Hello to all, welcome to therichpost.com. In this post, I will do Trick to Create Separate Login and Registration Pages in WooCommerce.
This post seems very interesting to me. Today I had problem that, I had to shown woocommerce login and registration forms on separate pages but nobody helped me and after sometime one logic came into my mind and that trick solved my problem and made me and my client happy.
First, I will show you some screenshots of Woocommerce Login and Registration Pages.
1. Very first, you need to install woocommerce plugin into your wordpress site.
https://wordpress.org/plugins/woocommerce/
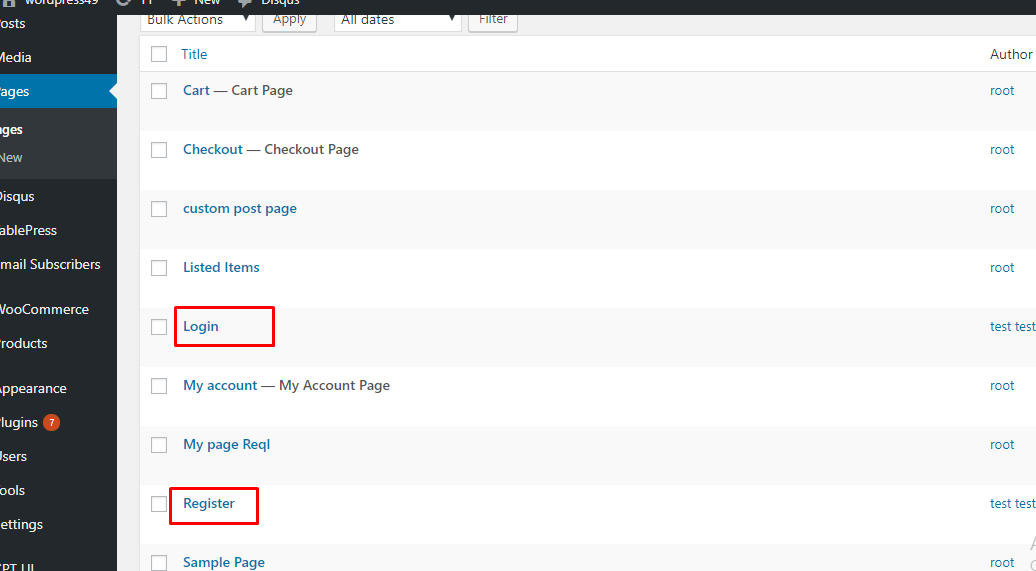
2. After it, create Login and Register pages into your wordpress wp-admin pages section:

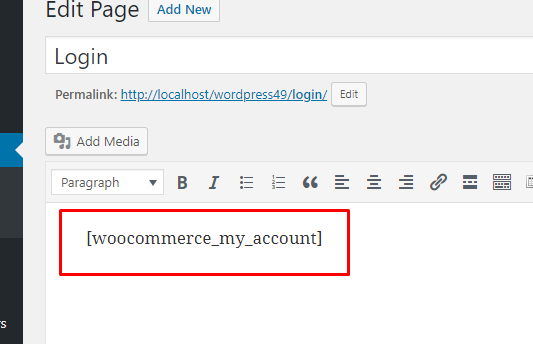
3. Add below shortcode into Login Page:
[woocommerce_my_account]

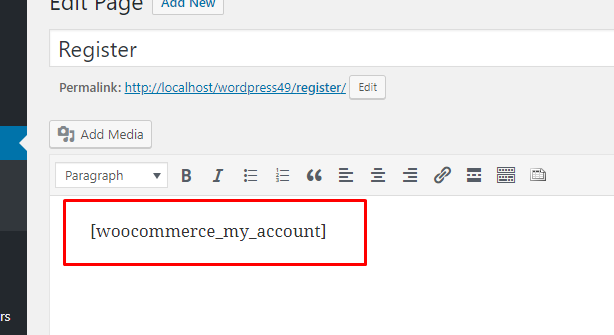
4. Add below shortcode into Register Page:
[woocommerce_my_account]

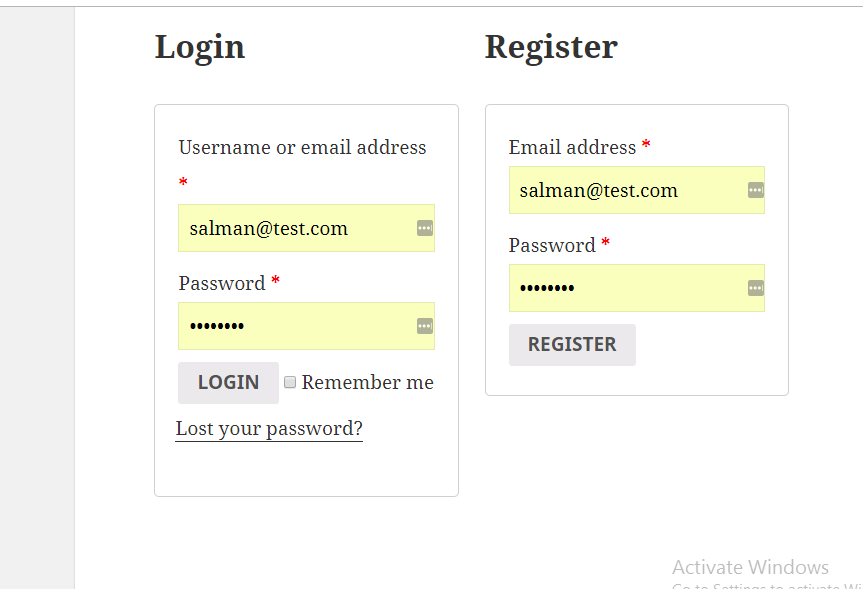
5. When, you will open login or register page, you will see both forms on same page line below image:

6. Here is the trick to show both forms on separate pages with below jquery code:
You can add this code into header.php or footer.php wordpress theme’s template files:
// Login & Register Pages Urls
// http://localhost/wordpress49/login/
// http://localhost/wordpress49/register/
//Jquery code. I got both urls and split them and get page names and with pages, I shown require form for require page.
<script>
jQuery(document).ready(function($){
var url = window.location.href;
url = url.split("/");
url = url[url.length-2];
if(url == "login") // You can set url[] according to slash parameter wise
{
$("#customer_login .u-column2").remove(); //Remove Registration Div
}
if(url == "register")
{
$("#customer_login .u-column1").remove(); // Remove Login Div
}
})
</script>
7. After added above code, you will see both forms on separate pages:


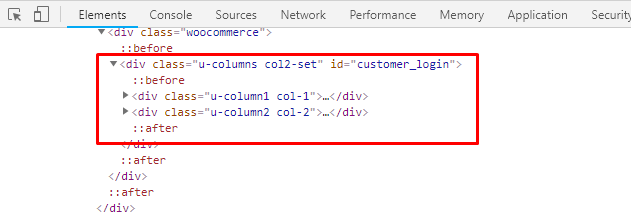
Here is the firebug view need to show, how did I hide the divs for seperate pages for seperate forms:

If you have any query related to this post, please do comment below or ask question.
Thank you,
Jassa Jatt,
TheRichPost.

Leave a Reply
You must be logged in to post a comment.