Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Showing PostgreSQL Data Using NodeJS Express WEB API.



Vuejs3 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup with bootstrap 5, axios modules and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npm install -g @vue/cli vue create vuedemo cd vuedemo npm install bootstrap --save npm install axios npm run serve //http://localhost:8080/
2. Finally guys we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<div class="container p-5">
<h1 class="text-center border-bottom pb-3 mb-3">Vue 3 Showing PostgreSQL Data Using NodeJS Express WEB API</h1>
<table class="table table-hover table-bordered mt-5">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">User Name</th>
<th scope="col">Country</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users" :key="user.id">
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.country}}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
//importing bootstrap 5 and axios
import "bootstrap/dist/css/bootstrap.min.css";
import axios from 'axios'
export default {
data(){
return {
users:[]
}
},
mounted () {
//api caling
axios
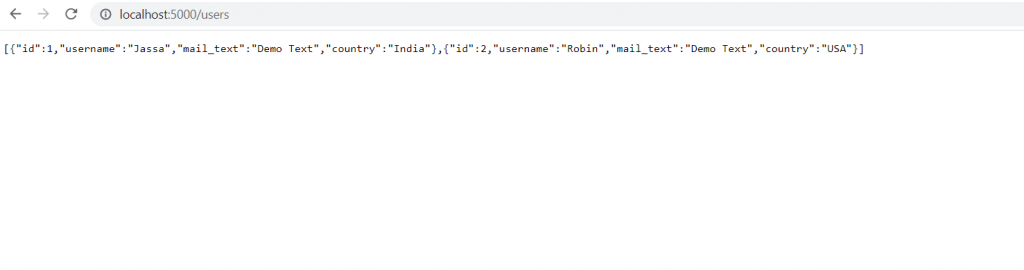
.get('http://localhost:5000/users')
.then((resp) => {
console.log(resp);
this.users = resp.data;
})
},
}
</script>
Guy’s now we will do Nodejs setup and make WB API using express:
1. Guys first create empty folder name `nodebackend` inside your pc any drive and then please below commands to set node modules:
npm init npm i express npm i nodemon -D npm i pg pg-hstore npm i --save cors
2. Now guy’s inside your nodebackend/package.json file add below code:
{
"name": "postgres",
"version": "1.0.0",
"description": "This is test project.",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "nodemon index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"express": "^4.17.1",
"pg": "^8.7.1",
"pg-hstore": "^2.3.4",
"sequelize": "^6.6.5"
},
"devDependencies": {
"nodemon": "^2.0.12"
}
}
3. Now guy’s create `index.js` file inside nodebackend folder and add below code inside it:
const express = require('express');
//solve cors issue
const cors = require("cors");
const app = express();
app.use(cors());
const port = 5000;
const Pool = require('pg').Pool;
//Enter here your Postres database details
const pool = new Pool({
user: 'postgres',
host: 'localhost',
database: 'dbname',
password: 'root',
dialect: 'postgres',
port: 5432
});
//Database connection and also please create postgres database first
pool.connect((err, client, release) => {
if (err) {
return console.error(
'Error acquiring client', err.stack)
}
client.query('SELECT NOW()', (err, result) => {
release()
if (err) {
return console.error(
'Error executing query', err.stack)
}
console.log("Connected to Database !")
})
})
app.get('/users', (req, res, next) => {
console.log("TEST DATA :");
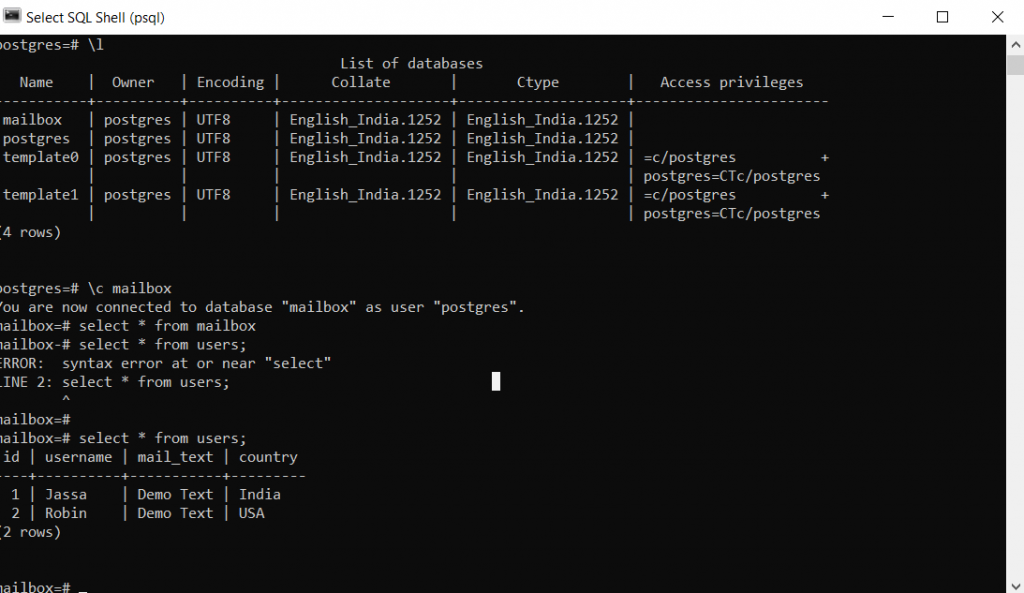
pool.query('Select * from users')
.then(testData => {
console.log(testData);
res.send(testData.rows);
})
})
app.listen(port, () => {
console.log(`Horror jassa app is running on port ${port}.`);
});
4. Now guy’s run below command to run NodeJS:
npm run serve
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. I will come with more demo which will helpful to all.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.