Year: 2021
-
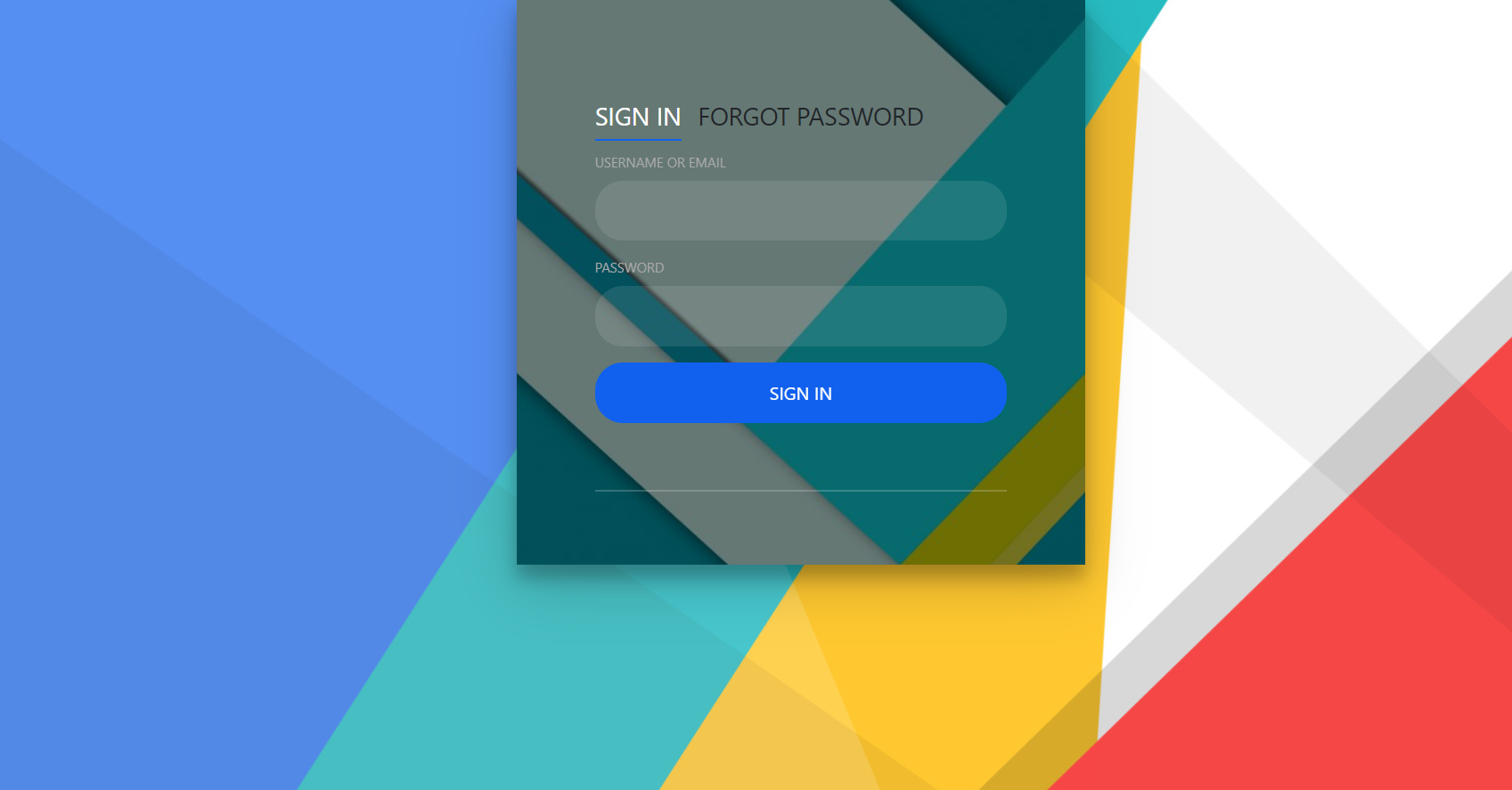
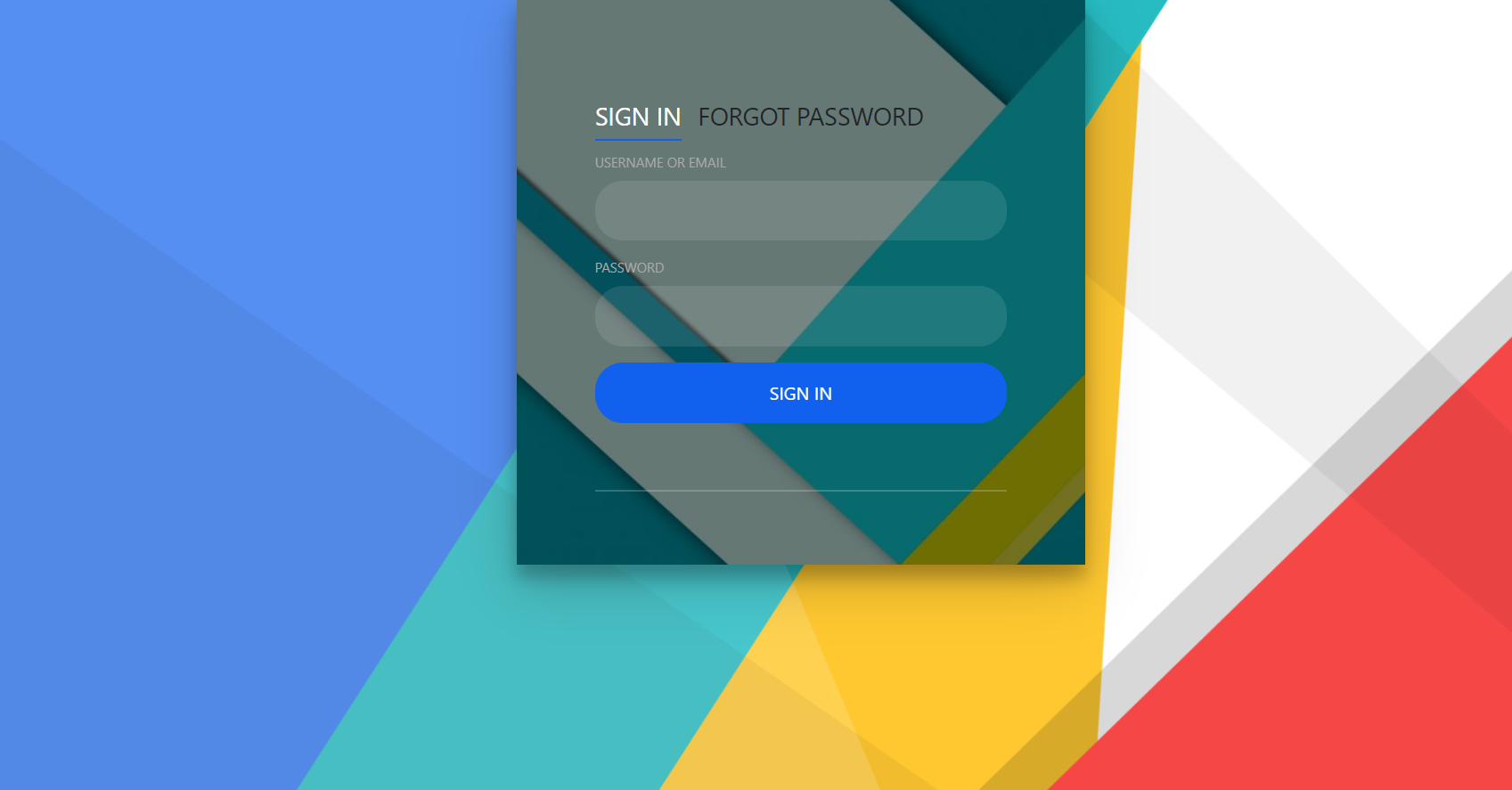
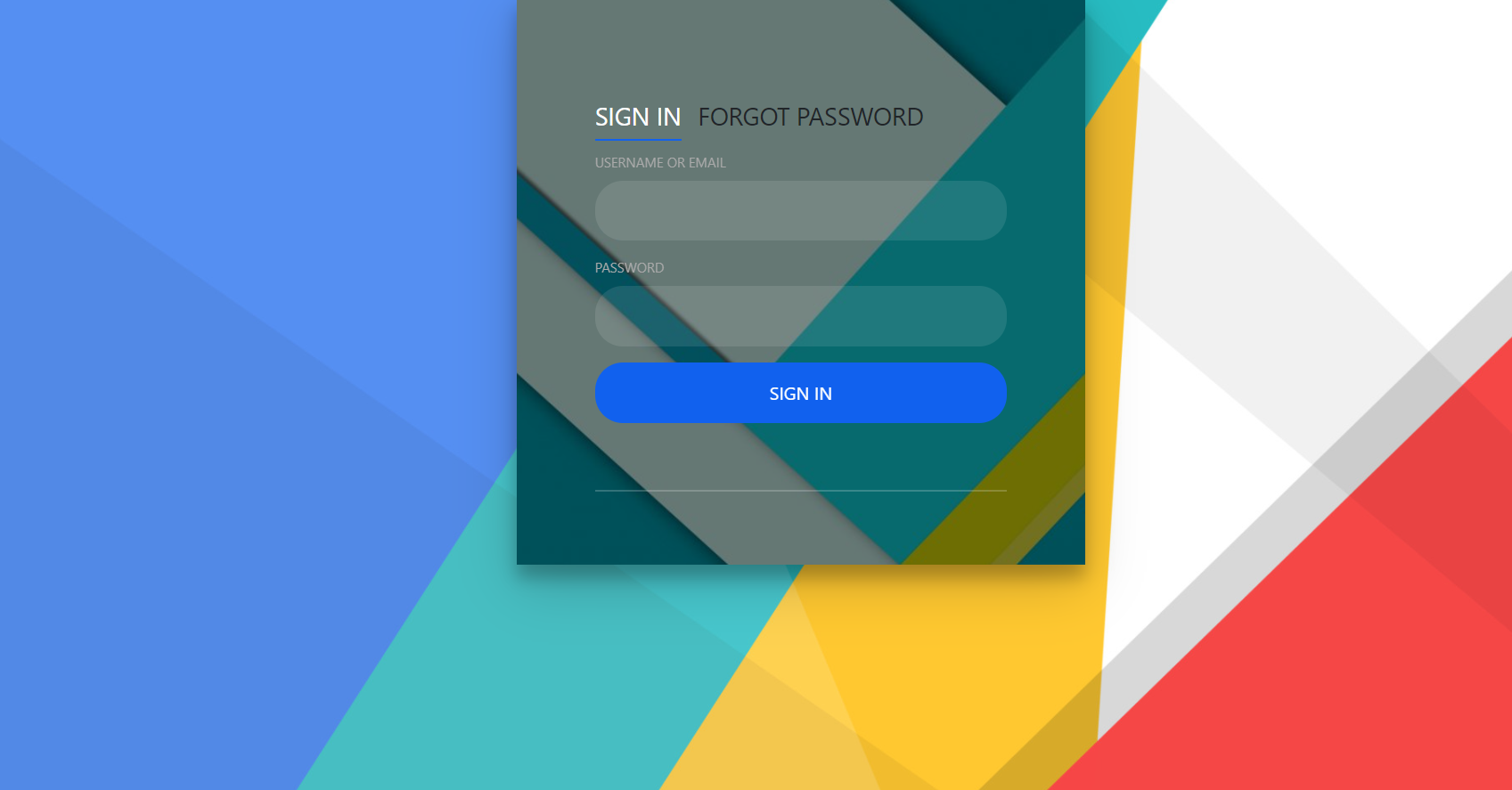
Laravel 8 Sign In And Forgot Password Forms
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 Sign In And Forgot Password Forms. Guys if you are new in Laravel8 the please check below link for Laravel basics information: Laravel Basics Tutorial for beginners Here is the code snippet for Laravel Sign…
Written by

-
Reactjs Sign In And Forgot Password Forms
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Sign In And Forgot Password Forms. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Reactjs Sign In And Forgot…
Written by

-
Angular 11 Sign In And Forgot Password Forms
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Sign In And Forgot Password Forms. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code…
Written by

-
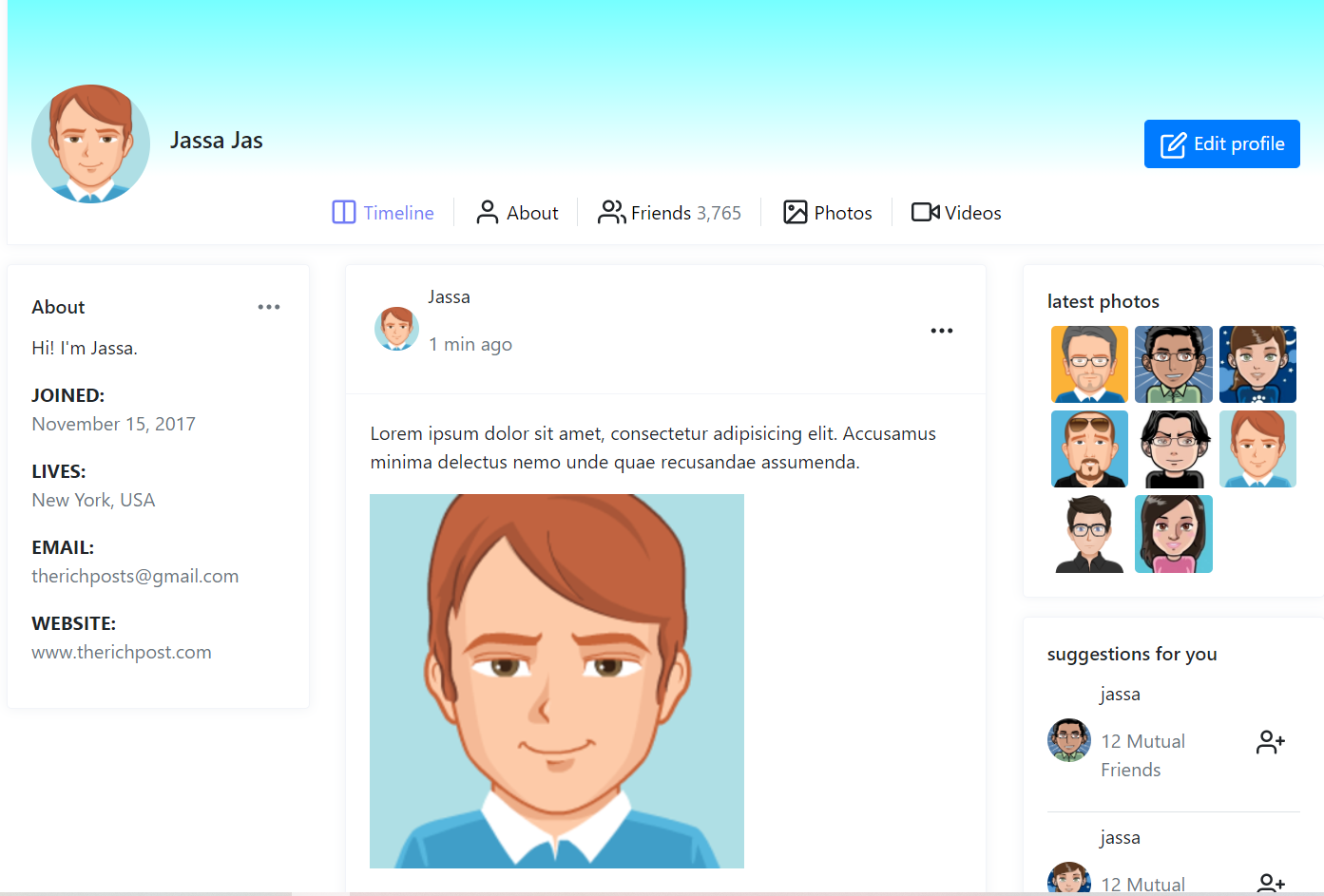
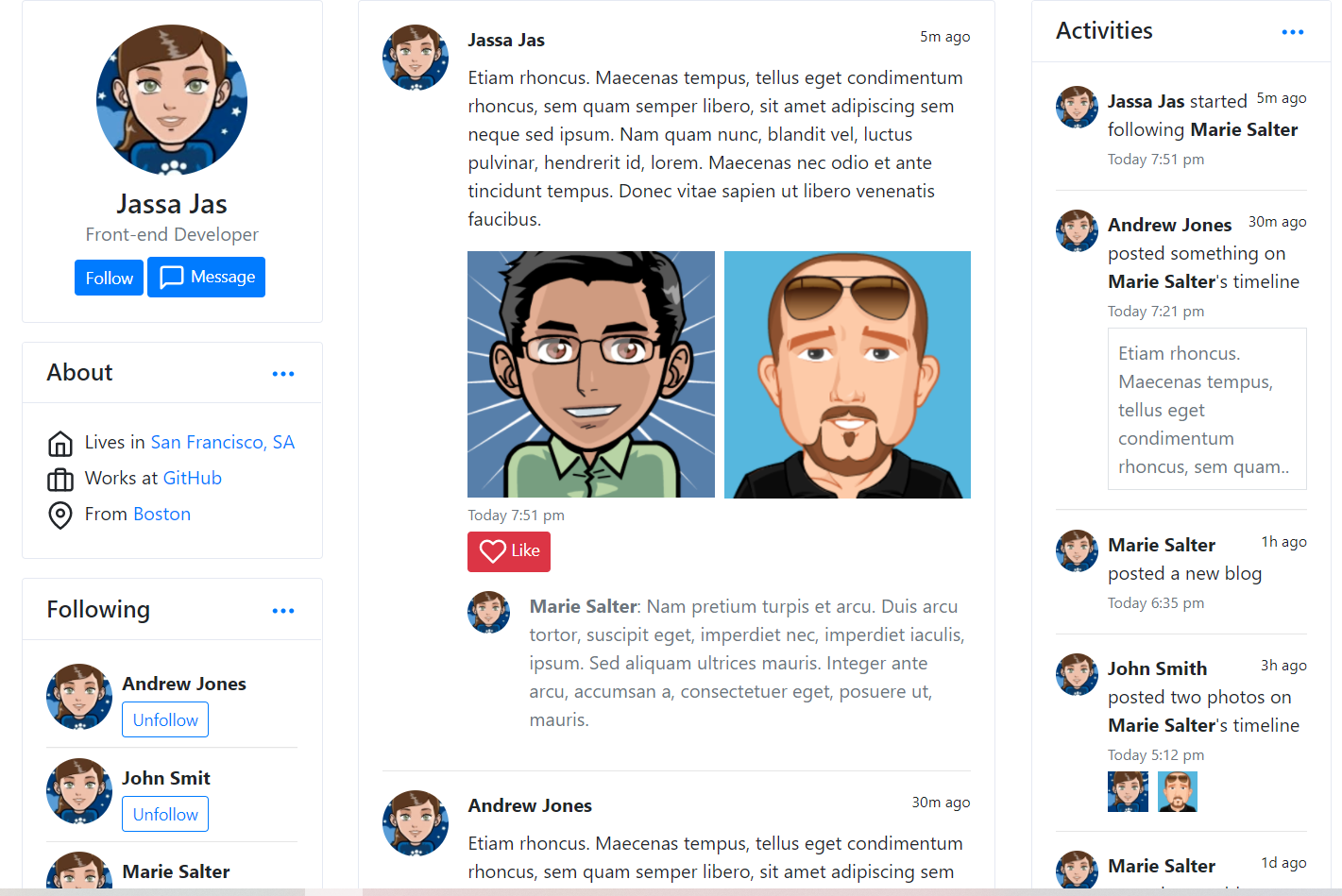
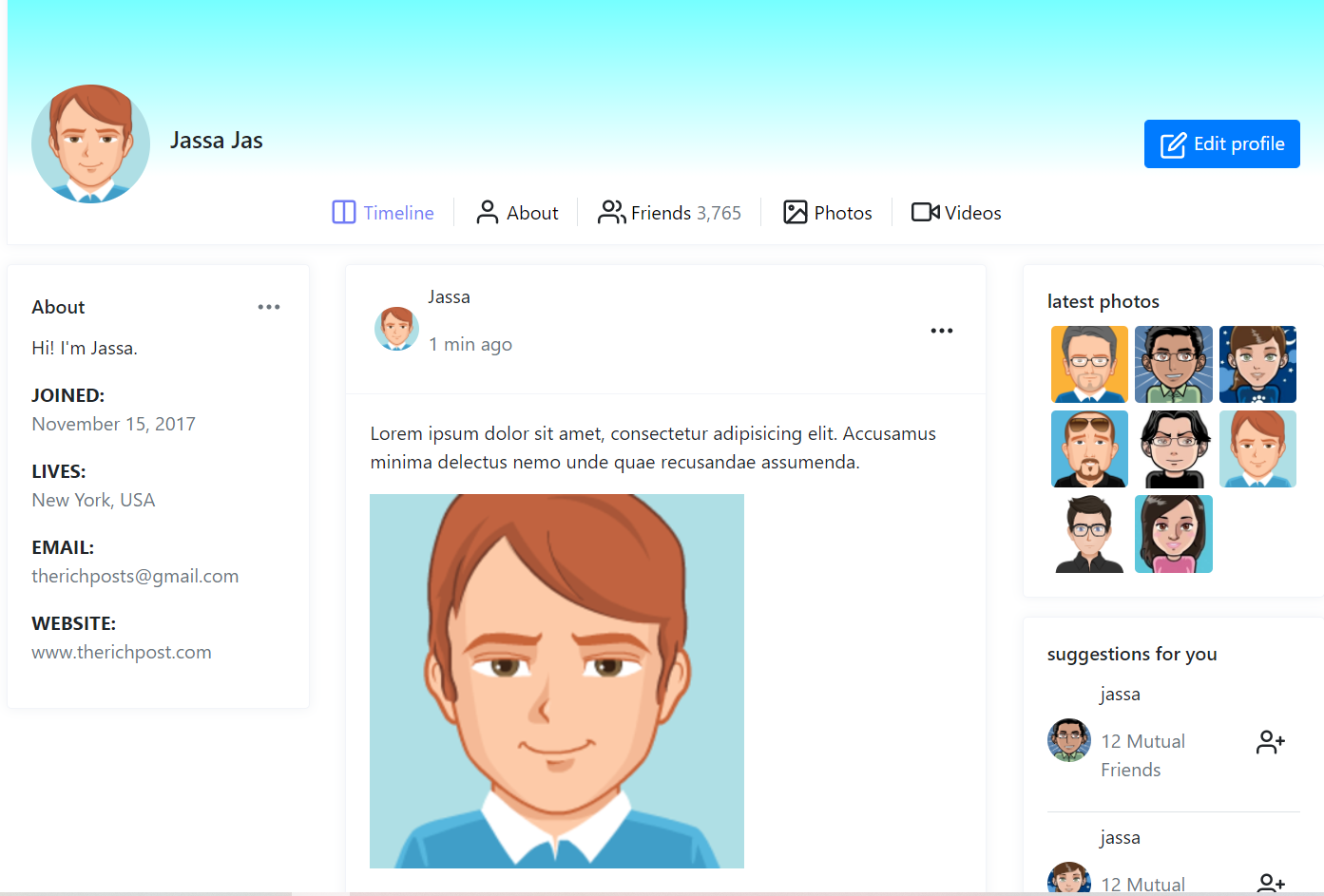
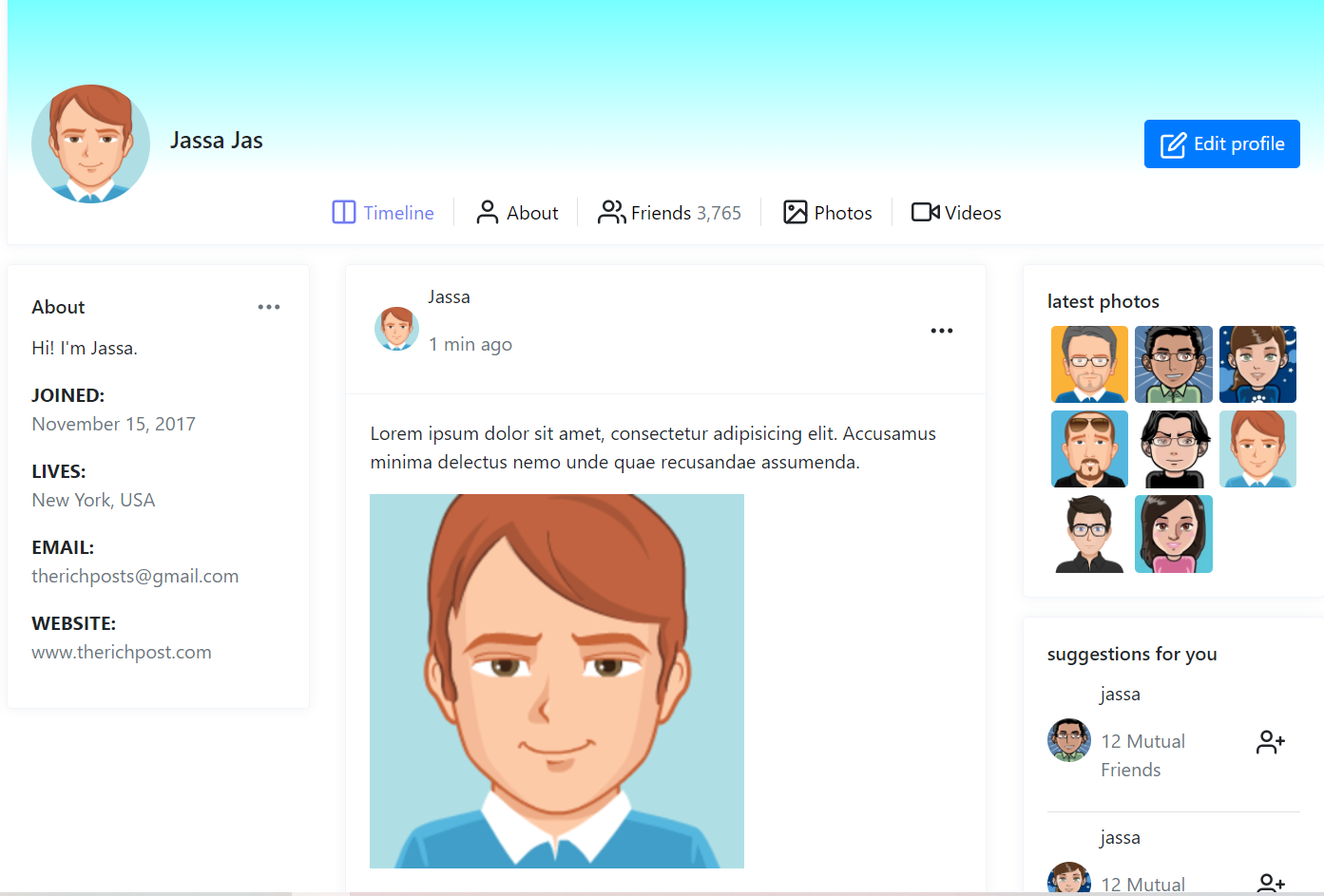
Vuejs Social Profile Free Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Social Profile Free Template. Vue 3 came and if you are new then you must check below link::Vuejs Friends now I proceed onwards and here is the working code snippet for Vuejs Social Profile Free Template and…
Written by

-
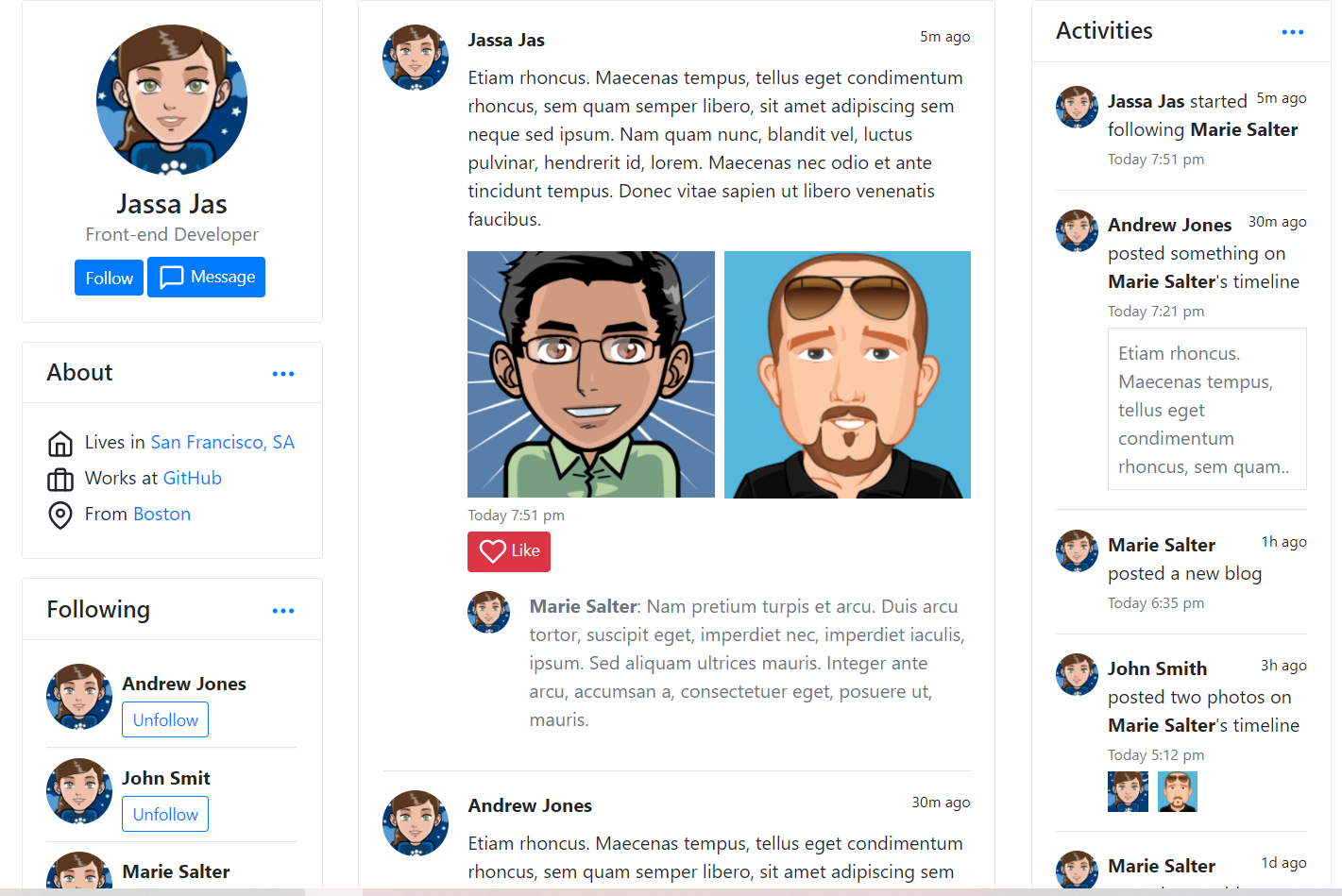
Reactjs Social Profile Free Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Social Profile Free Template. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Reactjs Social Profile Free Template and please…
Written by

-
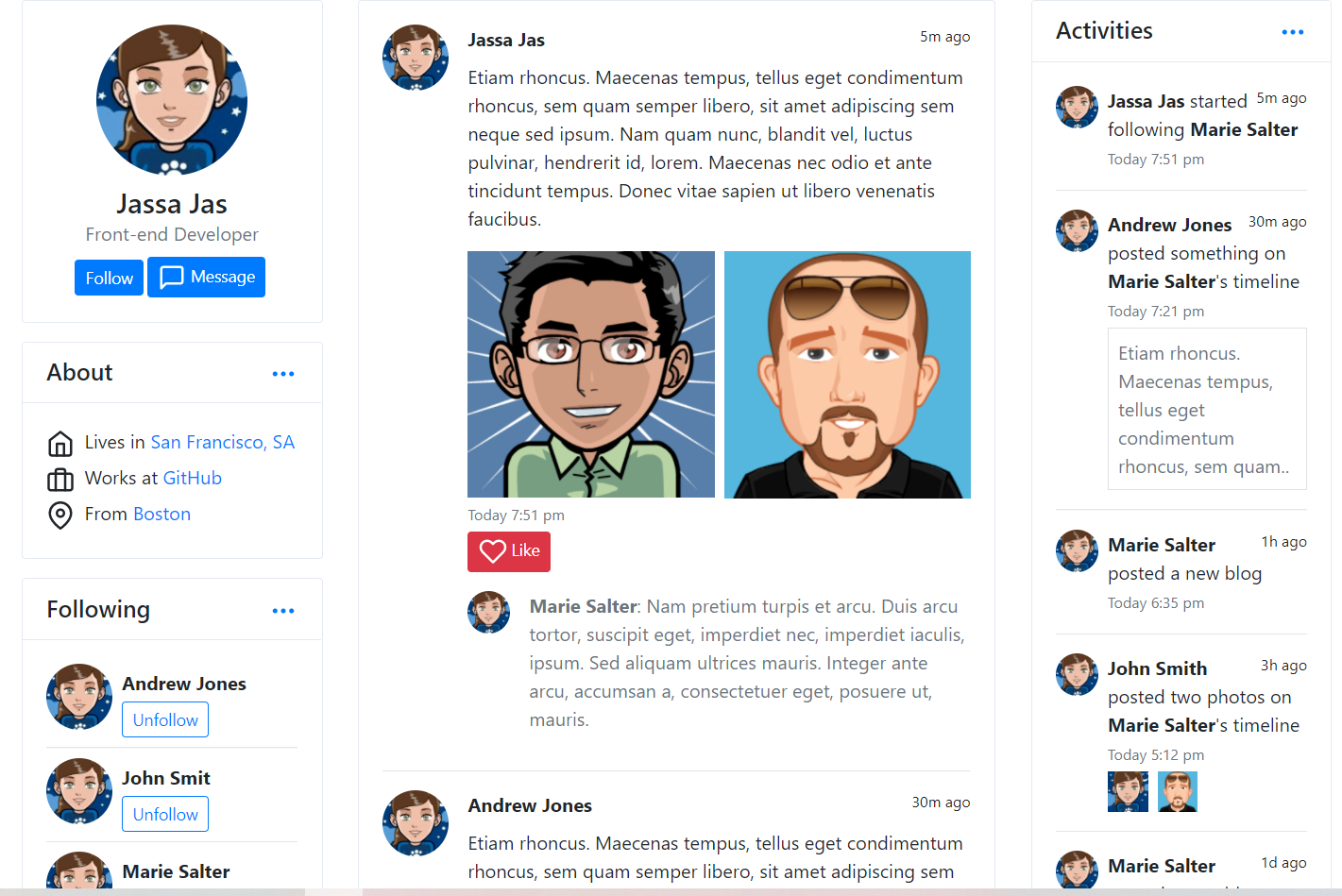
Angular 11 Social Profile Free Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Social Profile Free Template. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code snippet for…
Written by

-
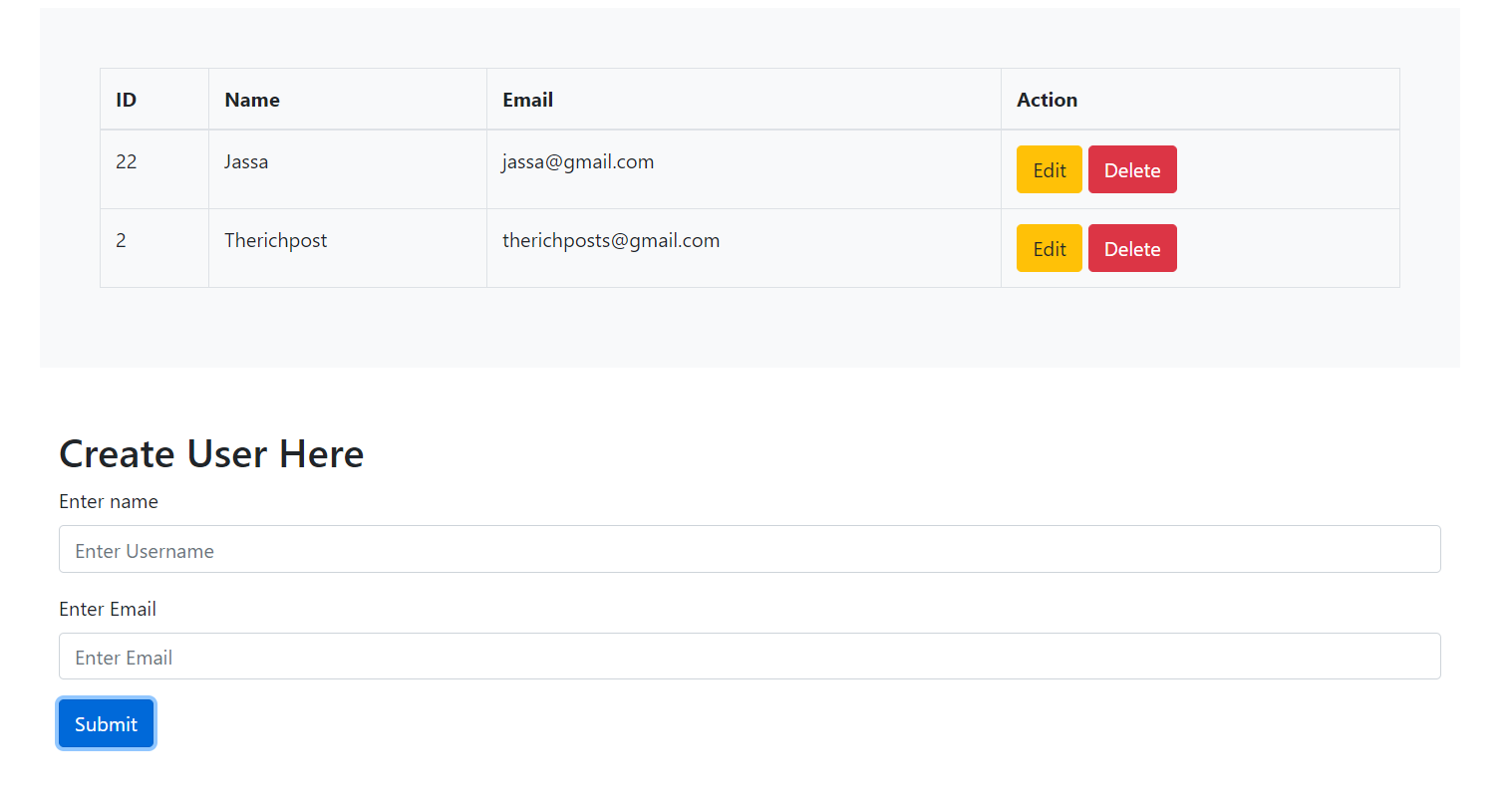
Vuejs – Vue 3 + Laravel 8 Crud Application
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs – Vue 3 + Laravel 8 Crud Application. Vuejs3 came and if you are new then you must check below link::Vuejs Friends now I proceed onwards and here is the code snippet for Vuejs – Vue…
Written by

-
Laravel 8 Bootstrap 4 Social Network User Profile
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 4 Social Network User Profile. Guys if you are new in Laravel8 the please check below link for Laravel basics information: Laravel Basics Tutorial for beginners Here you can check more Laravel 8 Working…
Written by

-
Vuejs Bootstrap 4 Social Network User Profile
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Bootstrap 4 Social Network User Profile. Vuejs3 came and if you are new then you must check below link::Vuejs Friends now I proceed onwards and here is the code snippet for Vuejs Bootstrap 4 Social Network…
Written by

-
Reactjs Bootstrap 4 Social Network User Profile
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Social Network User Profile. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Reactjs Bootstrap 4 Social Network…
Written by