Hello to all, welcome on therichpost.com. In this post, I will tell you, Angular 9 Material input fields working example.

Post Working:
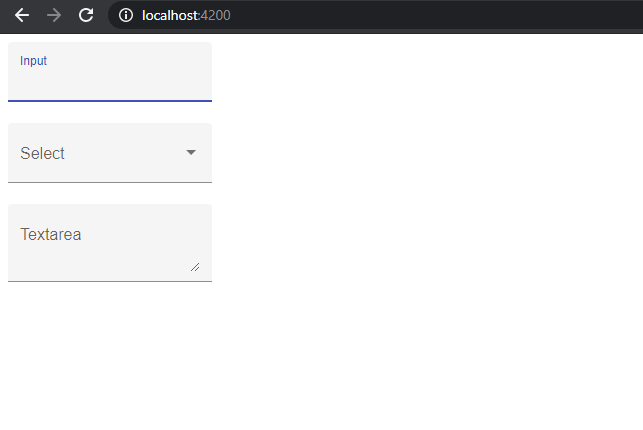
In this post, I am showing Angular material input fields with proper styling and animation.
Here is the complete working code snippet and please follow carefully:
1. Here are some basics commands which will help you to install Angular 9 setup on your machine:
$ npm install -g @angular/cli //Setup Angular9 atmosphere $ ng new angularlatest9 //Install New Angular App /**You need to update your Nodejs also for this verison**/ $ cd angularlatest9 //Go inside the Angular 9 Project
2. Now here are the commands to install Angular Material modules on your Angular 9 setup:
npm install --save @angular/material npm install --save @angular/cdk
3. Now you need to add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { MatFormFieldModule } from '@angular/material/form-field';
import {MatInputModule} from '@angular/material/input';
import { AppComponent } from './app.component';
import {MatSelectModule} from '@angular/material/select';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
MatFormFieldModule,
MatInputModule,
MatSelectModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Now you need to add below code into your angular.json file:
"styles": [
...
"node_modules/@angular/material/prebuilt-themes/indigo-pink.css",
...
],
5. Now you to add below code into your app.component.ts file:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons&display=block" rel="stylesheet">
<div class="example-container">
<mat-form-field appearance="fill">
<mat-label>Input</mat-label>
<input matInput>
</mat-form-field>
<br>
<mat-form-field appearance="fill">
<mat-label>Select</mat-label>
<mat-select>
<mat-option value="option">Option</mat-option>
</mat-select>
</mat-form-field>
<br>
<mat-form-field appearance="fill">
<mat-label>Textarea</mat-label>
<textarea matInput></textarea>
</mat-form-field>
<button mat-button>Click me!</button>
</div>
This is it and don’t forget to run ng serve command and check the output. If you have any kind of query then please do comment below.
Jassa
Thank you
Leave a Reply
You must be logged in to post a comment.