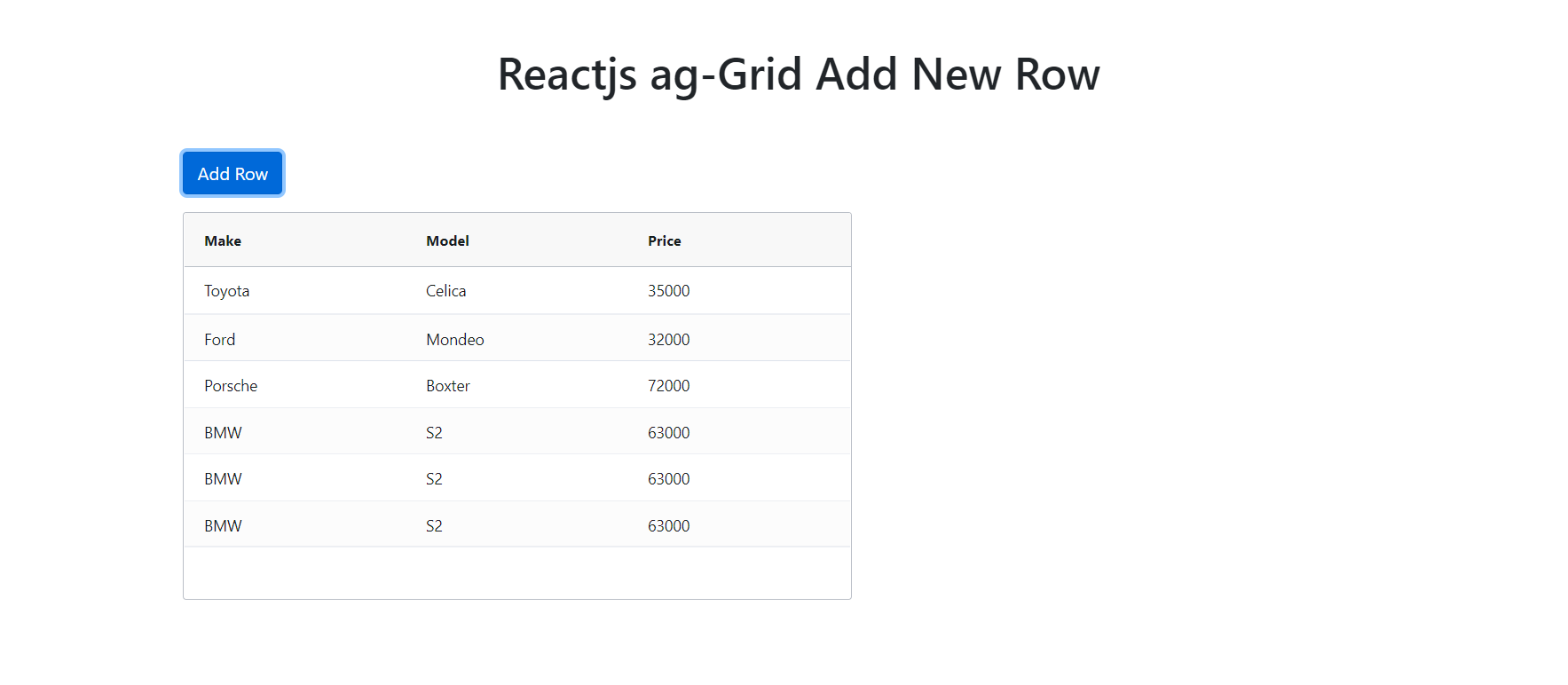
Friends in this post, I am implementing ag-Grid into my reactjs application and also I am also doing add new row functionality in it. For check the working, I am attaching video above.
Here you can check more posts related to reactjs:
Here is the working code snippet and please use carefully:
1. Firstly, we have to run below commands into our terminal to get fresh reactjs setup on our system also we should have latest nodejs version installed on our system:
npx create-react-app therichpost cd therichpost npm start
2. Now we need to run below commands into our terminal to get ag-Grid and bootstrap modules into our reactjs application. I use bootstrap because of website good looks:
npm install --save ag-grid-community ag-grid-react npm install bootstrap --save
3. Now we need to add below code into src/App.js file or we can relplace scr/App.js code with below code. This code will do all the functionality:
import React from 'react';
import './App.css';
//ag-Grid
import { AgGridReact } from 'ag-grid-react';
import 'ag-grid-community/dist/styles/ag-grid.css';
import 'ag-grid-community/dist/styles/ag-theme-alpine.css';
//bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
class App extends React.Component {
//initialize array variable
constructor(props) {
//super is used to access the variables to parent classes
super(props);
//ag-Grid columns and rows defining
this.state = {
columnDefs: [{
headerName: "Make", field: "make", sortable: true, filter: true
}, {
headerName: "Model", field: "model"
}, {
headerName: "Price", field: "price"
}],
rowData: [{
make: "Toyota", model: "Celica", price: 35000
}, {
make: "Ford", model: "Mondeo", price: 32000
}, {
make: "Porsche", model: "Boxter", price: 72000
}]
}
}
//ag-Grid hook ready
onGridReady = params => {
this.gridApi = params.api;
};
//ag-Grid add new row functions
onAddRow = () => {
this.gridApi.updateRowData({
add: [{ make: 'BMW', model: 'S2', price: '63000' }]
});
}
render() {
//output for browser
return (
<div className="container">
<h1 className="text-center mt-5 mb-5">Reactjs ag-Grid Add New Row</h1>
<button className="btn btn-primary mb-3" onClick={this.onAddRow}>Add Row</button>
<div
className="ag-theme-alpine"
style={{
height: '350px',
width: '603px' }}
>
<AgGridReact
onGridReady={this.onGridReady}
columnDefs={this.state.columnDefs}
rowData={this.state.rowData}>
</AgGridReact>
</div>
</div>
);
}
}
export default App;
This is friends and don’t forget to run npm start command again. If you have any kind of query then please do comment below.
In this post, I have done with many topics related to Reactjs and here are they:
- How to add bootstrap in Reactjs?
- Reactjs button click event working
- ag-Grid implementation in Reactjs application
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.