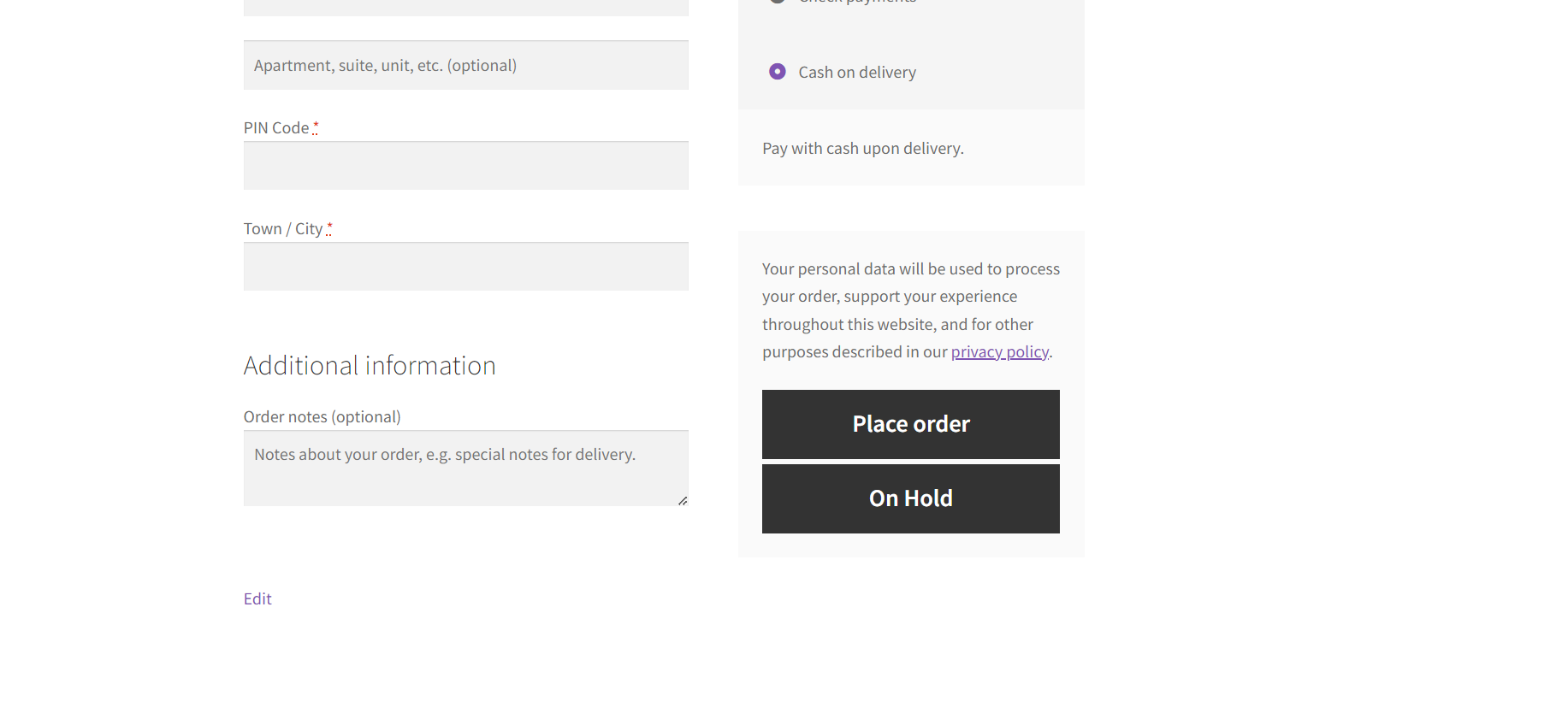
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you WooCommerce – Add custom button next to pay button on checkout page and set new order status on-hold.
Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1.
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:


Guys here is the working code snippet and please use it carefully:
1. Guys here is the code snippet for set order status when user will click on on hold(custom button) and you need to add your theme’s functions.php file:
add_action( 'init', 'register_on_hold_order_status' );
function add_awaiting_hold_to_order_statuses( $order_statuses ) {
$new_order_statuses = array();
foreach ( $order_statuses as $key => $status ) {
$new_order_statuses[ $key ] = $status;
if ( 'wc-processing' === $key ) {
$new_order_statuses['wc-on-hold'] = 'On Hold';
}
}
return $new_order_statuses;
}
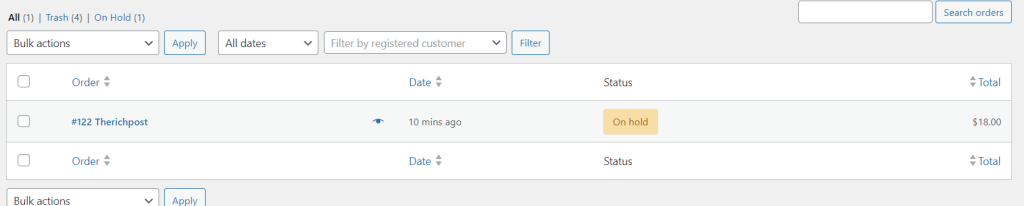
2. Guys here is the code snippet for update order status and you also need to add this code into your theme’s funcutons.php file:
add_filter( 'wc_order_statuses', 'add_awaiting_hold_to_order_statuses' );
function therich_change_order_status( $order_id ) {
if ( ! $order_id ) {return;}
$order = wc_get_order( $order_id );
if( 'processing'== $order->get_status() ) {
$order->update_status( 'wc-on-hold' );
}
}
add_action('woocommerce_thankyou','therich_change_order_status');
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below.
Jassa
Developer’s King
Thanks