Tag: Fullcalendar
-
Add FullCalendar in Angular 19
Hello guys, welcome back to my blog therichpost.com. Guys today in this post we will Add FullCalendar in Angular 19. Angular 19 came. If you are new then you must check below two links: Now guys here is the complete code snippet and please follow carefully: Installation Steps: I will appreciate that if you will…
Written by

-
Fullcalendar with Add Appointment Form Demo
To create a demo of FullCalendar with an appointment form, you would typically follow these steps: Below is a basic example demonstrating how you could implement this. This example uses CDN for simplicity. Ensure you have internet access when testing it. This code provides a basic starting point. It initializes a calendar and allows users…
Written by

-
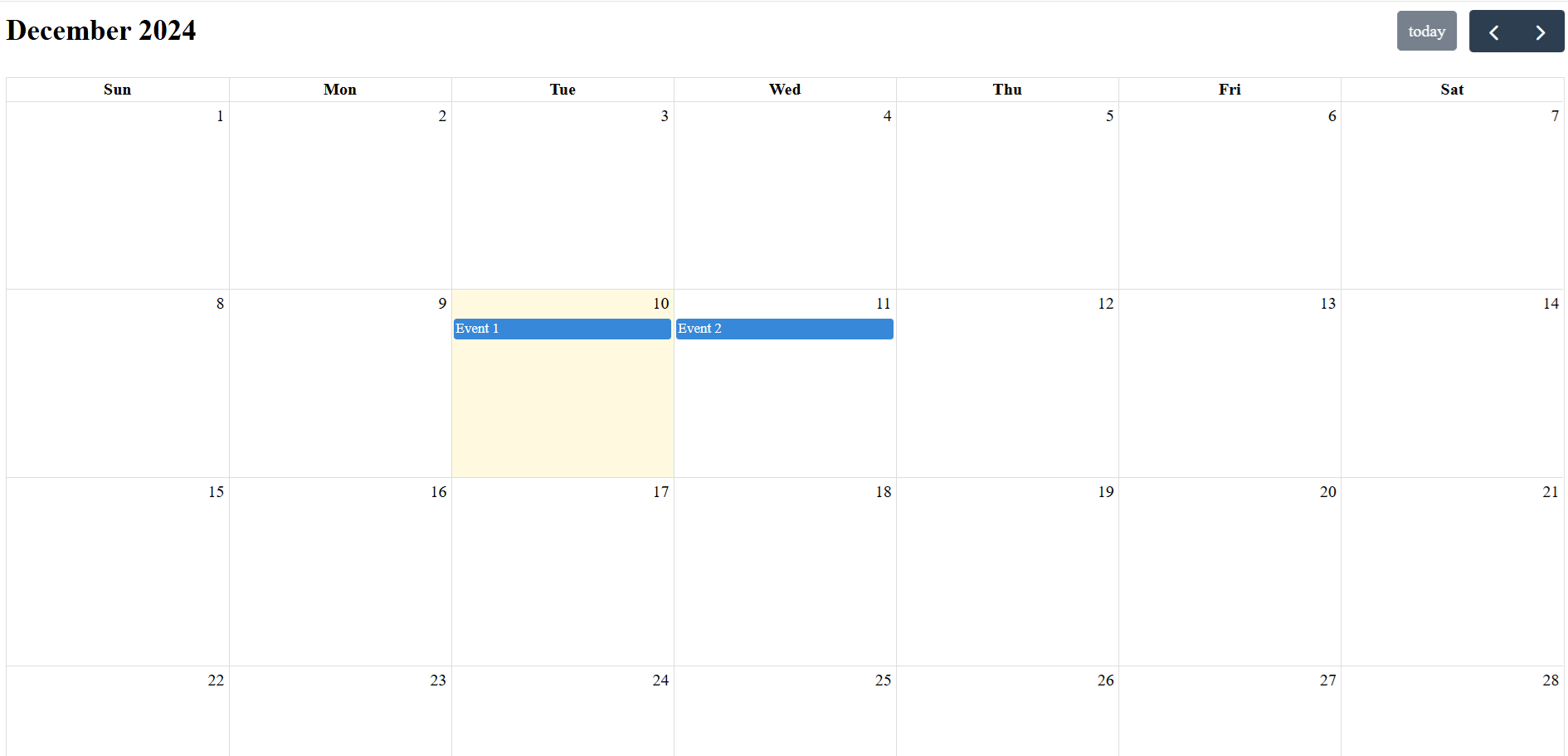
how to add multiple Fullcalendar in single html page?
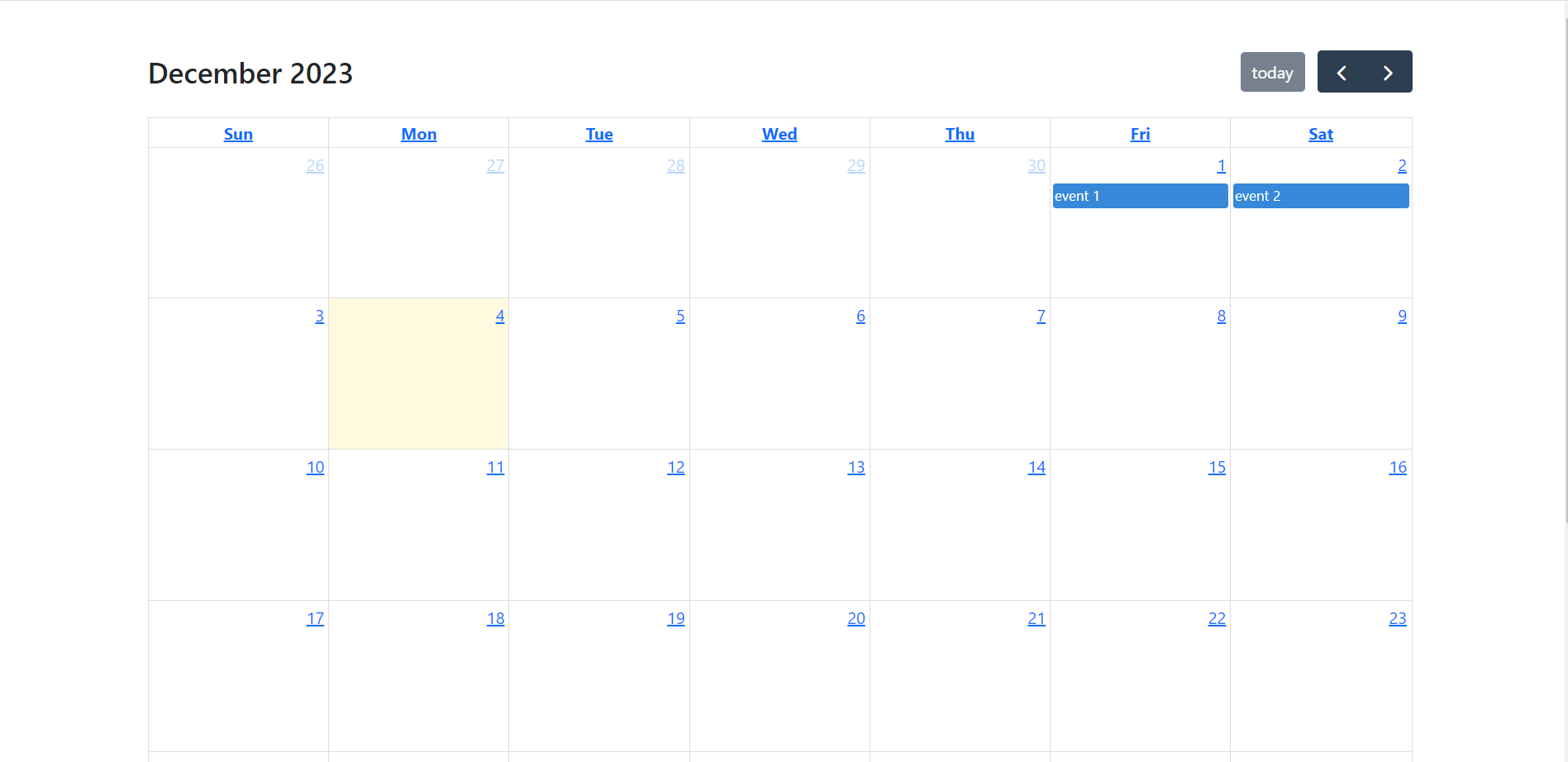
To add multiple FullCalendar instances on a single HTML page, you will need to ensure each calendar has its own unique container element. Here’s a step-by-step guide to achieve this: Here’s a simple example demonstrating how to implement two FullCalendar instances on one page: HTML Key Points: Remember, you can add as many calendars as…
Written by

-
How to show different Fullcalendar for different cities ?
To show different FullCalendar instances for different cities, you can follow a strategy where each city has its own calendar instance with events specific to that city. Here’s a step-by-step guide on how to implement this: 1. Prepare Your Data Ensure you have a data source for your events, organized by city. This could be…
Written by

-
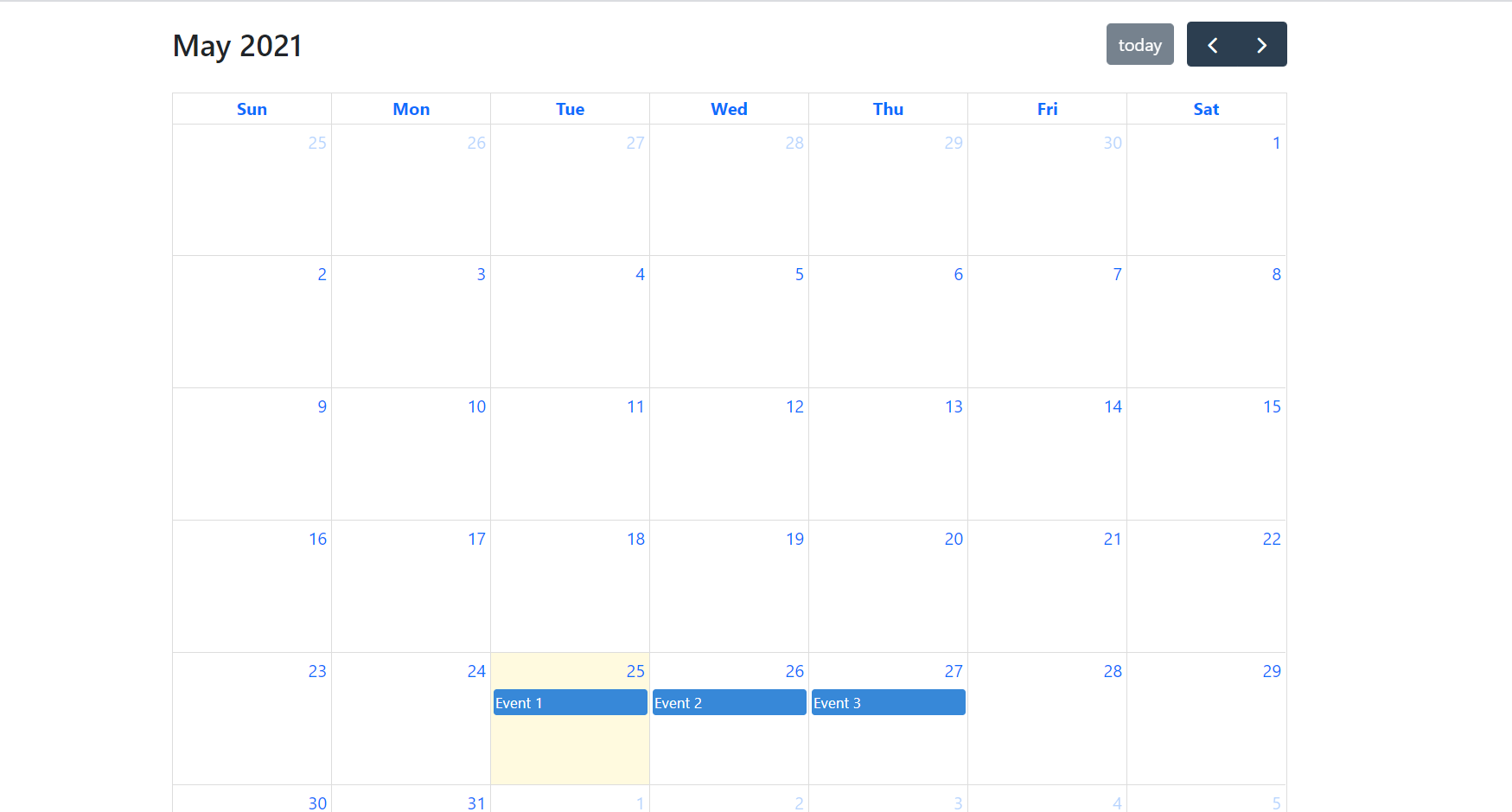
Fullcalendar with events and creating events demo
FullCalendar is a powerful and versatile JavaScript library for building interactive calendars on web applications. It allows you to display events in daily, weekly, monthly, or custom views and provides functionalities for creating and managing events. Here’s an overview of how to integrate FullCalendar with event display and creation capabilities into your web application. Setting…
Written by

-
Angular 17 FullCalendar with Dynamic Events Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 17 FullCalendar with Dynamic Events Working Example. Angular 17 came and if you are new then you must check below two links: Here is the code snippet and please use carefully: 1. Very first guys, here are common basics steps to…
Written by

-
Customized FullCalendar in Reactjs
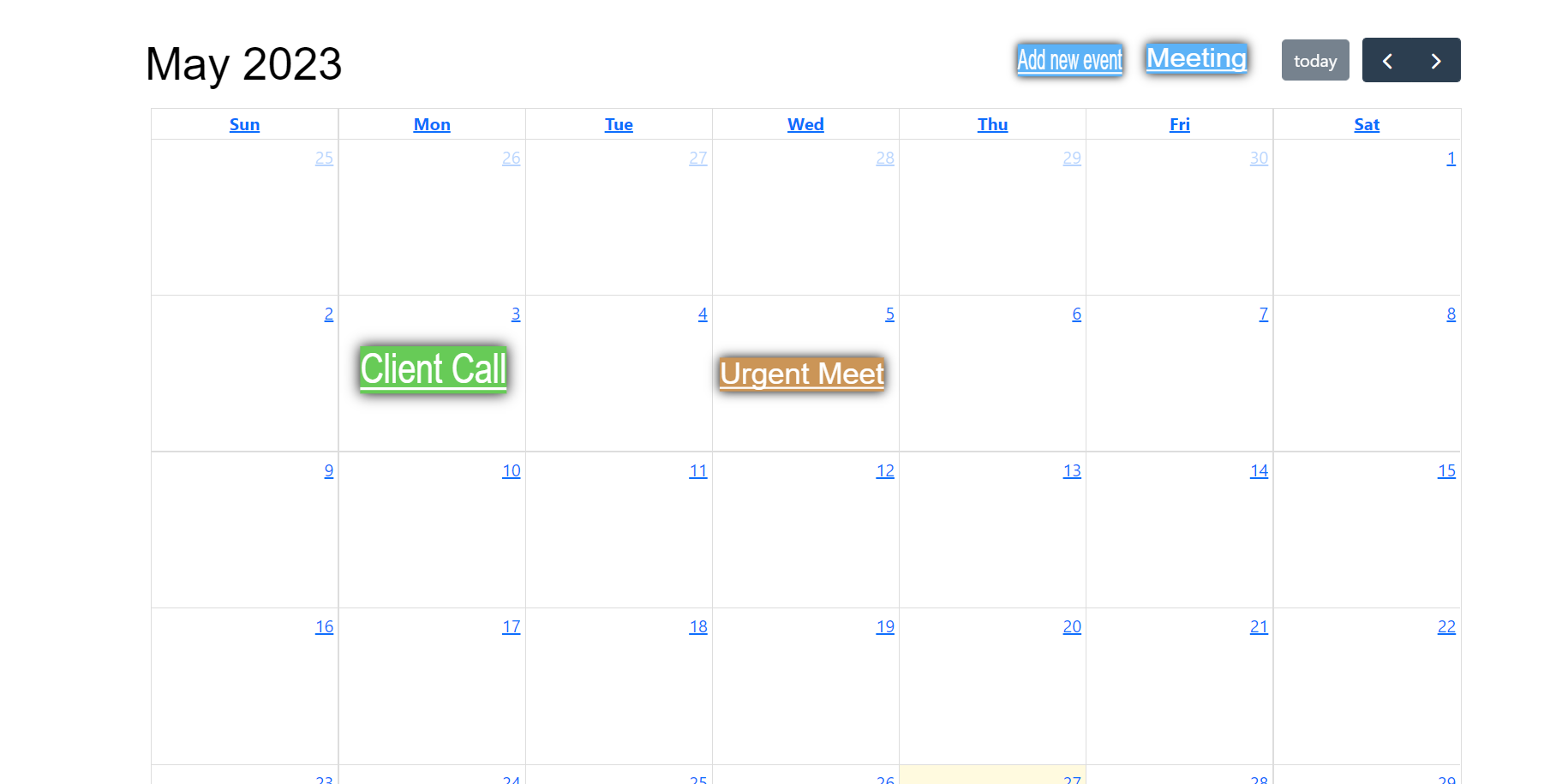
Hello to all, welcome back to my blog therichpost.com. Today in this post, I am going to tell you, RCustomized FullCalendar in Reactjs. Key Features: Here you can check more posts related to fullcalendar with other programming languages and reactjs more tutorials: Fullcalendar Multiple Uses Reactjs Guy’s here is the working code snippet and please…
Written by

-
Angular 16 Full Calendar with Dynamic Events with Meeting Button
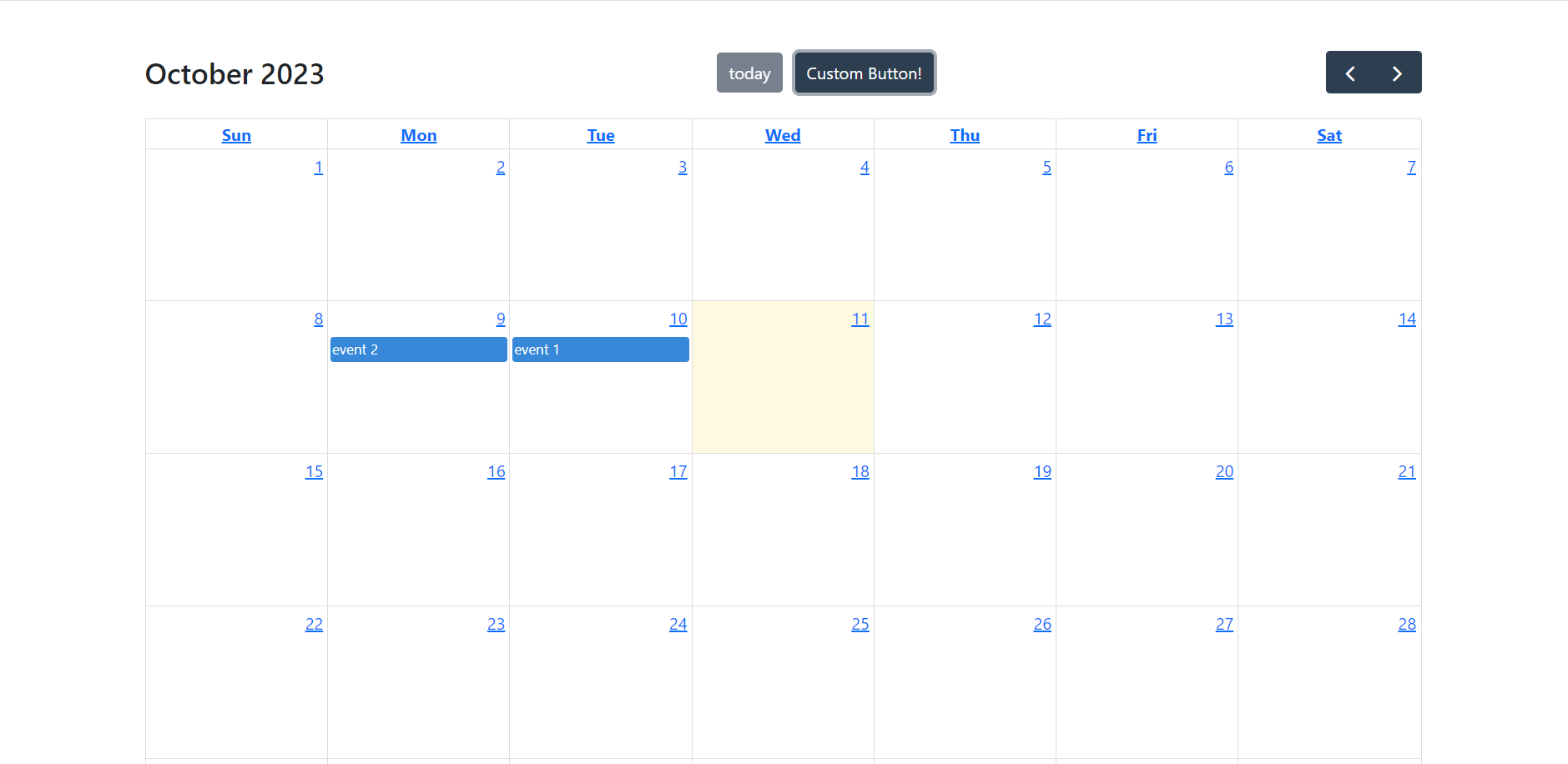
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 16 Full Calendar with Dynamic Events with Meeting Button. Angular 17 came and if you are new then you must check below two links: Here is the code snippet and please use carefully: 1. Very first guys, here are common basics…
Written by

-
Angular 14 FullCalendar Working Demo with Dynamic Data
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 14 FullCalendar Working Demo with Dynamic Data. Angular12 came and if you are new then you must check below two links: Angular14 Tutorials Angular Free Templates Guys if you want to update your Angular old version to Angular 14 then please…
Written by

-
Angular 12 FullCalendar with Dynamic Events
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 12 FullCalendar with Dynamic Events. Angular12 came and if you are new then you must check below two links: Guys if you want to update your Angular old version to Angular 12 then please click here. Here is the code snippet…
Written by