Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Text editor working code.
Guy’s Angular 12 came and if you are new in angular 12 then please check below link:
Here is working code and please use carefully:
1. Very first, you need to run this command to install text editor into your Angular application:
npm install @kolkov/angular-editor --save
2. After run the above command, you have to add below code into your app.module.ts file:
...
import { AngularEditorModule } from '@kolkov/angular-editor';
imports: [
...
AngularEditorModule
...
]
3. Now you have to run below code into app.component.ts file:
...
import { FormBuilder, FormGroup, FormControl, Validators} from '@angular/forms';
export class AppComponent implements OnInit {
formdata;
constructor(private formBuilder: FormBuilder) { }
onClickSubmit(data) {
if(this.formdata.invalid)
{
this.formdata.get('description').markAsTouched();
}
}
ngOnInit(): void {
this.formdata = this.formBuilder.group({
description: ['', [Validators.required,
Validators.maxLength(400), Validators.minLength(5)]]
});
}
}
4. Now you have to below code into your app.component.html file:
<div class="jumbotron text-center">
<h1>Angular Text Editor with Limit Validation</h1>
</div>
<div class="container">
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<div class="form-group">
<label for="email">Description:</label>
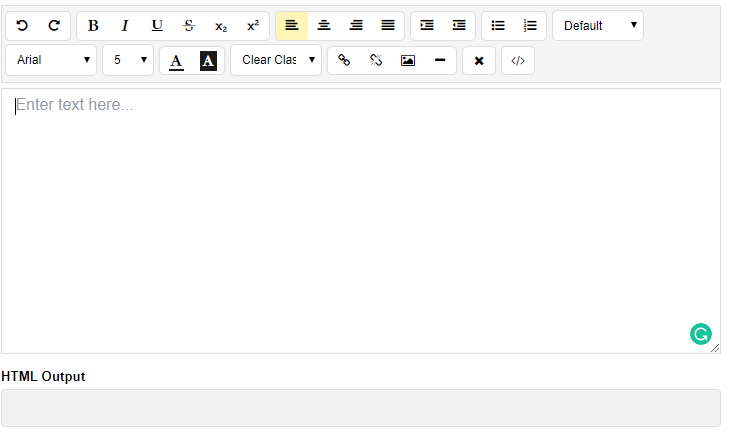
<angular-editor [placeholder]="'Enter text here...'" formControlName="description"></angular-editor>
<div *ngIf="formdata.controls.description.errors && formdata.controls.description.touched" class="error">description is required(Max 400 - Min 5).</div>
</div>
<button type="submit" class="btn btn-primary">Register</button>
</form>
</div>
I have used bootstrap for that please check below post link:
If you have any kind of query the please comment below.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.