Hello, welcome to therichpost.com. In this post, I will tell you WOOCOMMERCE HOOK: ADD CUSTOM BUTTONS ON THE VIEW ORDER PAGE TABLE. WordPress is the best cms and Woocommerce is the best Ecommerce plugin. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.

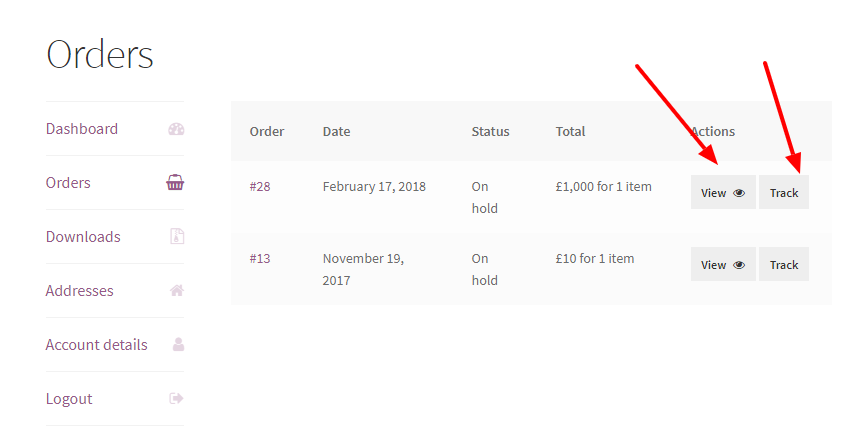
With this Woocommerce Hook, we can add custom buttons on view order page.
Here is the working WOOCOMMERCE HOOK: ADD CUSTOM BUTTONS ON THE VIEW ORDER PAGE TABLE and you need to this into your theme’s functions.php file:
/* — WOOCOMMERCE: ADD TRACK, REORDER, PAY & CANCEL BUTTONS ON THE VIEW ORDER PAGE TABLE — */
add_filter(‘woocommerce_my_account_my_orders_actions’, ‘view_order_action’, 10, 2);
function view_order_action($actions, $order)
{
global $woocommerce;
// view button
$actions = array();
$actions[‘view’] = array(
‘url’ => $order->get_view_order_url() ,
‘name’ => __(‘View’, ‘woocommerce’)
);
// track button
$actions[‘track’] = array(
‘url’ => $order->get_view_order_url().’/#track-order’,
‘name’ => __(‘Track’, ‘woocommerce’)
);
return $actions;
}
There are so many hooks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.