Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 Fullcalendar with dynamic events working code.
Angular 8 has just arrived and I like it. I also like Javascript Fullcalendar because of its good features.
You can check my more posts related to Angular 8.
In this post example, I am getting dynamic events from my
php code file by custom made json events data and my
main motto is to get dynamic events and I am done :).
Here is the working code and please follow carefully:
1. Here are the some basic commands to download fresh Angular 8 setup, fullcalendar and jquery on your local machine:
$ npm install -g @angular/cli //Setup Angular8 atmosphere $ ng new angularlatest8 //Install New Angular App /**You need to update your Nodejs also for this verison**/ $ cd angularlatest8 //Go inside the Angular 8 Project $ npm install jquery –save //Add jquery module $ npm i fullcalendar //Add fullcalendar module $ npm i moment //Add momentjs library $ ng serve //Run your Angular 8 Project
2. Here is the code, you need to add into your angular.json file in root folder for including fullcalendar and jquery libraries:
...
"styles": [
"src/styles.css",
"node_modules/fullcalendar/dist/fullcalendar.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/moment/min/moment.min.js",
"node_modules/fullcalendar/dist/fullcalendar.min.js"]
...
3. Here is the code, you need to add into your src/app/app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
//HttP for Rest API's
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Here is the code, you need to add into your src/app/app.component.ts file:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'easyfullcalendar';
posts: any;
constructor(private http: HttpClient) { }
getItems() {
return this.http.get('http://localhost/mypage.php').subscribe(data => {
this.posts = data;
setTimeout(() => {
$("#calendar").fullCalendar({
header: {
left : 'prev,next today',
center : 'title',
right : 'month,agendaWeek,agendaDay'
},
navLinks : true,
editable : true,
eventLimit : true,
events: [this.posts], // request to load current events
});
}, 100);
});
}
ngOnInit(){
this.getItems();
}
}
5. Finally, here is the code for you src/app/app.component.html file:
<div id="calendar"></div>
6. Finally here is the code for mypage.php file and you need to add this into you xampp:
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$events = array('title' => 'This is your','start' => '2019-07-15');
echo json_encode($events);
?>
7. Now run below command into your terminal and follow the below link:
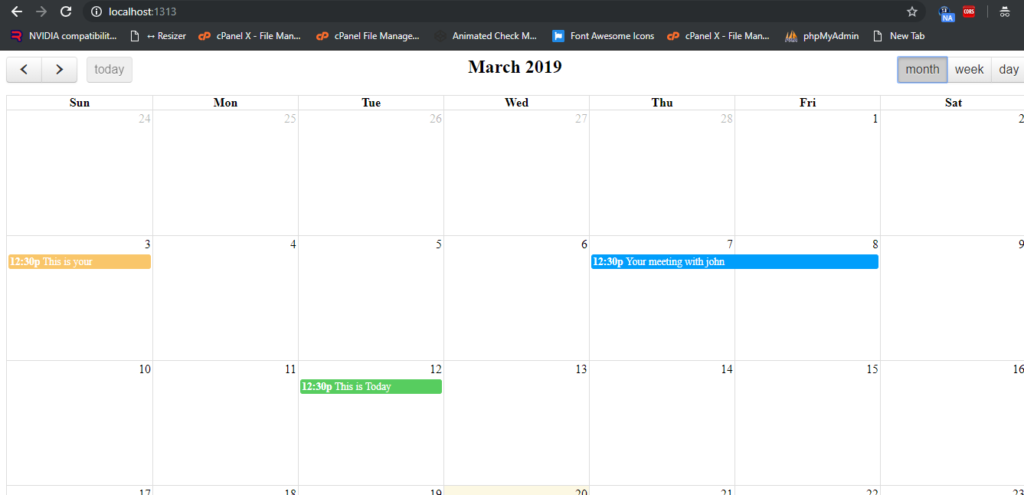
ng serve // you will get this link and run that link into your browser localhost:4200

This is it and if you have any query related to this post then please let me know.
Jassa Jatt,
Thank you

Leave a Reply
You must be logged in to post a comment.