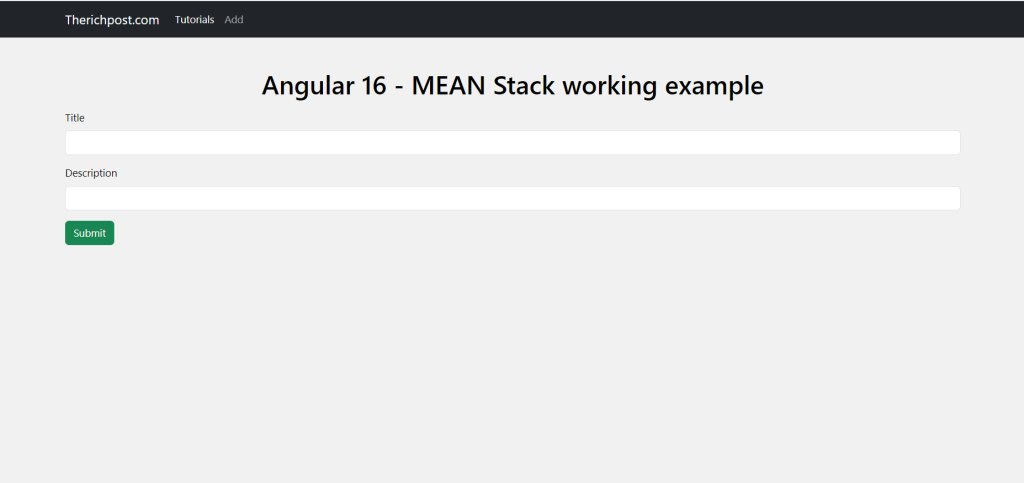
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 16 MEAN Stack working example.

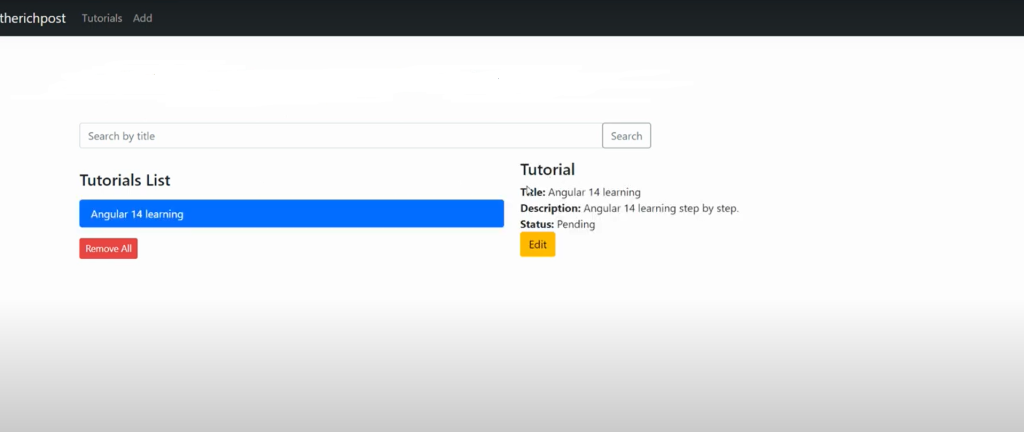
Guys after click on submit button you will see below screen:

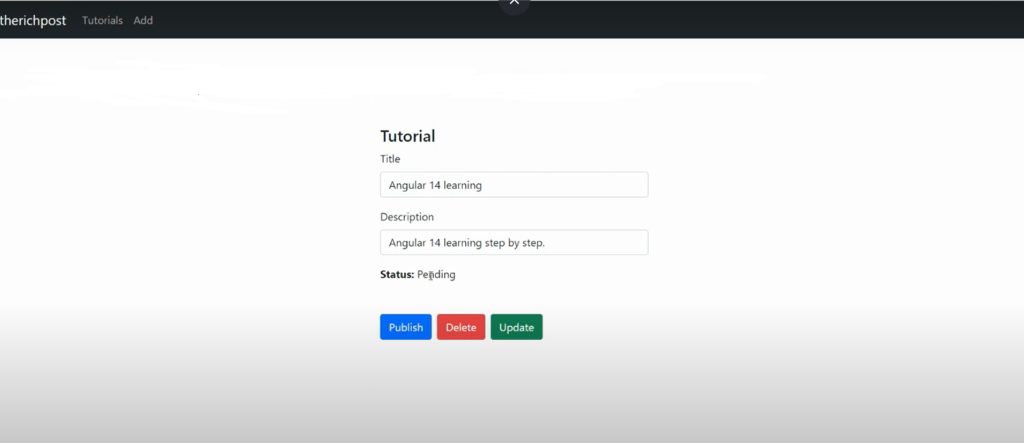
Guys after click on edit button you will see below screen:

Guys on this edit page, we can set status to Publish and we can update or delete the tutorial as well.
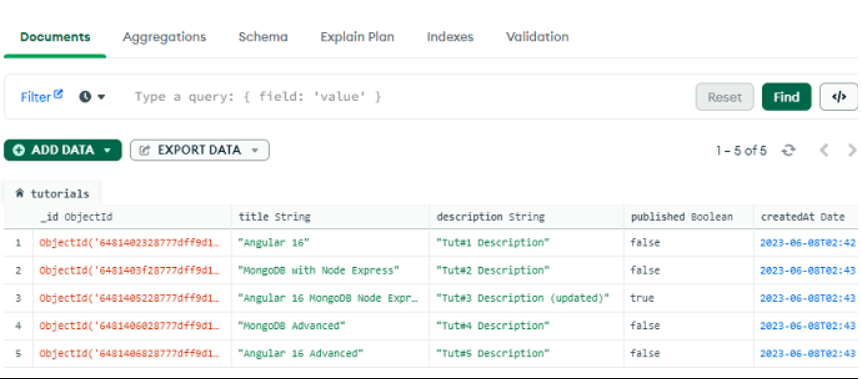
Guys see MongoDB Database screen:

Now guys here is the code snippet and please use carefully and if you will have any kind of query then feel free to comment below.
1. Guys very first create nodejs application with below commands:
mkdir nodejs-express-mongodb cd nodejs-express-mongodb
2. Now guys we initialize the Node.js App with a package.json file:
npm init name: (nodejs-express-mongodb) version: (1.0.0) description: Node.js Restful CRUD API with Node.js, Express and MongoDB entry point: (index.js) server.js test command: git repository: keywords: nodejs, express, mongodb, rest, api author: therichpost license: (ISC) Is this ok? (yes) yes
3. Now guys we need to run below commands into our project folder that we have created above to install necessary modules: express, mongoose and cors:
npm install express mongoose cors --save
4. Now guys we need to create server.js file inside nodejs-express-mongodb folder and below code inside server.js file:
const express = require("express");
const cors = require("cors");
const app = express();
var corsOptions = {
origin: "http://localhost:8081"
};
app.use(cors(corsOptions));
const db = require("./models");
db.mongoose
.connect(db.url, {
useNewUrlParser: true,
useUnifiedTopology: true
})
.then(() => {
console.log("Connected to the database!");
})
.catch(err => {
console.log("Cannot connect to the database!", err);
process.exit();
});
// parse requests of content-type - application/json
app.use(express.json());
// parse requests of content-type - application/x-www-form-urlencoded
app.use(express.urlencoded({ extended: true }));
// simple route
app.get("/", (req, res) => {
res.json({ message: "Welcome to therichpost application." });
});
// set port, listen for requests
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});
5. Now guys we need to create folder name config inside nodejs-express-mongodb folder and inside config folder create db.config.js file and add below code inside it:
module.exports = {
url: "mongodb://localhost:27017/therichpost_db"
};
6. Now guys we need to create folder name modelsinside nodejs-express-mongodb folder and inside config folder create index.js file and add below code inside it:
const dbConfig = require("../config/db.config.js");
const mongoose = require("mongoose");
mongoose.Promise = global.Promise;
const db = {};
db.mongoose = mongoose;
db.url = dbConfig.url;
db.tutorials = require("./tutorial.model.js")(mongoose);
module.exports = db;
7. Now guys we need to create file tutorial.model.js inside models folder and add below code inside it:
module.exports = mongoose => {
const Tutorial = mongoose.model(
"tutorial",
mongoose.Schema(
{
title: String,
description: String,
published: Boolean
},
{ timestamps: true }
)
);
return Tutorial;
};
8. Now guys we need to create folder name `controllers` inside nodejs-express-mongodb folder and inside controllers folder create tutorial.controller.js file and add below code inside it:
const db = require("../models");
const Tutorial = db.tutorials;
// Create and Save a new Tutorial
exports.create = (req, res) => {
};
// Retrieve all Tutorials from the database.
exports.findAll = (req, res) => {
};
// Find a single Tutorial with an id
exports.findOne = (req, res) => {
};
// Update a Tutorial by the id in the request
exports.update = (req, res) => {
};
// Delete a Tutorial with the specified id in the request
exports.delete = (req, res) => {
};
// Delete all Tutorials from the database.
exports.deleteAll = (req, res) => {
};
// Find all published Tutorials
exports.findAllPublished = (req, res) => {
};
Now guys we are done with backend and Angular 16 Mean Stack Crud Tutorial, now we will do frontend Angular 16 for that please check below link and get all the angular 16 part .
Guys in the end don’t forget to run node server.js file command and if you will have any kind of query, suggestion, requirement then please do comment below.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.