Hello guy’s welcome back to my blog. Today in this blog post, I am going to tell you, Vue 3 Laravel 8 AUTH User Registration Working Example.
Guy’s in this post we will do below things:
- Vue 3 Laravel 8 User registration.
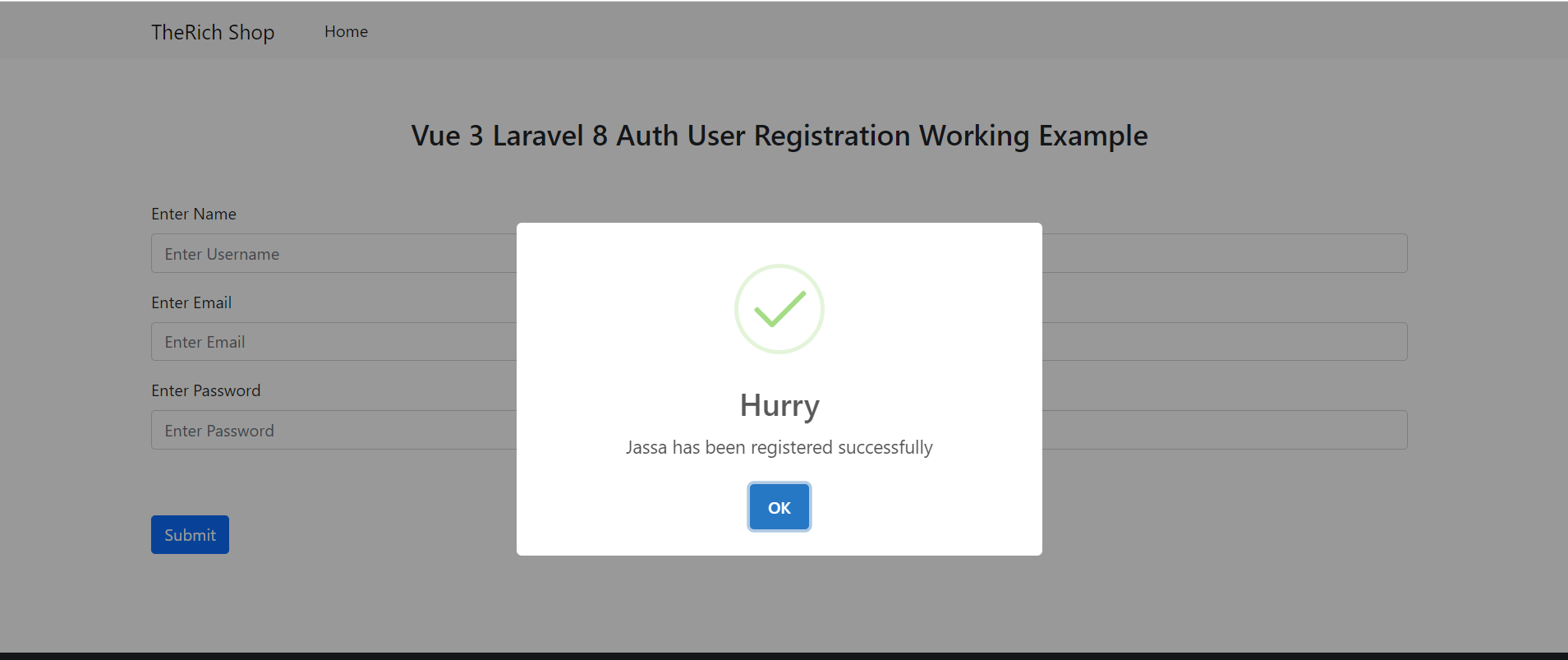
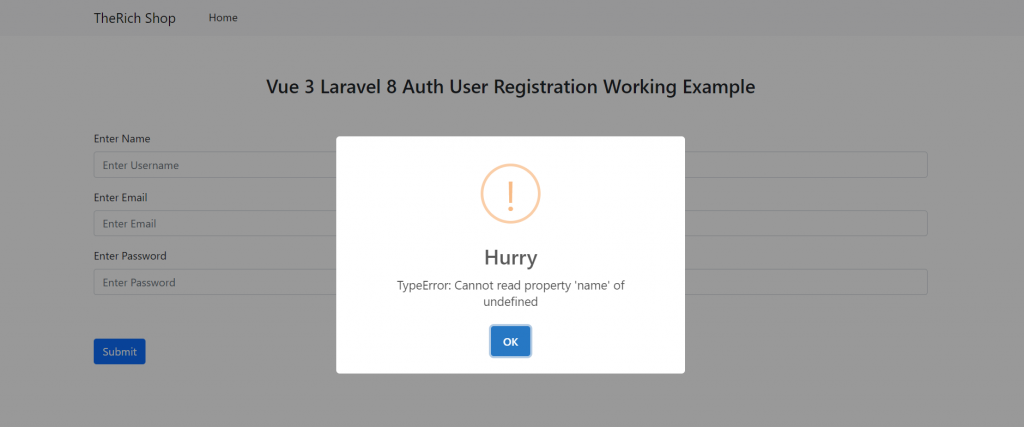
- Vue3 add sweetalert2 popup for success and error messages which will come from laravel 8 backend.
- Vue3 Bootstrap 5 working.
Very first please check the working video:


Guy’s for setup laravel 8 auth user login and register backend process please check below two links and after it process with this post:
- Laravel8 create user login register pages tutorial.
- Laravel8 create database settings to save user data in database.
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system.
Also guy’s in this I am installing bootstrap 5 for better looks and sweetalert2 popup for beautiful success messages:
npm install -g @vue/cli vue create vuedemo cd vuedemo npm install bootstrap --save npm install axios npm install -S vue-sweetalert2 npm run serve //http://localhost:8080/
2. Finally guys we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<div class="container p-5">
<h3 class="text-center mt-2 mb-5">therichpost.com</h3>
<div class="col-md-12">
<form v-on:submit.prevent="create_user">
<div class="mb-3">
<label for="exampleFormControlInput1" class="form-label">Enter Name</label>
<input type="text" name="name" class="form-control" id="exampleInputName1" aria-describedby="nameHelp" placeholder="Enter Username" v-model="form.name">
</div>
<div class="mb-3">
<label for="exampleFormControlInput2" class="form-label">Enter Email</label>
<input type="text" name="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter Email" v-model="form.email">
</div>
<div class="mb-3">
<label for="exampleFormControlInput3" class="form-label">Enter Password</label>
<input type="password" name="password" class="form-control" id="exampleInputPass1" aria-describedby="passHelp" placeholder="Enter Password" v-model="form.password">
</div>
<button type="submit" class="btn btn-primary mt-5">Submit</button>
</form>
</div>
</div>
</template>
<script>
//importing modules
import "bootstrap/dist/css/bootstrap.min.css";
import axios from 'axios'
import Swal from 'sweetalert2'
export default {
data(){
return {
form:{
name: '',
email: '',
password: ''
}
}
},
methods:{
//user register function and api call
create_user(){
axios
.post('http://127.0.0.1:8000/api/register',this.form)
.then((resp) =>{
//reset form after submission
this.form.name = '';
this.form.email = '';
this.form.password = '';
//success message alert
Swal.fire({
title: 'Hurry',
text: "User has been registered successfully",
icon: 'success',
});
})
.catch((e)=>{
console.log(e); Swal.fire({ title: 'Hurry', text: e, icon: 'warning', });
})
}
}
}
</script>
Laravel 8 api and controller functions:
1. Now we need to create new folder ‘API’ inside app/Http/Controllers folder and after that, we need to create AuthController.php file inside app/Http/Controllers/API folder and below code into it:
<?php
namespace App\Http\Controllers\API;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Auth;
use App\Models\User;
use Validator;
use Illuminate\Support\Str;
class AuthController extends Controller
{
private $apiToken;
public function __construct()
{
//create token
$this->apiToken = uniqid(base64_encode(Str::random(40)));
}
/**
* Register API
*
* @return \Illuminate\Http\Response
*/
public function register(Request $request)
{
//data validation
$validator = Validator::make($request->all(), [
'name' => 'required',
'email' => 'required|email',
'password' => 'required',
]);
if ($validator->fails()) {
return response()->json(['error'=>$validator->errors()]);
}
$postArray = $request->all();
$postArray['password'] = bcrypt($postArray['password']);
$user = User::create($postArray);
$success['token'] = $this->apiToken;
$success['name'] = $user->name;
// send output data to vue3
return response()->json([
'status' => 'success',
'data' => $success,
]);
}
}
2. Now we need to add below code inside routes/api.php:
...
Route::post('register', [App\Http\Controllers\API\AuthController::class, 'register'])->name('register');
Now guy’s we are done. In next post we will do vue 3 Laravel 8 user login working.
Guy’s if you have any kind of query then please comment below.
Jassa
Thanks