Hello to all, welcome to therichpost.com. In this post, I will show you, Angular 10 show popup alert on window close.
Post Working:
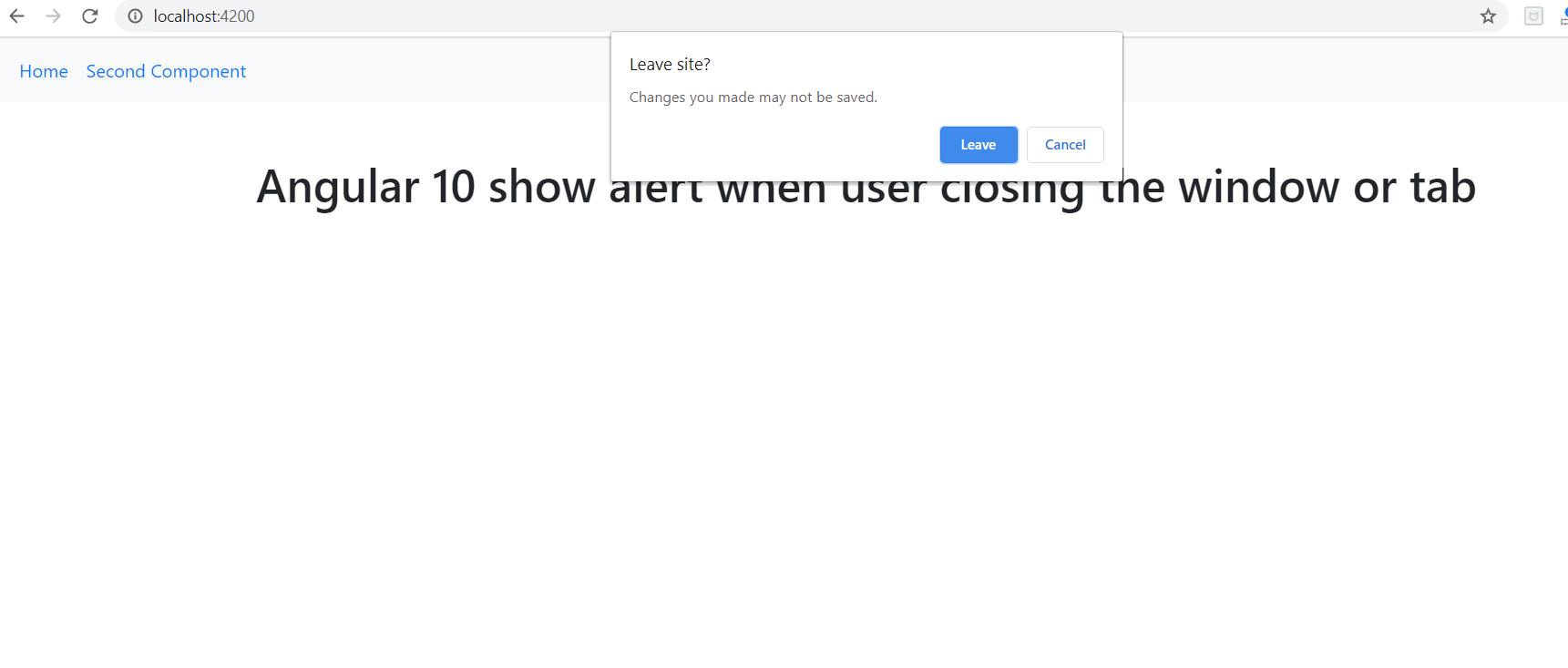
Hi friends, In this post, I am telling you the code for open alert popup before window or tab close and for this I have used HostListener Decorator, who listens the events.
Why this post made?
I was doing some my personal practice for angular on form submission and I did this and I am sharing with you but you can use this code in many ways like on for submission, question answers applications, gaming applications. Please share your views on this.
Angular 16 came and for basics understanding please check the below tow links:
Here is the code snippet for Angular 10 show popup alert on window close:
1. Here is the code snippet and I have used that into my src/app/app.component.ts file to detect the window or tab close events:
...
import { HostListener } from '@angular/core';
export class AppComponent {
..
@HostListener('window:beforeunload', ['$event'])
beforeunloadHandler(event:any) {
return false;
//I have used return false but you can your other functions or any query or condition
}
}
This is it friends and if you have any kind of working doubt then please check above video once or have any kind related to this post then do comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.