Hello friends, welcome back to my blog. Today this blog post I will tell youAngular 16 + Spring Boot + MongoDB example: CRUD Tutorial.

Guys after click on submit button you will see below screen:

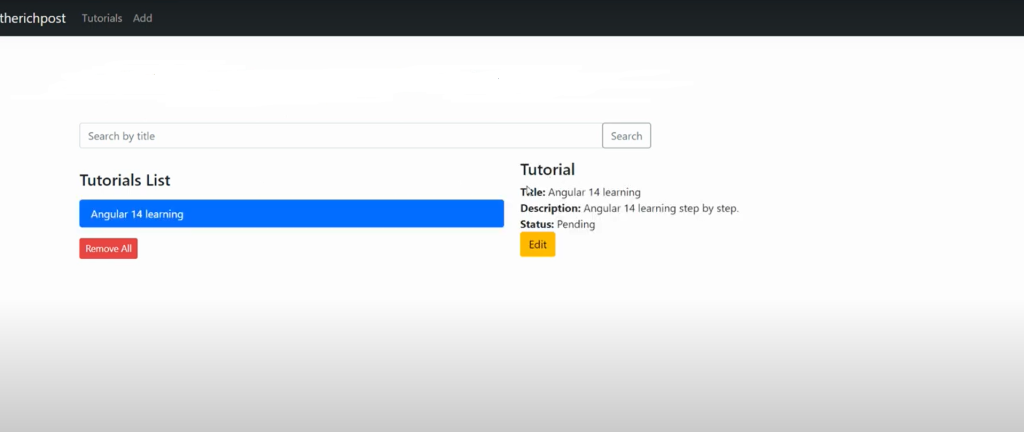
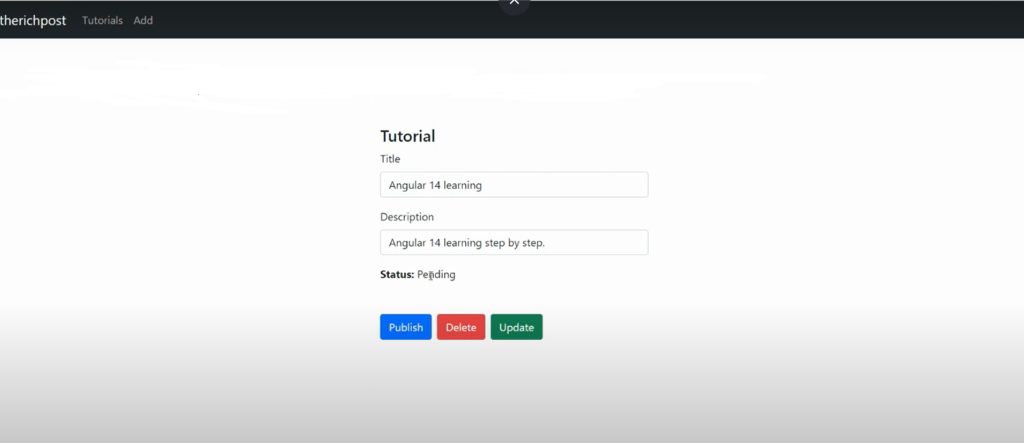
Guys after click on edit button you will see below screen:

Guys on this edit page, we can set status to Publish and we can update or delete the tutorial as well.
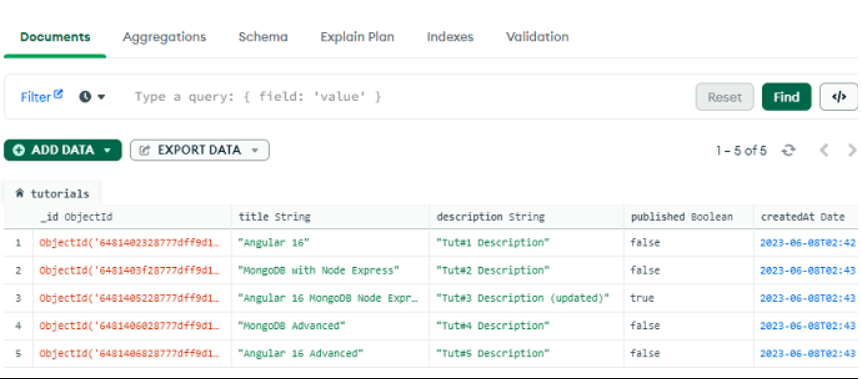
Guys see MongoDB Database screen:

Now guys here is the code snippet and please use carefully and if you will have any kind of query then feel free to comment below.
1. Guys very first we need below Technologies:
Java 17 / 11 / 8 Spring Boot 3 / 2 (with Spring Web MVC, Spring Data MongoDB) MongoDB Maven
2. Now guys we Create & Setup Spring Boot project and here is the way and very first
Use Spring web tool or your development tool (Spring Tool Suite, Eclipse, Intellij) to create a Spring Boot project and done all the setup, open pom.xml and add these code:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-mongodb</artifactId> </dependency>
3. Now guys Configure Spring Data MongoDB Under src/main/resources folder, open application.properties and add following lines:
spring.data.mongodb.database=therichpost_db spring.data.mongodb.port=27017
4. Now guys we need to Define Data Model and for that we need to add below code in model/Tutorial.java file:
package com.therichpost.spring.data.mongodb.model;
import org.springframework.data.annotation.Id;
import org.springframework.data.mongodb.core.mapping.Document;
@Document(collection = "tutorials")
public class Tutorial {
@Id
private String id;
private String title;
private String description;
private boolean published;
...
}
5. Now guys first create TutorialRepository interface which extends MongoRepository and then we need add below code inside repository/TutorialRepository.java file to Create Repository Interface:
package com.therichpost.spring.data.mongodb.repository;
import java.util.List;
import org.springframework.data.mongodb.repository.MongoRepository;
import com.therichpost.spring.data.mongodb.model.Tutorial;
public interface TutorialRepository extends MongoRepository<Tutorial, String> {
List<Tutorial> findByTitleContaining(String title);
List<Tutorial> findByPublished(boolean published);
}
6. Now guys finally first controller then we need to add below code inside controller/TutorialController.java file:
package com.therichpost.spring.data.mongodb.controller;
...
@CrossOrigin(origins = "http://localhost:8081")
@RestController
@RequestMapping("/api")
public class TutorialController {
@Autowired
TutorialRepository tutorialRepository;
@GetMapping("/tutorials")
public ResponseEntity<List<Tutorial>> getAllTutorials(@RequestParam(required = false) String title) {
}
@GetMapping("/tutorials/{id}")
public ResponseEntity<Tutorial> getTutorialById(@PathVariable("id") String id) {
}
@PostMapping("/tutorials")
public ResponseEntity<Tutorial> createTutorial(@RequestBody Tutorial tutorial) {
}
@PutMapping("/tutorials/{id}")
public ResponseEntity<Tutorial> updateTutorial(@PathVariable("id") String id, @RequestBody Tutorial tutorial) {
}
@DeleteMapping("/tutorials/{id}")
public ResponseEntity<HttpStatus> deleteTutorial(@PathVariable("id") String id) {
}
@DeleteMapping("/tutorials")
public ResponseEntity<HttpStatus> deleteAllTutorials() {
}
@GetMapping("/tutorials/published")
public ResponseEntity<List<Tutorial>> findByPublished() {
}
}
- Guys we use @CrossOrigin is for configuring allowed origins
- Guys also @RestController annotation is used to define a controller and indicate that the return value of the methods should be be bound to the web response body.
- Guys @RequestMapping(“/api”) declares all Apis’ url in the controller will start with /api
- Guys we also use @Autowired to inject TutorialRepository bean to local variable.
Now guys we are done with backend and for Angular 16 Crud Tutorial, we will do frontend Angular 16 for that please check below link and get all the angular 16 part .
Guys in the end don’t forget to run mvn spring-boot:run command and if you will have any kind of query, suggestion, requirement then please do comment below.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thank you