Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Datatable with Export Buttons Print Csv Copy with Dynamic Data
Friends with this post, we will cover with below functionalities. I am making this post because my blog viewers told me many time to make post on vue data table with export buttons.
- How to fetch and show api json data in vuejs application?
- How to use jquery datatable in vuejs application?
- Veujs datatable with dynamic data.
- Vue js datatable with export buttons

Vue 3 came and if you are new then you must check below two link:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have datatable, jquery, bootstrap and axios modules in our Vue 3 application:
npm install -g @vue/cli vue create vuedatatable cd vuedatatable npm install datatables.net --save npm install datatables.net-dt --save npm install datatables.net-buttons --save npm install datatables.net-buttons-dt --save npm install @types/datatables.net-buttons --save-dev npm install jquery --save npm i bootstrap npm i axios npm run serve //http://localhost:8080/
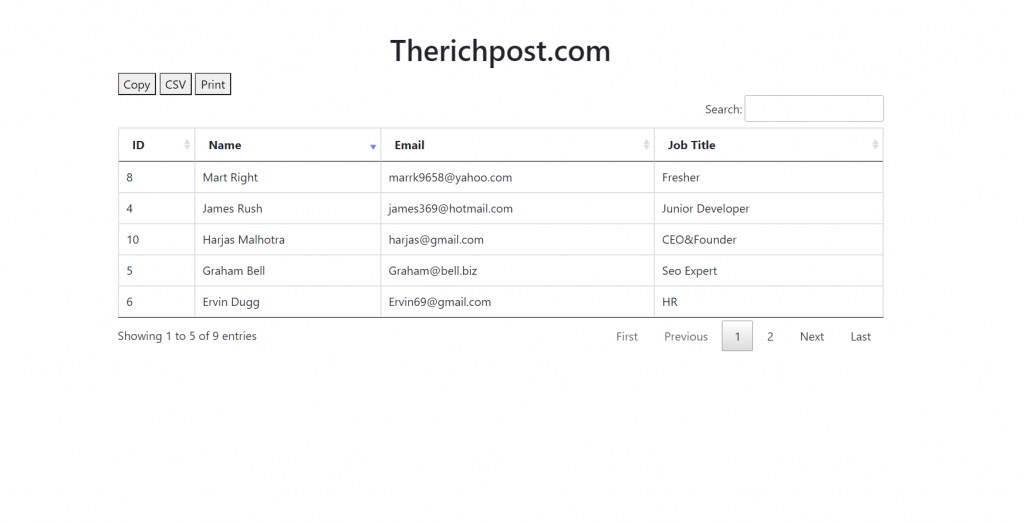
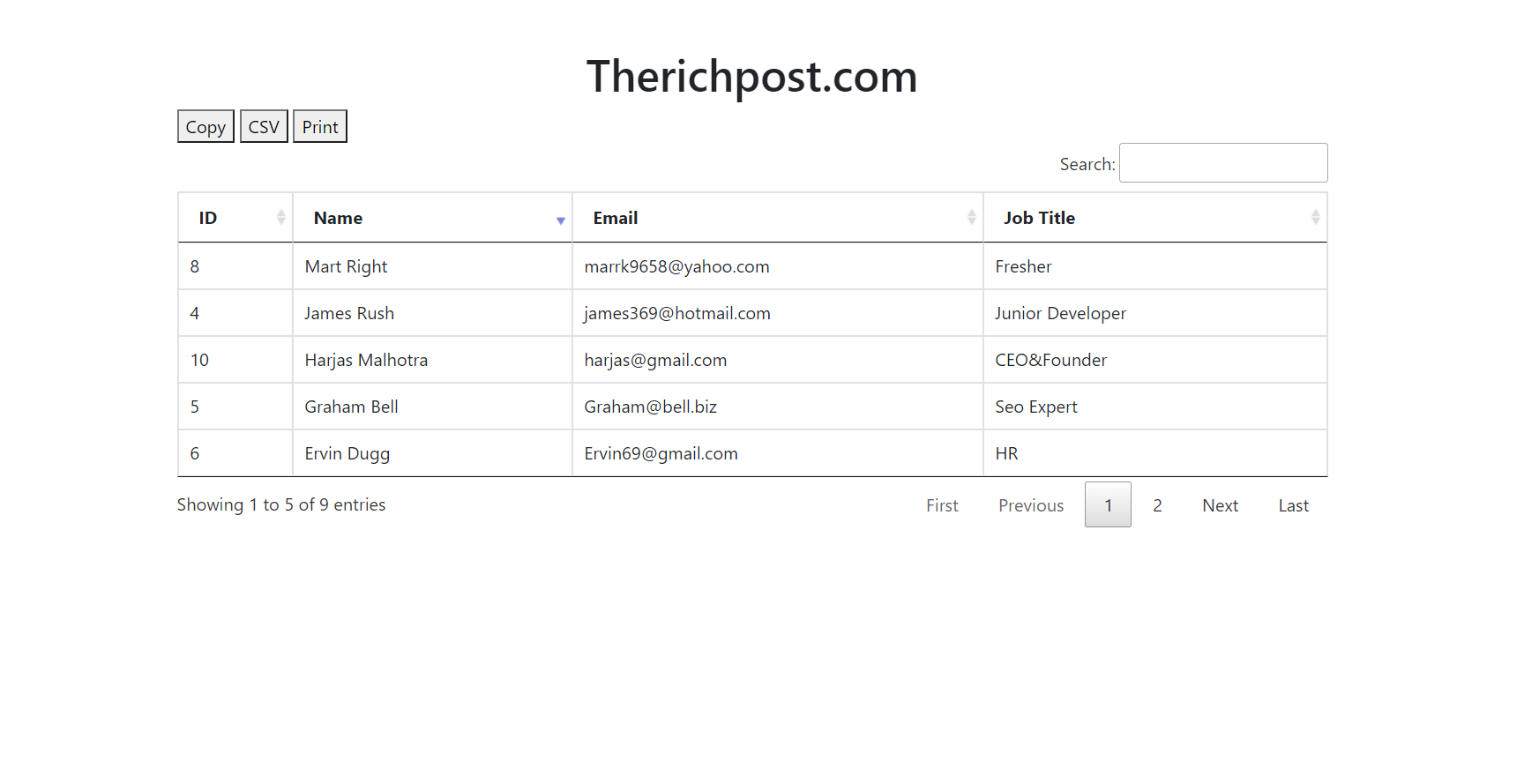
2. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<h1 class="text-center">Therichpost.com</h1>
<table class="table table-hover table-bordered" id="example">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users" :key="user.id">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.email}}</td>
<td>{{user.job_title}}</td>
</tr>
</tbody>
</table>
</template>
<script>
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css'; //for table good looks
import 'jquery/dist/jquery.min.js';
//Datatable Modules
import "datatables.net-dt/js/dataTables.dataTables"
import "datatables.net-dt/css/jquery.dataTables.min.css"
import "datatables.net-buttons/js/dataTables.buttons.js"
import "datatables.net-buttons/js/buttons.colVis.js"
import "datatables.net-buttons/js/buttons.flash.js"
import "datatables.net-buttons/js/buttons.html5.js"
import "datatables.net-buttons/js/buttons.print.js"
import $ from 'jquery';
import axios from 'axios'; //for api calling
export default {
mounted(){
//Web api calling for dynamic data and you can also use into your demo project
axios
.get("https://www.testjsonapi.com/users/")
.then((res)=>
{
this.users = res.data;
setTimeout(function(){
$('#example').DataTable(
{
pagingType: 'full_numbers',
pageLength: 5,
processing: true,
dom: 'Bfrtip',
buttons: ['copy', 'csv', 'print'
]
}
);
},
1000
);
})
},
data: function() {
return {
users:[]
}
},
}
</script>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.