Hello to all, welcome to therichpost.com. In this post, I will share with you, Vue Laravel Chart js with Dynamic Data.
I have shared many post related to Vue laravel and this is also for same topic.
In this post, I will show laravel dynamic data into chart js bar chart added in vuejs component.
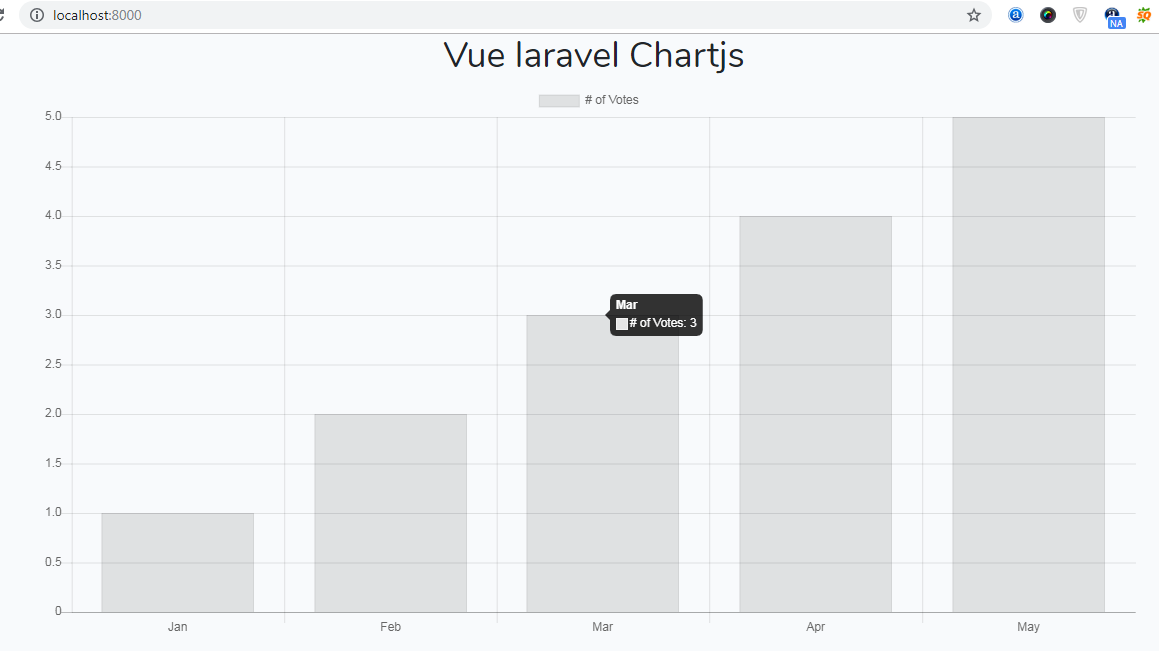
Here is the working picture:

Here is the working coding steps need to follow, please do steps wise if you want good results:
1. Here are the basics command to install fresh laravel setup on your machine:
$ composer create-project --prefer-dist laravel/laravel blogvuechartjs //install frest laravel setup $ cd blogvuechartjs // go inside laravel setup
2. Here are the important commands, you need to run into your terminal to install chart js:
$ npm install //install node modules $ npm install vue-chartjs chart.js --save //install chartjs package
3. After run above commands, now we will move coding area and I must tell you, laravel gives us default vue setup and this is the best thing and here you can find vue setup inside laravel:

4. Now, here is the below code, you need to add into your resources\js\components\ExampleComponent.vue file:
<template>
<div class="container">
<center><h1>Vue laravel Chartjs</h1></center>
<canvas ref="chart"></canvas>
</div>
</template>
<script>
export default{
mounted() {
let uri = 'http://localhost:8000/chartjs';
axios.get(uri).then((response) => {
var chart = this.$refs.chart;
var ctx = chart.getContext("2d");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: response.data.month,
datasets: [{
label: '# of Votes',
data: response.data.data,
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
}).catch(error => {
console.log(error)
this.errored = true
});
}
}
</script>
5. Now, here is the below code, you need to add into resources\js\app.js file:
require('./bootstrap');
window.Vue = require('vue');
import axios from 'axios';
Vue.use(axios);
import {Bar} from 'vue-chartjs';
Vue.component('example-component', require('./components/ExampleComponent.vue'));
const app = new Vue({
el: '#app'
});
6. Now, here is the below code, you need to add app\Http\Controllers\Controller.php file:
....
public function Chartjs(){
$month = array('Jan', 'Feb', 'Mar', 'Apr', 'May');
$data = array(1, 2, 3, 4, 5);
return response()->json(['month' => $month, 'data' => $data]);
}
....
7. Now. here is the code, you need to add routes\web.php file:
Route::get("/chartjs", "Controller@Chartjs");
8. Now here is the code, you need to add into your resources\views\welcome.blade.php file:
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
Now you are done and if you have any query related to this post, then do comment below or ask question.
Thank you,
Jatt,
TheRichPost
Note: Every Post has been made by heart.

Leave a Reply
You must be logged in to post a comment.