Apply Coupon Programmatically woocommerce, WooCommerce before apply coupon hook, Woocommerce apply coupon ajax, WooCommerce add discount to cart programmatically, Woocommerce apply coupon programmatically on cheapest product in cart code
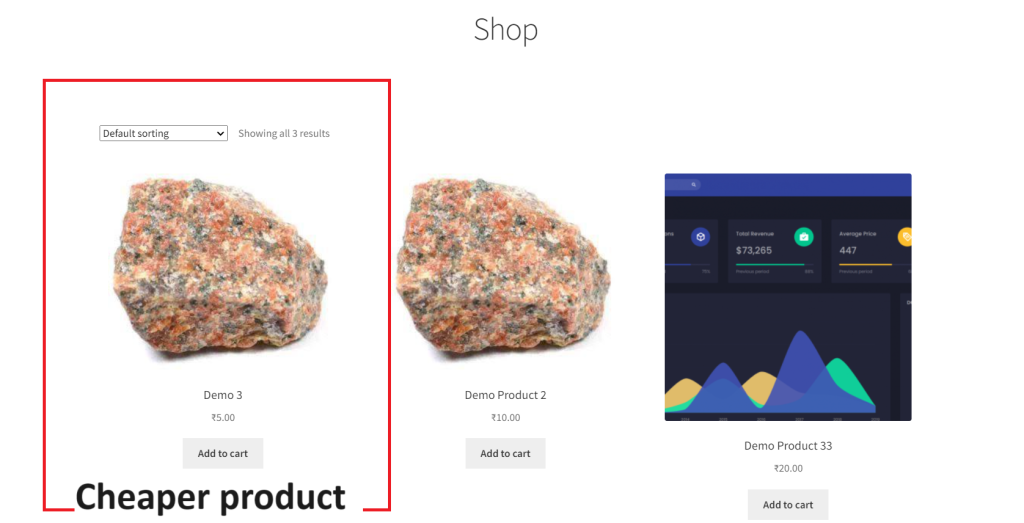
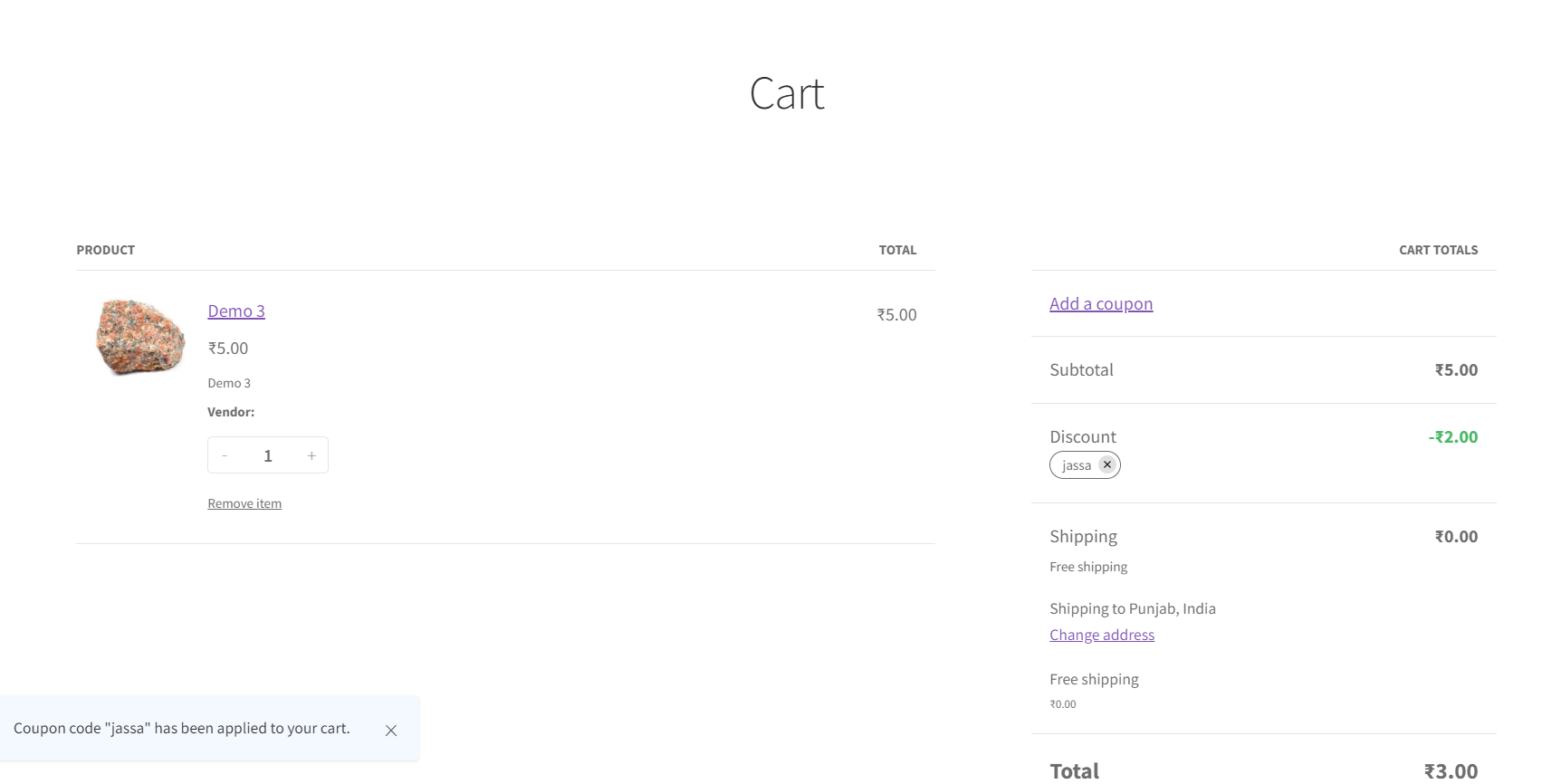
To programmatically apply a coupon to the cheapest product in the cart in a WooCommerce store, you can achieve this by using WooCommerce hooks and custom PHP code. Below is a step-by-step guide and code example on how to set this up.


Step 1: Create a Custom Coupon
First, you’ll need to create a coupon in WooCommerce. You can do this from the WordPress admin dashboard:
- Go to WooCommerce > Coupons.
- Create a new coupon, choose a discount type, and configure any other settings you need.
- Note the coupon code as you will use it in the code.
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
Step 2: Add Custom PHP Code
Add the following code to your theme’s functions.php file or a custom plugin. This code will find the cheapest product in the cart and apply the coupon only to that product.
function apply_coupon_to_cheapest_item() {
if ( is_admin() && ! defined( 'DOING_AJAX' ) )
return;
$coupon_code = 'YOUR_COUPON_CODE'; // Replace 'YOUR_COUPON_CODE' with your actual coupon code
if ( WC()->cart ) {
$cart = WC()->cart;
$items = $cart->get_cart();
$minimum_price = null;
$cheapest_item_key = null;
// Determine the cheapest item in the cart
foreach ( $items as $item_key => $item ) {
if ( is_null( $minimum_price ) || $item['line_total'] < $minimum_price ) {
$minimum_price = $item['line_total'];
$cheapest_item_key = $item_key;
}
}
if ( $cheapest_item_key !== null ) {
// Apply the coupon only to the cheapest item
foreach ( $cart->get_applied_coupons() as $code ) {
$cart->remove_coupon( $code ); // Remove all coupons
}
$cart->set_quantity( $cheapest_item_key, 1, false ); // Temporarily adjust quantity to ensure discount applies only to one item
$cart->apply_coupon( $coupon_code );
$cart->set_quantity( $cheapest_item_key, $items[$cheapest_item_key]['quantity'], false ); // Reset quantity
}
}
}
add_action( 'woocommerce_before_calculate_totals', 'apply_coupon_to_cheapest_item' );
Explanation
- Step 1: The code checks if the cart exists.
- Step 2: It then iterates over the items in the cart to find the cheapest item.
- Step 3: After determining the cheapest item, the code removes any existing coupons, adjusts the quantity of the cheapest item to one, applies the coupon, and then resets the quantity.
Important Notes
- This approach assumes that the coupon can be applied to any product. Make sure your coupon conditions in the WooCommerce settings allow this.
- Testing is crucial. Test this code in a staging environment before using it on a live site to ensure it behaves as expected.
- Adjust the code as necessary, especially if your WooCommerce setup has special pricing rules or other customizations.
This implementation should give you a good starting point for applying a coupon programmatically to the cheapest product in the WooCommerce cart.
Thanks
Jassa
Leave a Reply
You must be logged in to post a comment.