Hello to all, welcome to therichpost. In this post Vue Laravel Tutorial Part 8 – Vue Laravel Tutorial Part 8 – VueModal.
I am very happy to share this post because this Vue Modal Tuts, I did very fastly.
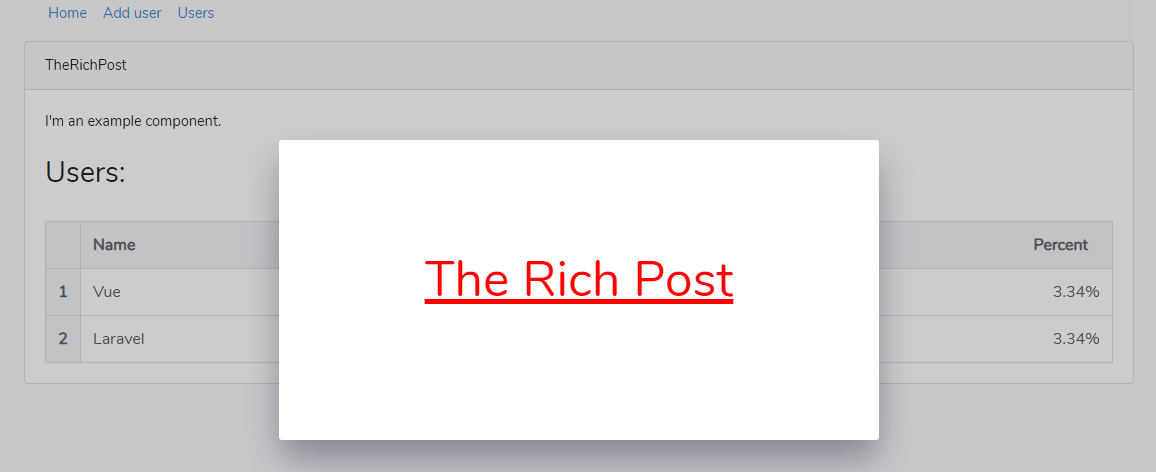
Here is the working Image:

vue-js-modal
First before start this tutorial, you need to check old Vue laravel Tutorial Series must.
One thing must say, To understand this post, you need to see past Vue Laravel
Tutorials Posts and here are the links:
https://therichpost.com/vue-laravel-tutorial-part-1
https://therichpost.com/vue-laravel-tutorial-part-2
https://therichpost.com/vue-laravel-tutorial-part-3
https://therichpost.com/vue-laravel-tutorial-part-4-form-validation
https://therichpost.com/vue-laravel-tutorial-part-5-vue-routing
https://therichpost.com/vue-laravel-tutorial-part-6-form-submission
https://therichpost.com/vue-laravel-tutorial-part-7-datatables
I can say this tutorial is the second part of Vue Laravel tutorial Part Datatables. In this, I am opening Modal Popup when user click on Datatable row.
I have used vue-js-modal package in my Vue Laravel application. Vuejs Modal is very easy to implement and use.
Here is the working and tested code, need to follow:
1. Very first, you need to run below command to add vuejs modal package into your Vue Laravel application:
npm install vue-js-modal --save
2. After it, we need to update our resources\js \app.js file with below code:
I will import vue-js-modal in app.js file:
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
import BootstrapVue from 'bootstrap-vue'
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
//VueGoodTable
import VueGoodTable from 'vue-good-table';
import 'vue-good-table/dist/vue-good-table.css';
Vue.use(VueGoodTable);
import vmodal from 'vue-js-modal';
Vue.use(vmodal);
import examplecomponent from './components/ExampleComponent.vue';
import adduser from './components/adduser.vue';
import users from './components/users.vue';
// Route
const routes = [
{ name: 'adduser', path: '/AddUser', component: adduser },
{ name: 'examplecomponent', path: '/', component: examplecomponent },
{ name: 'users', path: '/users', component: users }
];
// Setup Vue Router
const router = new VueRouter({
mode: 'history',
routes: routes,
linkActiveClass: "", // active class for non-exact links.
linkExactActiveClass: "active" // active class for *exact* links.
});
new Vue(Vue.util.extend({ router }, examplecomponent)).$mount('#app');
3. After it, we need to update users.vue in in resources\js\component folder:
I will add modal popup html and script in it and modal popup will open after click datatable row and to intigetate datatable, that I have told in my last post “vue laravel tutorial part 7”:
<template>
<div></br>
<modal name="hello-world">
<center><p>The Rich Post</p></center>
</modal>
<h2>Users:</h2></br>
<vue-good-table
title="Demo Table"
:columns="columns"
:rows="rows"
:paginate="true"
:lineNumbers="true"
:rowStyleClass="rowStyleClassFn"
@on-row-click="onRowClick"/>
</div>
</template>
<script>
export default {
name: 'test',
data(){
return {
columns: [
{
label: 'Name',
field: 'name',
filterable: true,
},
{
label: 'Age',
field: 'age',
type: 'number',
html: false,
filterable: true,
},
{
label: 'Created On',
field: 'createdAt',
},
{
label: 'Percent',
field: 'score',
type: 'percentage',
html: false,
},
],
rows: [
{id:1, name:"Vue",age:20,createdAt: '2011-10-31',score: 0.03343},
{id:2, name:"Laravel",age:24,createdAt: '2011-10-31',score: 0.03343},
]
};
},
methods: {
onRowClick(params) {
this.$modal.show('hello-world');
// params.row - row object
// params.pageIndex - index of this row on the current page.
// params.selected - if selection is enabled this argument
// indicates selected or not
// params.event - click event
}
},
};
</script>
That’s it. Please check Vue Laravel Tutorial Part 7.
If you have any query related to this post, then do comment below or ask question.
In my next post, I will tell, how to open vue js modal with dynamic content while click on datatable row.

Leave a Reply
You must be logged in to post a comment.