Year: 2021
-
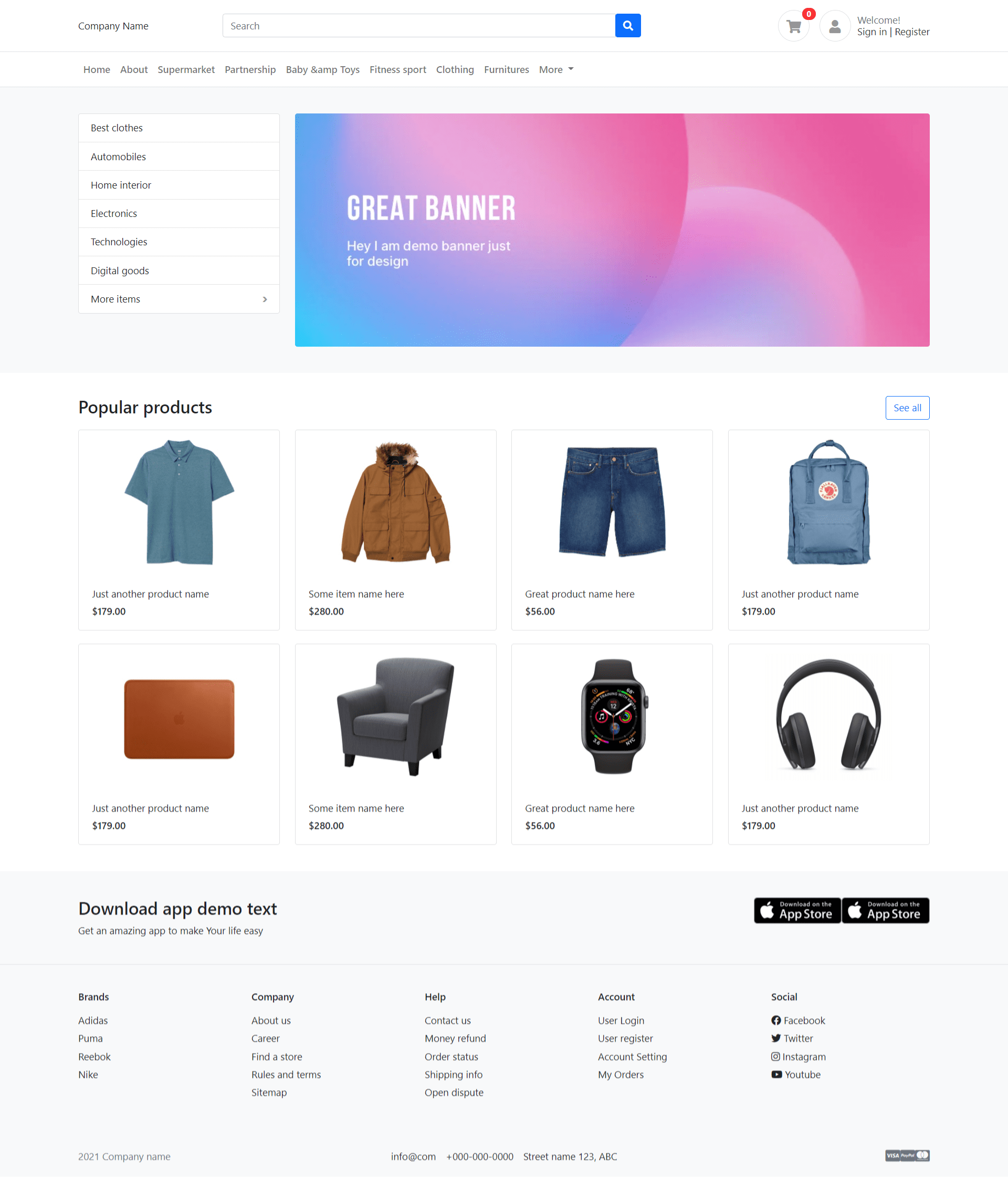
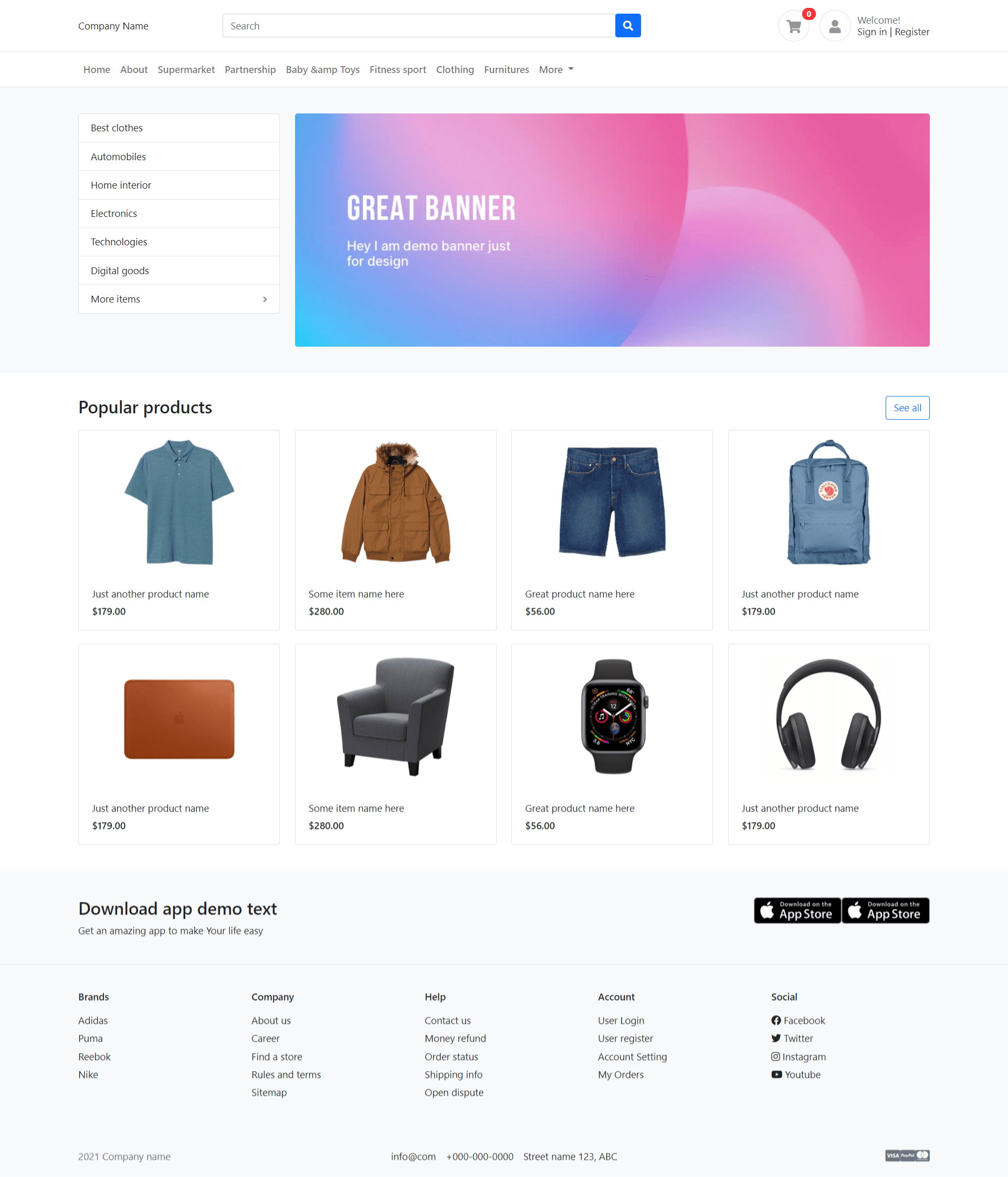
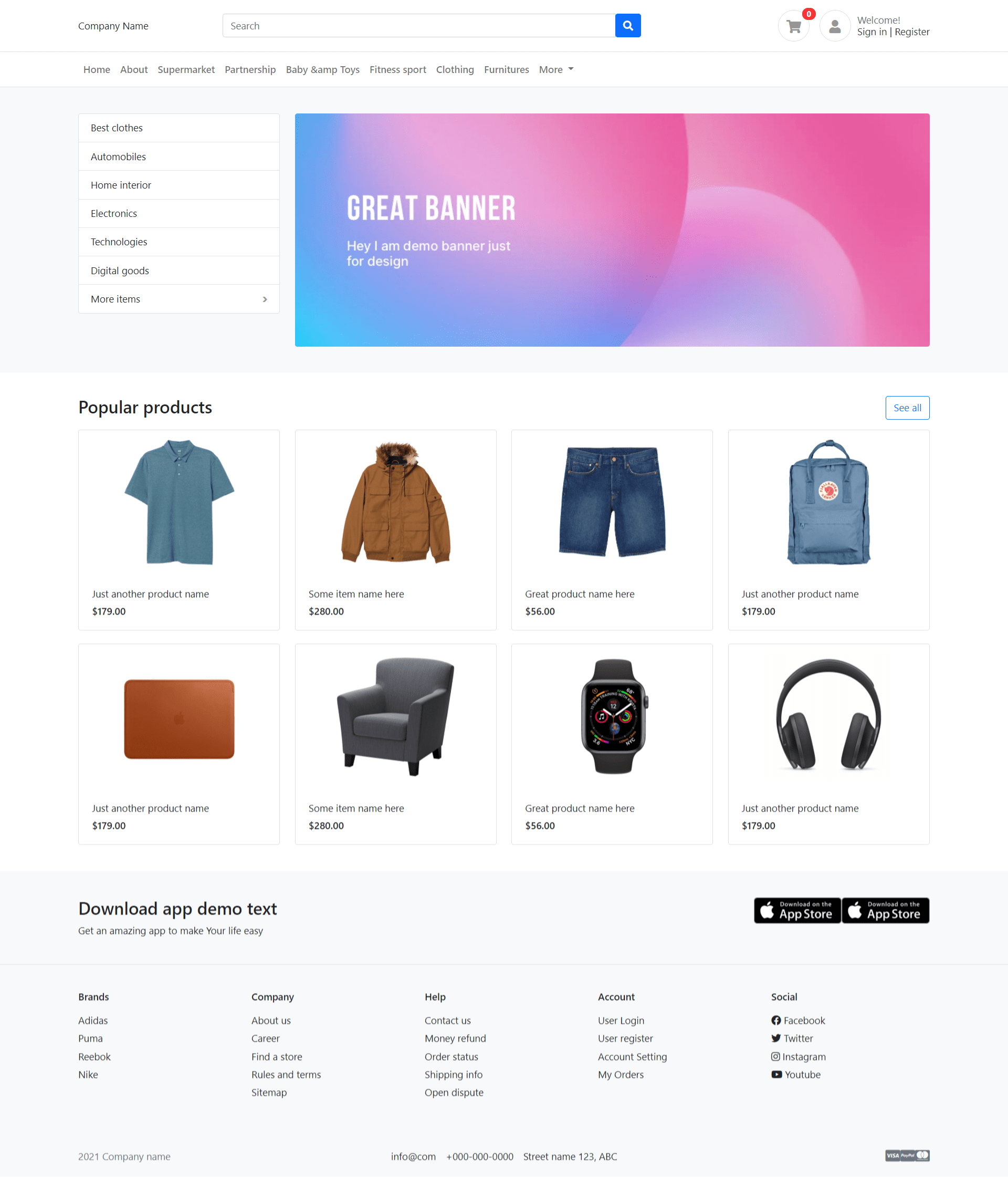
Vue 3 Bootstrap 5 Ecommerce Template Free Download
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Bootstrap 5 Ecommerce Template Free Download. Vue 3 and Bootstrap 5 came and if you are new then you must check below links: Vue3 Tutorials Bootstrap 5 Friends now I proceed onwards and here…
Written by

-
Laravel 8 Bootstrap 5 Ecommerce Template Free Download
Hello friends, welcome back on blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 5 Ecommerce Template Free Download. Guys if you are new in Laravel 8 and Bootstrap 5 the please check below links for Laravel basics information: Laravel Basics Tutorial for beginners Bootstrap 5 Here is the…
Written by

-
Angular 11 Bootstrap 5 Ecommerce Template Free Download
Hello to all, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 Bootstrap 5 Ecommerce Template Free Download. Angular11 and Bootstrap 5 came and if you are new then you must check below links: Friends now I proceed onwards and here is the working code snippet…
Written by

-
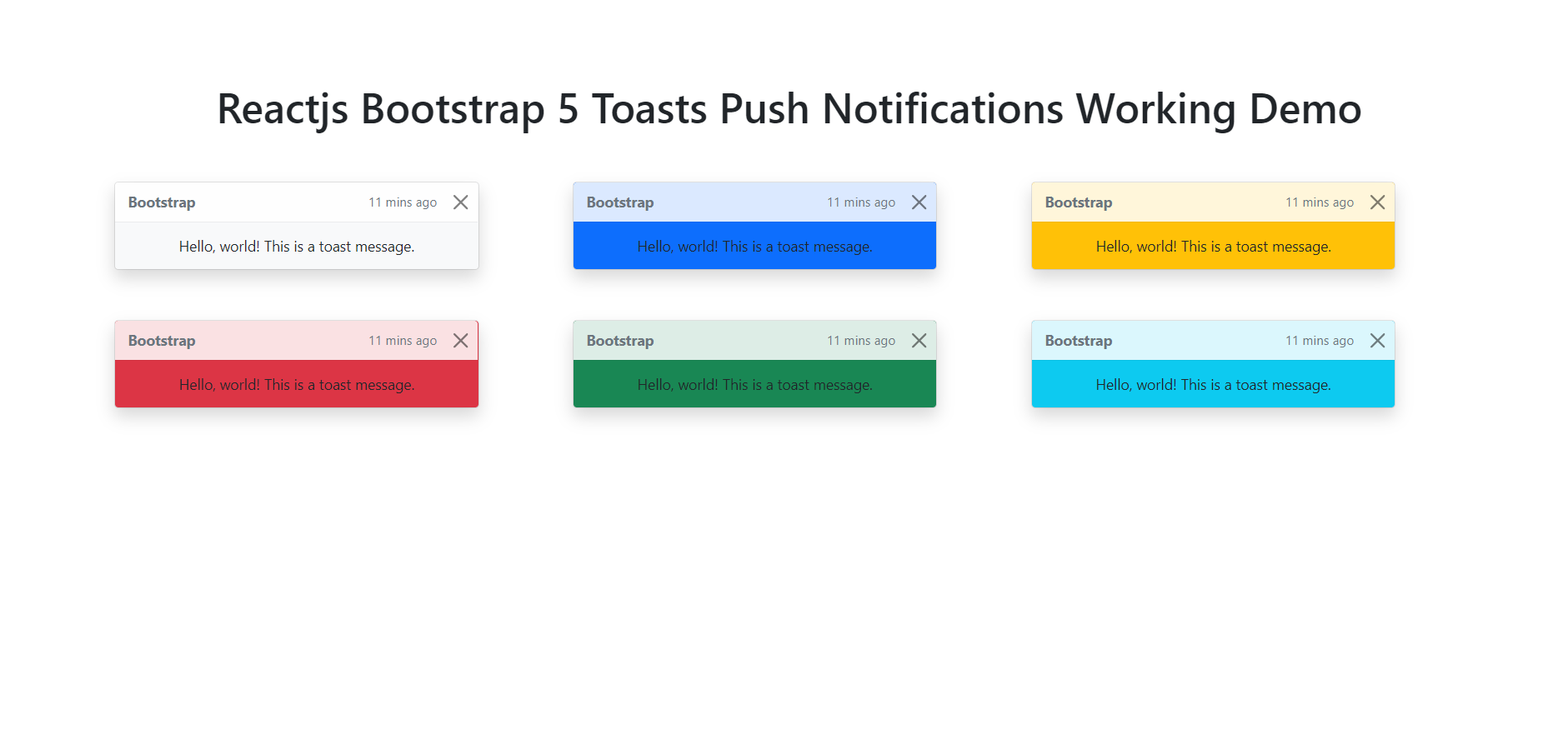
Reactjs Bootstrap 5 Toasts Push Notifications Working Demo
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Toasts Push Notifications Working Demo. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Bootstrap 5 Tutorials Friends now I proceed onwards and here is the working code snippet and please…
Written by

-
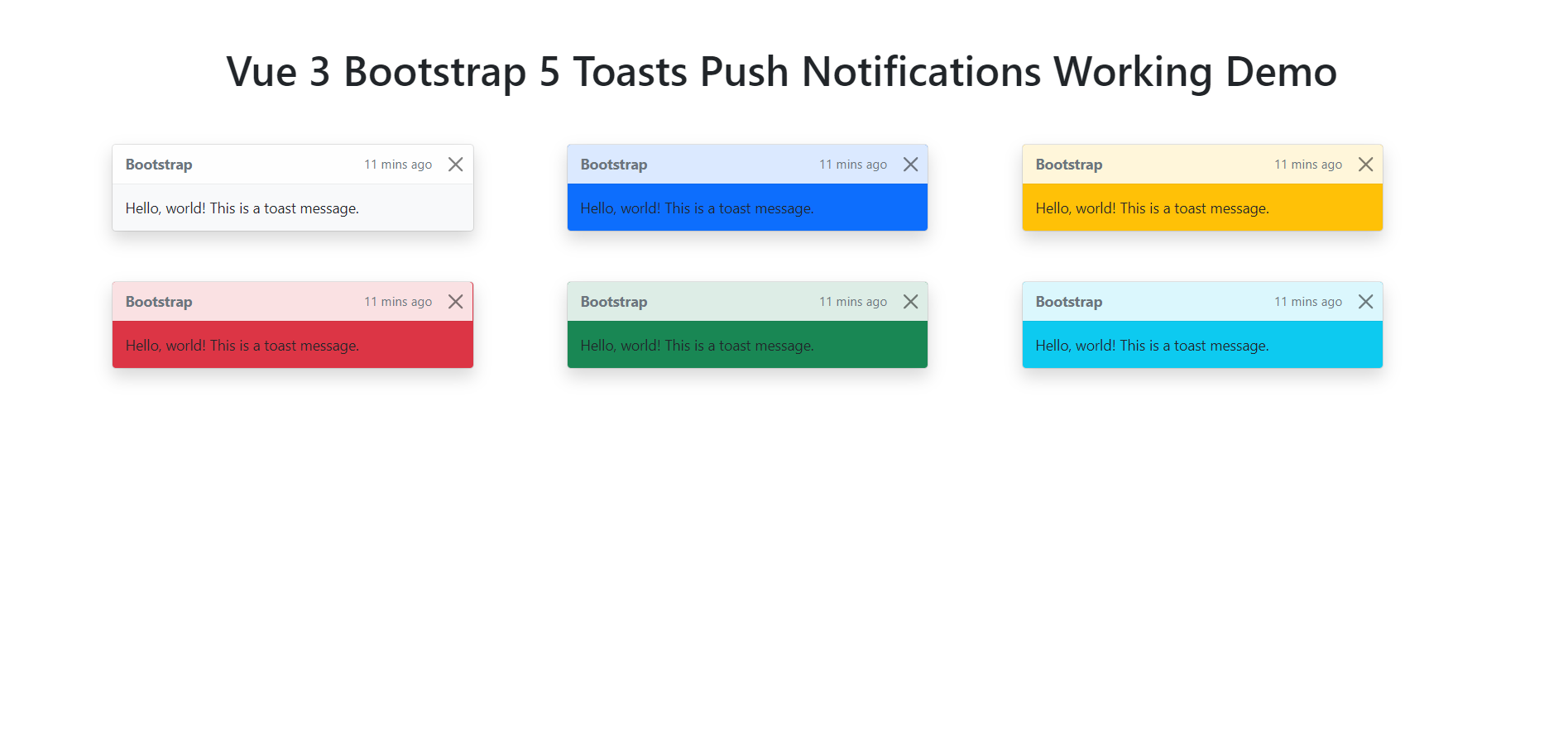
Vue 3 Bootstrap 5 Toasts Push Notifications Working Demo
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Bootstrap 5 Toasts Push Notifications Working Demo. Vue 3 and Bootstrap 5 came and if you are new then you must check below two links: Vuejs Bootstrap 5 Friends now I proceed onwards and here…
Written by

-
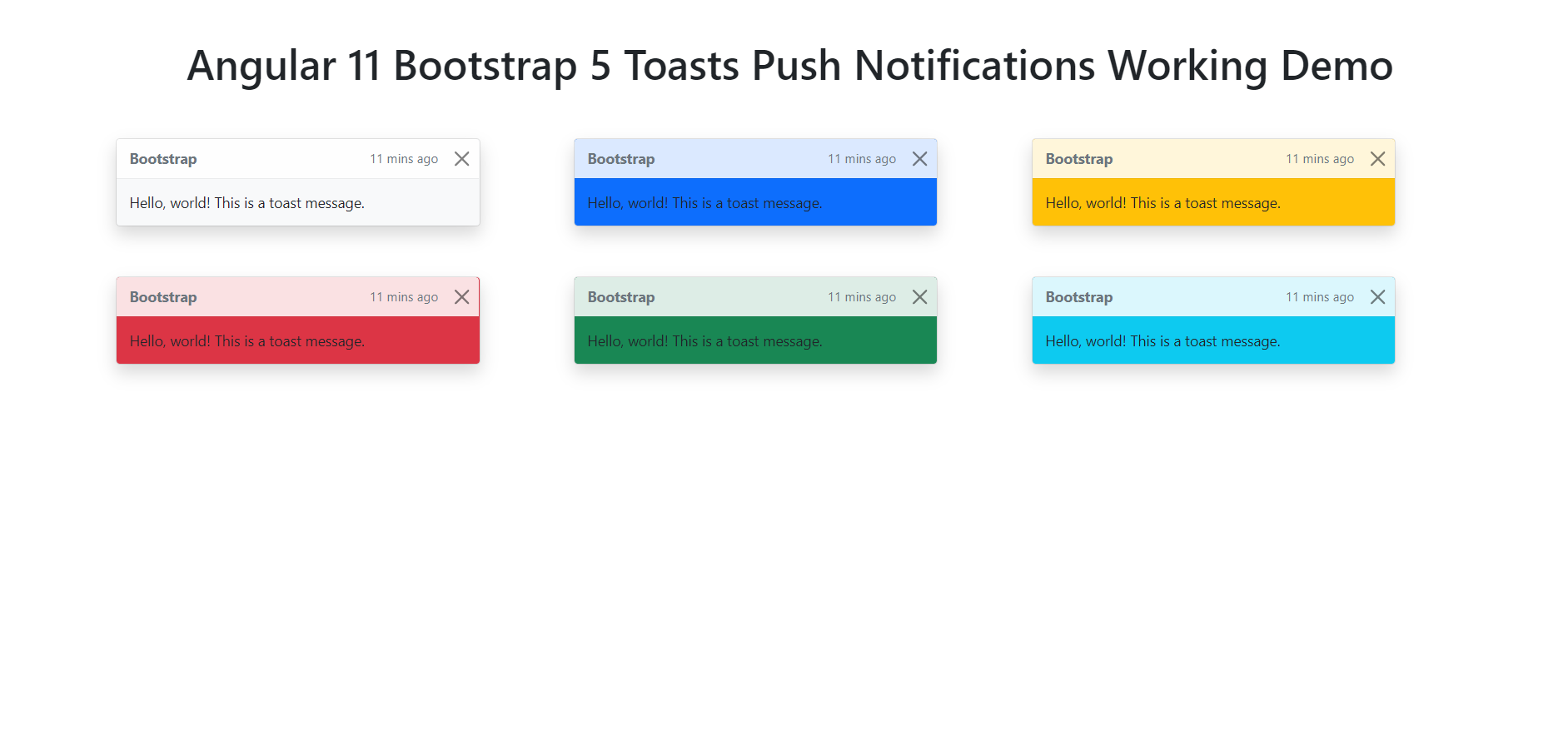
Angular 11 Bootstrap 5 Toasts Push Notifications Working Demo
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 Bootstrap 5 Toasts Push Notifications Working Demo. Guys we can use this same in Angular 12 Bootstrap 5 Toasts as well and here is working vide: Angular 11 came and Bootstrap 5 also and very soon Angular 12 will…
Written by

-
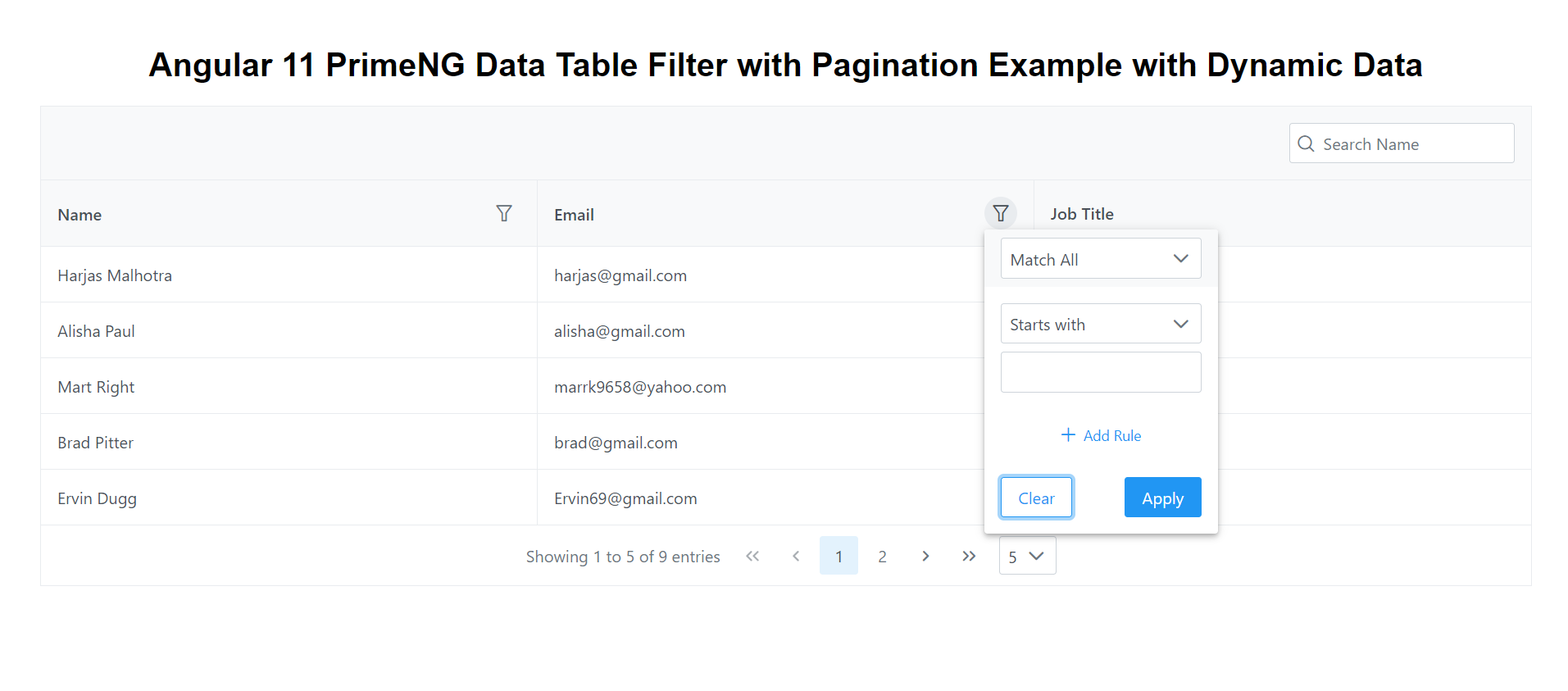
Angular 11 PrimeNG Data Table Filter Pagination Working Example with Dynamic Data
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 PrimeNG Data Table Filter Pagination Working Example with Dynamic Data. Guys for testing PrimeNG table with dynamic data, please use this WEB API. Angular 11 came and Bootstrap 5 also and very soon Angular 12 will come and if…
Written by

-
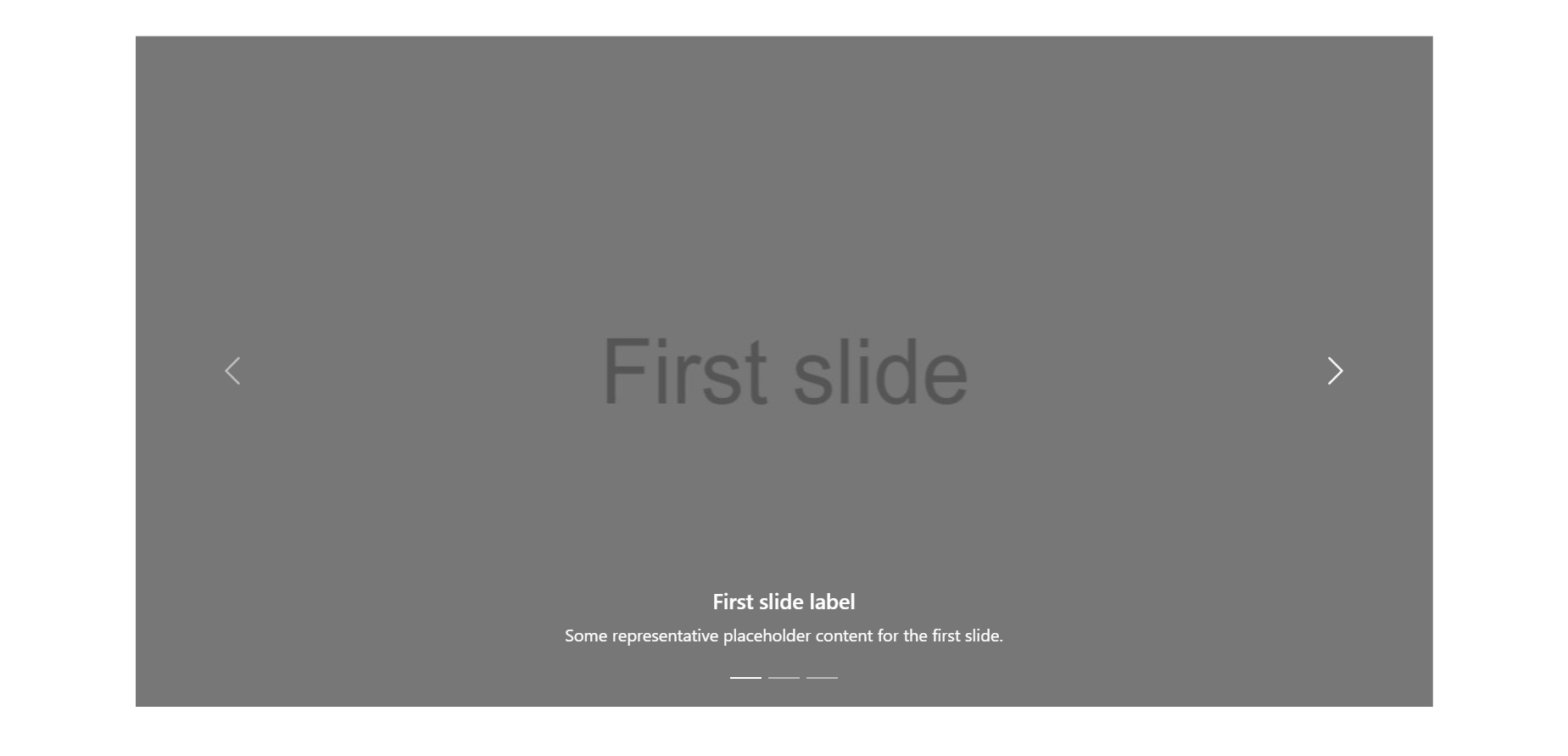
Reactjs Bootstrap 5 Carousel Slider Working Example
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Carousel Slider Working Example. Guys please watch below video to check how to add bootstrap 5 carousel in reactjs application?: For reactjs new comers, please check the below link: Reactjs Basic Tutorials Bootstrap 5…
Written by

-
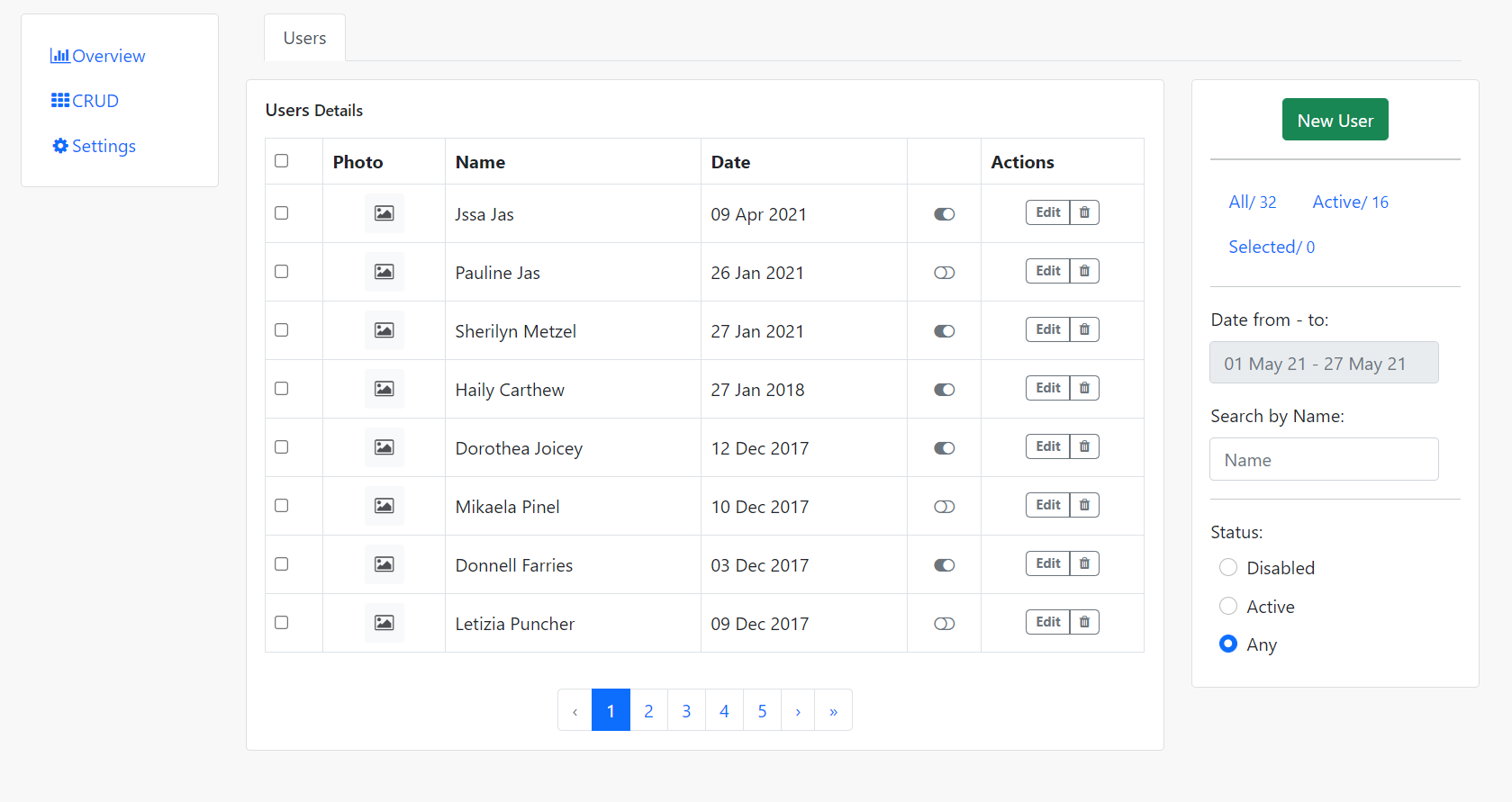
Angular 11 Bootstrap 5 User Crud Template
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 Bootstrap 5 User Crud Template. In this post, guys we will cover below things: Bootstrap 5 Angular 11 Free Template Creation. Angular Bootstrap Sidebar Template Fully Responsive. Angular User Crud Template. Angular 11 came and Bootstrap 5 also and…
Written by

-
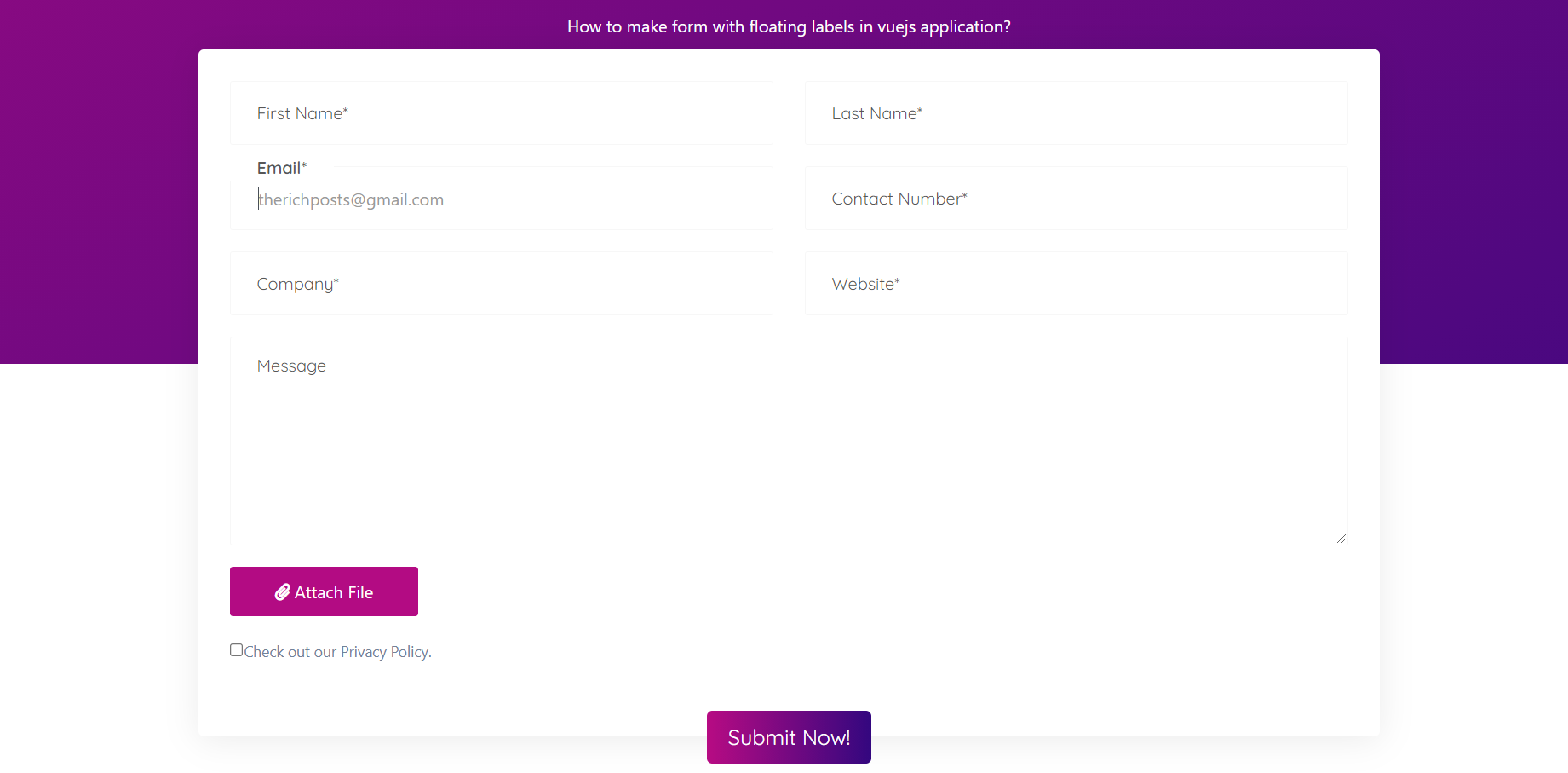
Vue 3 User Form with Floating Label
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 User Form with Floating Label. Vue 3 came and if you are new then you must check below link::Vuejs Friends now I proceed onwards and here is the working code snippet for and please use…
Written by