Hello guys how are you? Welcome back to my blog therichpost.com. Guys today in this post, we will Validate fields in the product upload section of the Dokan multi-vendor dashboard.
Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
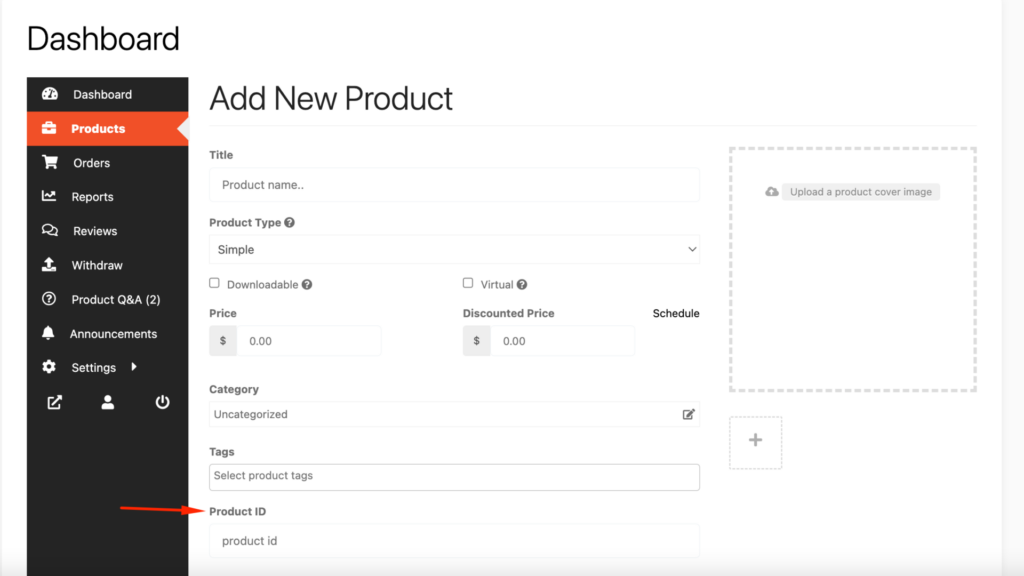
Guys to validate fields in the product upload section of the Dokan multi-vendor dashboard, you can use JavaScript/jQuery for frontend validation and hooks for server-side validation.
Frontend Validation:
Add custom JavaScript/jQuery to validate fields before submission.
- Locate or Enqueue Your Script
Guys add the script to your theme’sfunctions.phpor enqueue it properly:
function custom_dokan_product_validation_scripts() {
if ( function_exists( 'dokan_is_seller_dashboard' ) && dokan_is_seller_dashboard() ) {
wp_enqueue_script( 'custom-dokan-validation', get_template_directory_uri() . '/js/custom-dokan-validation.js', array( 'jquery' ), '1.0', true );
}
}
add_action( 'wp_enqueue_scripts', 'custom_dokan_product_validation_scripts' );
- Create the Script (custom-dokan-validation.js):
jQuery(document).ready(function ($) {
$('#dokan-product-form').on('submit', function (e) {
let hasError = false;
// Example: Validate Product Title
const productTitle = $('#post_title').val();
if (!productTitle || productTitle.length < 5) {
alert('Product title must be at least 5 characters long.');
hasError = true;
}
// Example: Validate Price
const price = $('#_regular_price').val();
if (!price || isNaN(price) || price <= 0) {
alert('Please enter a valid price.');
hasError = true;
}
// Prevent form submission if there are errors
if (hasError) {
e.preventDefault();
}
});
});
In this example, #post_title is the field ID for the product title, and #_regular_price is for the regular price. Adjust the selectors based on your form.
Server-Side Validation:
Dokan allows server-side validation using hooks like dokan_new_product_added.
- Guys Validate During Product Creation: Add this to your
functions.phpfile:
function custom_dokan_validate_product_fields( $post_id, $postdata ) {
if ( empty( $postdata['post_title'] ) || strlen( $postdata['post_title'] ) < 5 ) {
wp_die( 'Product title must be at least 5 characters long.' );
}
if ( empty( $postdata['_regular_price'] ) || !is_numeric( $postdata['_regular_price'] ) || $postdata['_regular_price'] <= 0 ) {
wp_die( 'Please enter a valid price.' );
}
}
add_action( 'dokan_new_product_added', 'custom_dokan_validate_product_fields', 10, 2 );
- Guys Validate During Product Update: Similar to creation, use the
dokan_update_product_posthook:
function custom_dokan_validate_updated_product_fields( $post_id, $postdata ) {
if ( empty( $postdata['post_title'] ) || strlen( $postdata['post_title'] ) < 5 ) {
wp_die( 'Product title must be at least 5 characters long.' );
}
if ( empty( $postdata['_regular_price'] ) || !is_numeric( $postdata['_regular_price'] ) || $postdata['_regular_price'] <= 0 ) {
wp_die( 'Please enter a valid price.' );
}
}
add_action( 'dokan_update_product_post', 'custom_dokan_validate_updated_product_fields', 10, 2 );
Testing
- Add a product as a vendor.
- Test with invalid data (e.g., leave the product title blank or set the price to 0).
- Ensure validation works both client-side and server-side.
Would you like additional help with specific validation rules or enhancing the UI for error messages? ????
Guys if you will have any kind of query then feel free to comment below.
Thanks
Jassa