Hello to all, welcome to therichpost.com. In this post, I will share working example of Laravel Socialite for Github Login.
I personally like Laravel Socialite package very much. With the help of Laravel Socialite package, we can easily login to laravel app with github account details and this is very easy to implement.
Laravel also provides a simple, convenient way to authenticate with OAuth providers using Laravel Socialite. Socialite currently supports authentication with Facebook, Twitter, LinkedIn, Google, GitHub, GitLab and Bitbucket.
Here are the working and tested coding step need to follow:
1. Installation:
To get started with Socialite, use Composer to add the package to your project’s dependencies: Run this command into your terminal:
composer require laravel/socialite
2. Configuration:
Before using Socialite, you will also need to add credentials for the OAuth services your application utilizes. These credentials should be placed in your config/services.php configuration file, and should use the key facebook, twitter, linkedin, google, github, gitlab or bitbucket, depending on the providers your application requires. For example:
...
'github' => [
'client_id' => env('GITHUB_CLIENT_ID'), // Your GitHub Client ID
'client_secret' => env('GITHUB_CLIENT_SECRET'), // Your GitHub Client Secret
'redirect' => env('GITHUB_REDIRECT'),
],
...
3. After successful installation, time to update the provider and aliases in the default configuration file located at “config/app.php”.
'providers' => [
// Other service providers...
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// aliases
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
]
4. Routing:
Next, you are ready to authenticate users! You will need two routes: one for redirecting the user to the OAuth provider, and another for receiving the callback from the provider after authentication. We will access Socialite using the Socialite facade. Create new controller file SocialAuthController.php in app\Http\Controllers folder and add below code into it:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Socialite;
class SocialAuthController extends Controller
{
public function redirect() {
return Socialite::driver('github')->redirect();
}
public function callback() {
$user = Socialite::with ( 'github' )->user ();
return view ( 'home' )->withDetails ( $user )->withService ( 'github' );
}
}
The redirect method takes care of sending the user to the OAuth provider, while the user method will read the incoming request and retrieve the user’s information from the provider. Of course, you will need to define routes to your controller methods in routes/web.php file:
Route::get ( '/redirect/github', 'SocialAuthController@redirect' ); Route::get ( '/callback/github', 'SocialAuthController@callback' );
5. Now add below code into your .env file to add variables value, which we add ablove into service.php file:
.env GITHUB_CLIENT_ID = *********************** GITHUB_CLIENT_SECRET = ************************* GITHUB_REDIRECT = 'http://127.0.0.1:8000/callback/github'
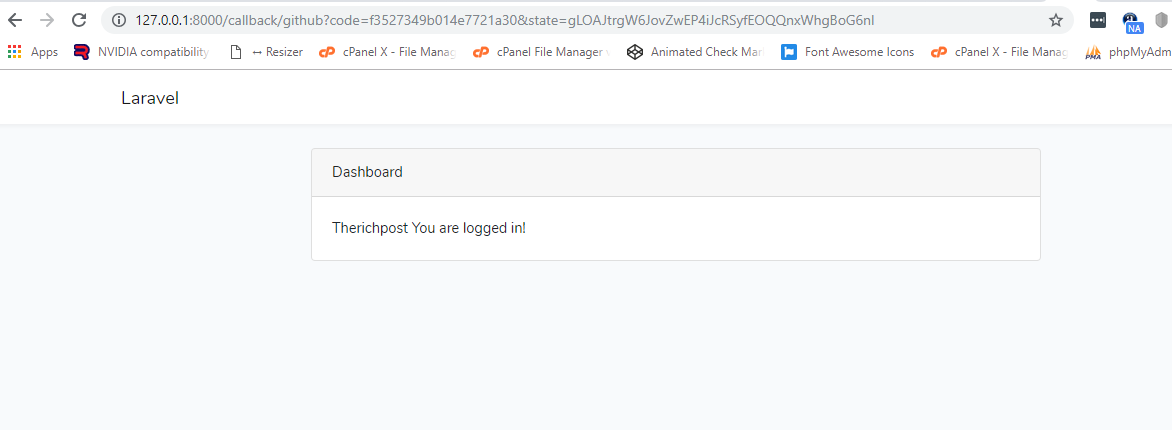
6. After all this done, run php artisan serve command into your terminal and run below url into your browser and your will be login with github id:
http://127.0.0.1:8000/redirect/github
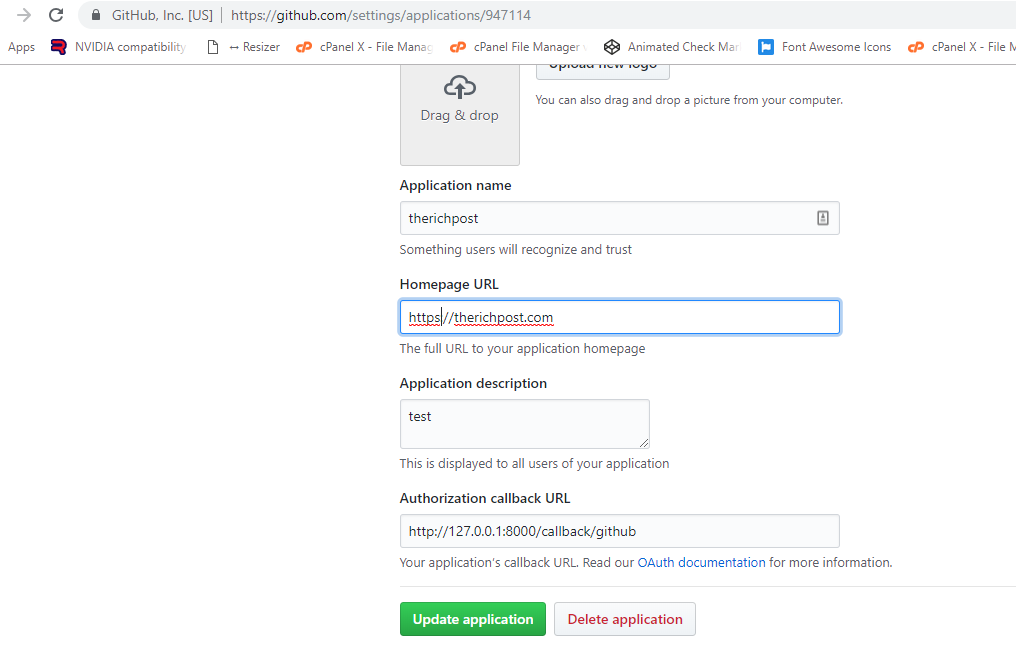
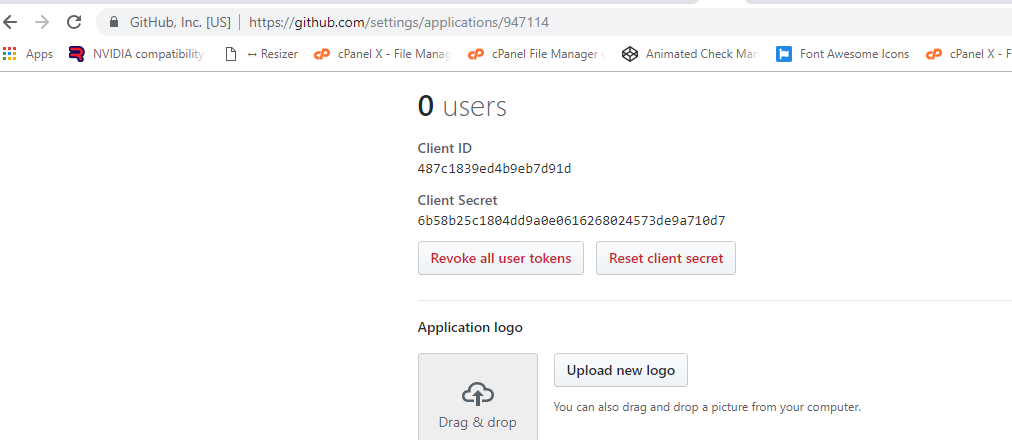
7. Here are some working laravel working application and github user profile images to get github client id and client secret information and set callback url in github app setting area:



If you have any query related to this post, then do let me know.
Thank you,
Jatt Brand,
TheRichPost
Note: Save Birds, Save Nation.

Leave a Reply
You must be logged in to post a comment.