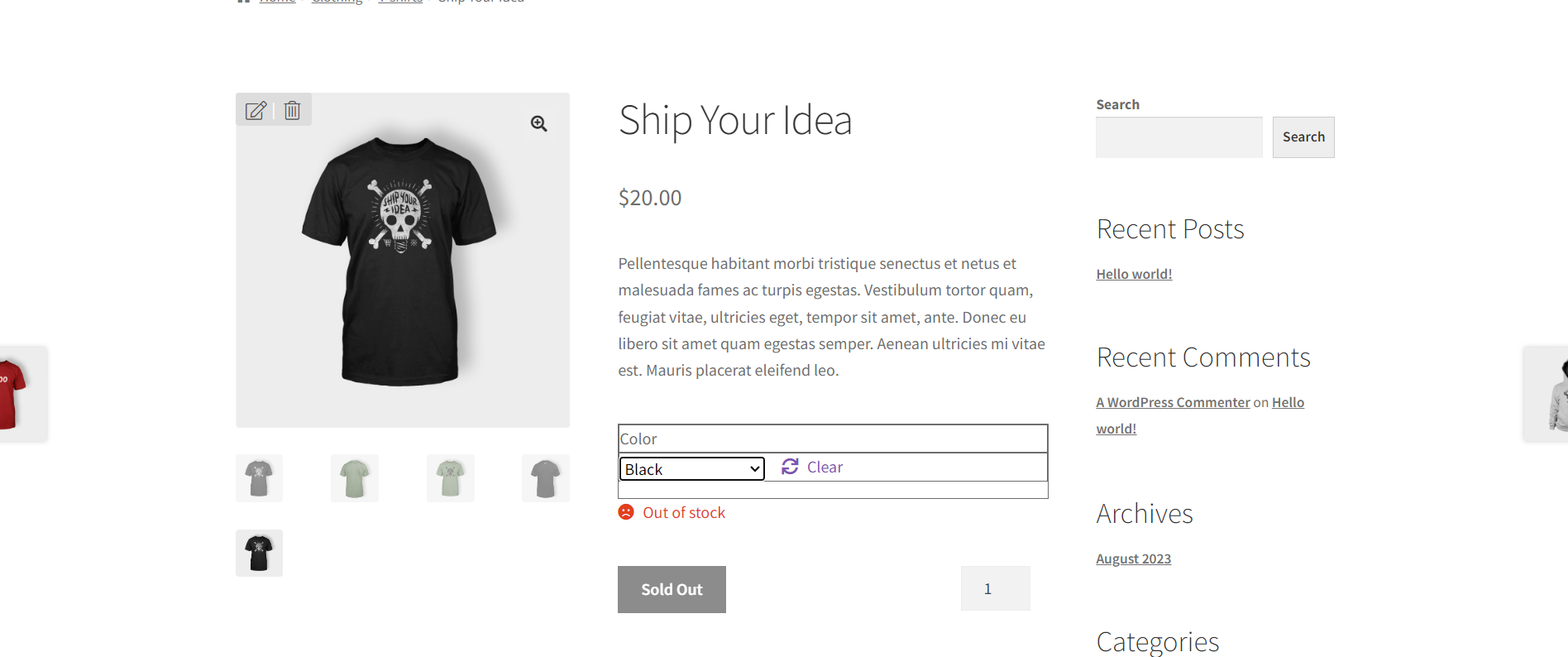
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you WooCommerce Single Product Page Change Add To Cart Button Text According to Variation Stock Quantity
Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1.
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:

Guys here is the working code snippet and please use it carefully:
1. Guys here is the code snippet and you need to add your theme’s functions.php file:
guys also I will make it with ajax and share that as well
// For all product variations (on a variable product)
add_action( 'woocommerce_after_add_to_cart_button', 'after_add_to_cart_button_action_callback', 0 );
function after_add_to_cart_button_action_callback() {
global $product;
if( $product->is_type('variable') ) :
$data = [];
// Loop through variation Ids
foreach( $product->get_visible_children() as $variation_id ){
$variation = wc_get_product( $variation_id );
$data[$variation_id] = $variation->is_in_stock();
}
$outofstock_text = __("Sold Out", "woocommerce");
?>
<script type="text/javascript">
jQuery(function($){
var b = 'button.single_add_to_cart_button',
t = $(b).text();
$('form.variations_form').on('show_variation hide_variation found_variation', function(){
$.each(<?php echo json_encode($data); ?>, function(j, r){
var i = $('input[name="variation_id"]').val();
if(j == i && i != 0 && !r ) {
$(b).html('<?php echo $outofstock_text; ?>');
return false;
} else {
$(b).html(t);
}
});
});
});
</script>
<?php
endif;
}
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below.
Jassa
Developer’s King
Thanks

Leave a Reply
You must be logged in to post a comment.