Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Open PDF file inside Bootstrap 5 Modal POPUP.
Guy’s here you can see more Vue 3 Bootstrap 5 working example:
- Bootstrap 5 Popover working in Vue 3.
- Bootstrap 5 Tooltip working in Vue 3.
- Bootstrap5 Popup Modal with Forms in Vue 3.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vueboot5 cd vueboot5 npm i bootstrap npm run serve //http://localhost:8080/
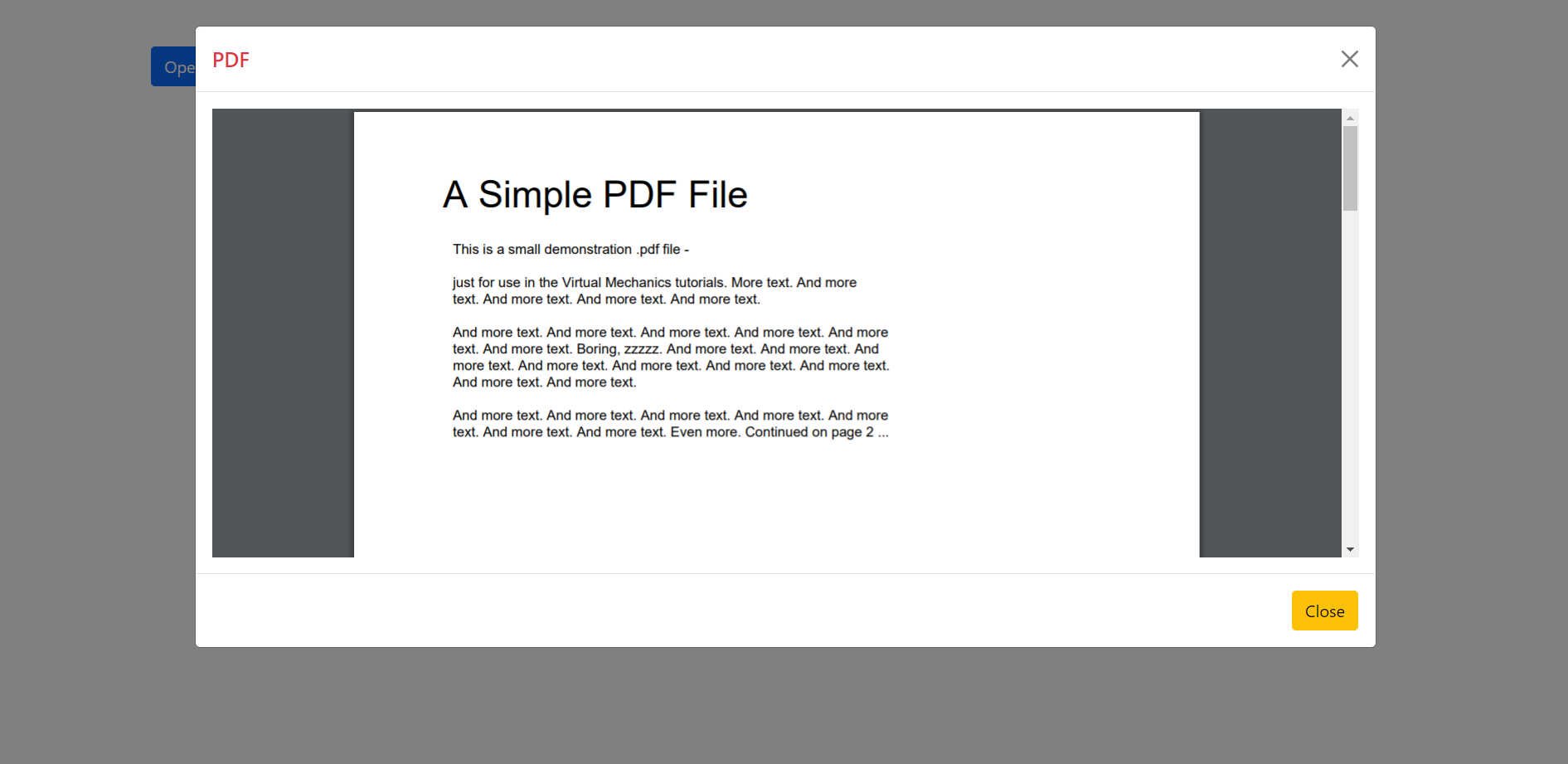
2. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<div class="container p-5">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Open PDF
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title text-danger" id="exampleModalLabel">PDF</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<iframe
src="https://therichpost.com/sample.pdf#toolbar=0&navpanes=0&scrollbar=0"
frameBorder="0"
scrolling="auto"
height="100%"
width="100%"
></iframe>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-warning" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
//importing bootstrap 5
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js";
export default {
}
</script>
<style>
.modal-content
{
height:600px
}
</style>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks