Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 – Vuejs Crud Working Example – Get Users.
Friends with this post, we will cover with Vue 3 Crud:
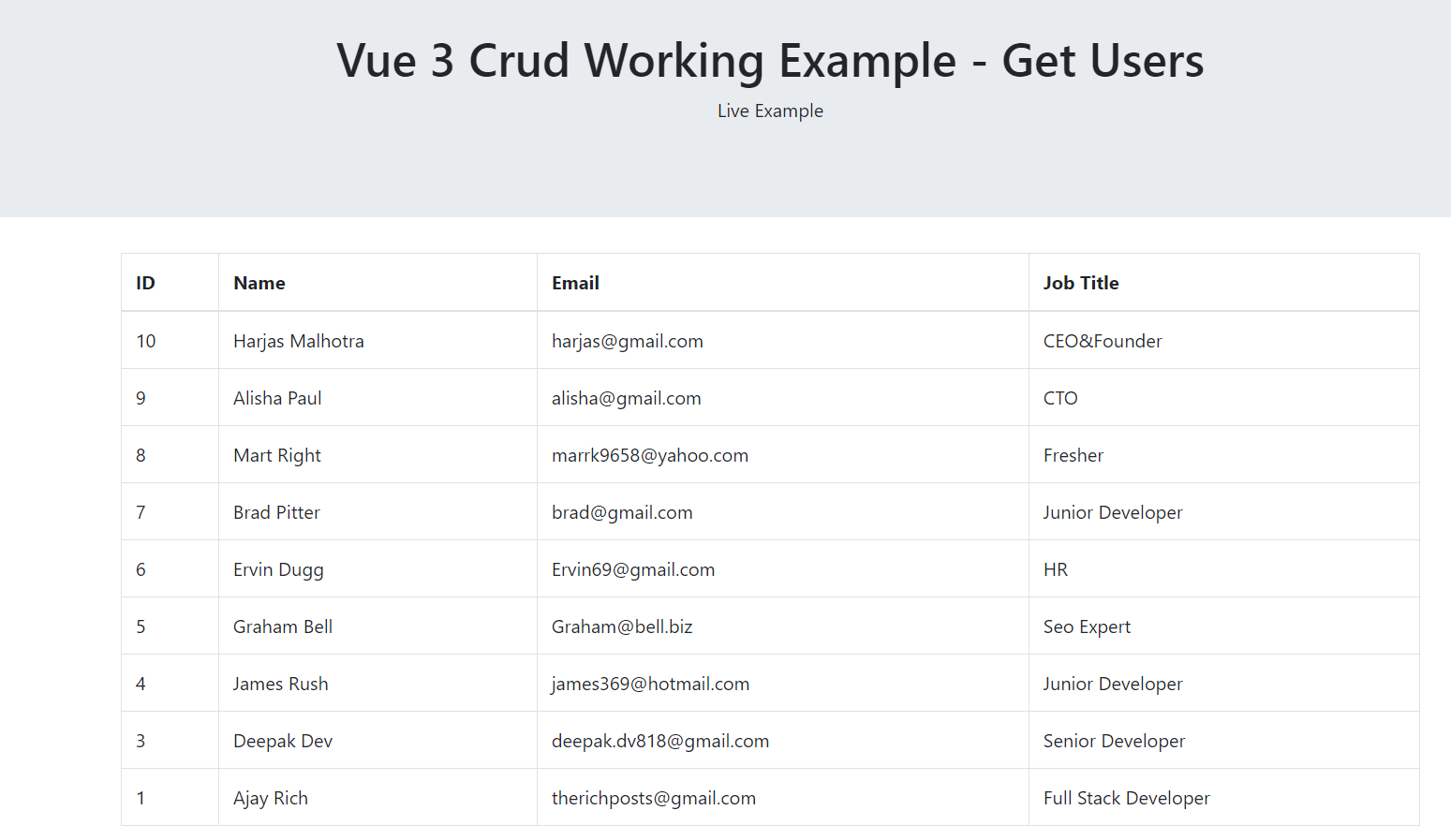
- In this post, we will get all users data from web api.
- In next post, we will add new user data.
Vue 3 came and if you are new then you must check below two link:
Friends now I proceed onwards and here is the working code snippet for Vue 3 – Vuejs Crud Working Example – Get Users and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap and axios modules in our Vue 3 application:
npm install -g @vue/cli vue create vuecrud cd vuecrud npm i axios npm i bootstrap npm run serve //http://localhost:8080/
2. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<h1>Vue 3 Crud therichpost.com</h1>
<div class="container" style="margin-top:30px">
<table class="table table-hover table-bordered" id="example">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users" :key="user.id">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.email}}</td>
<td>{{user.job_title}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import axios from 'axios';
export default {
mounted(){
//API Call
axios
.get("https://www.testjsonapi.com/users/")
.then((res)=>
{
this.users = res.data;
})
},
data: function() {
return {
users:[]
}
},
}
</script>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks