Tag: ASP.NET CORE
-
How do I get Angular 19 SSR to work with .NET 6?
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share How do I get Angular 19 SSR to work with .NET 6? Angular 19 came. If you are new then you must check below two links: Now guys here is the complete code snippet and please…
Written by

-
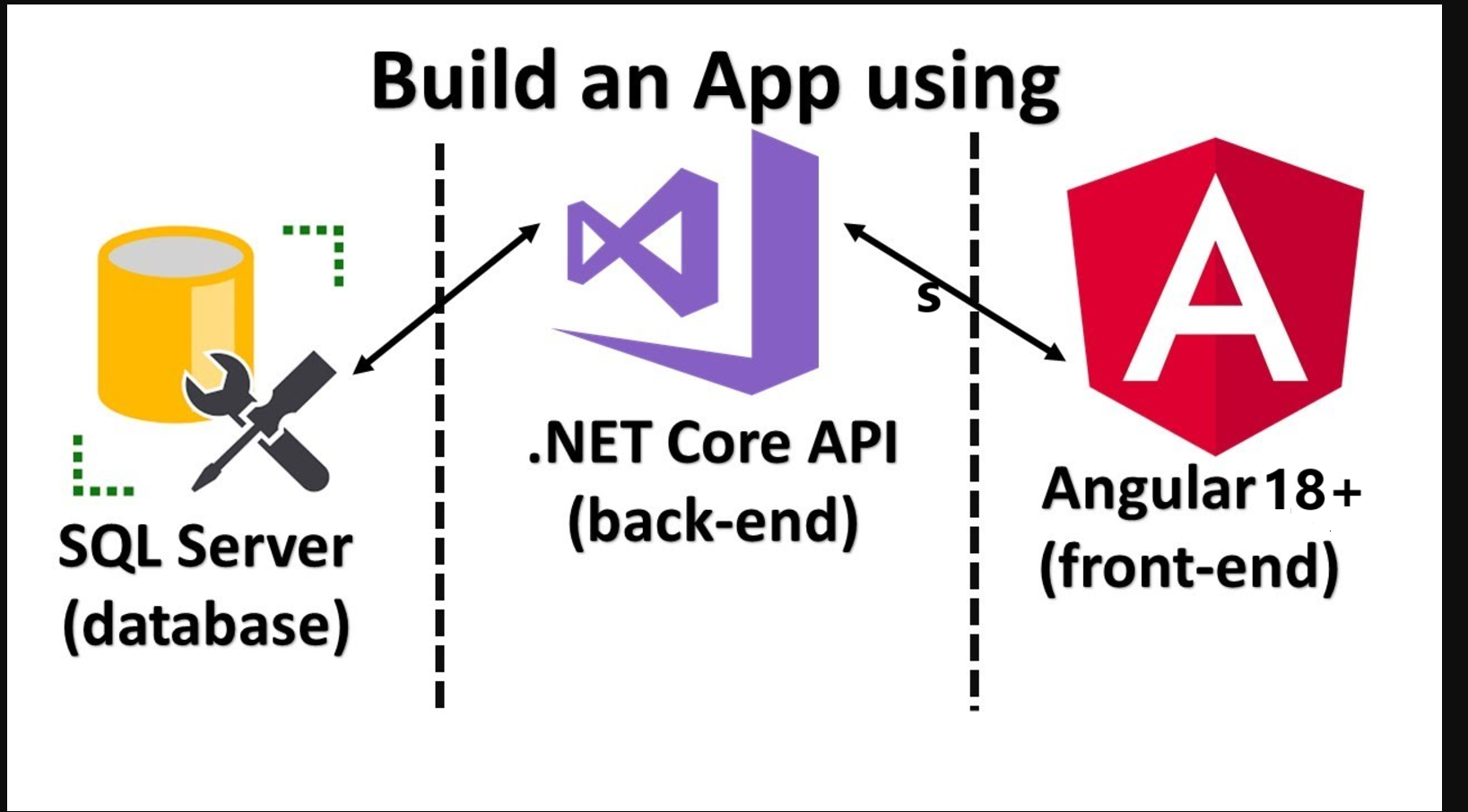
Integrating Angular 18 with SQL Server 2019 using an ASP.NET Core API as the backend
Hello guys, welcome back to my blog therichpost.com. Guys today in this post we will Integrating Angular 18 with SQL Server 2019 using an ASP.NET Core API as the backend. Angular 18 came. If you are new then you must check below two links: Now guys here is the complete code snippet and please follow…
Written by

-
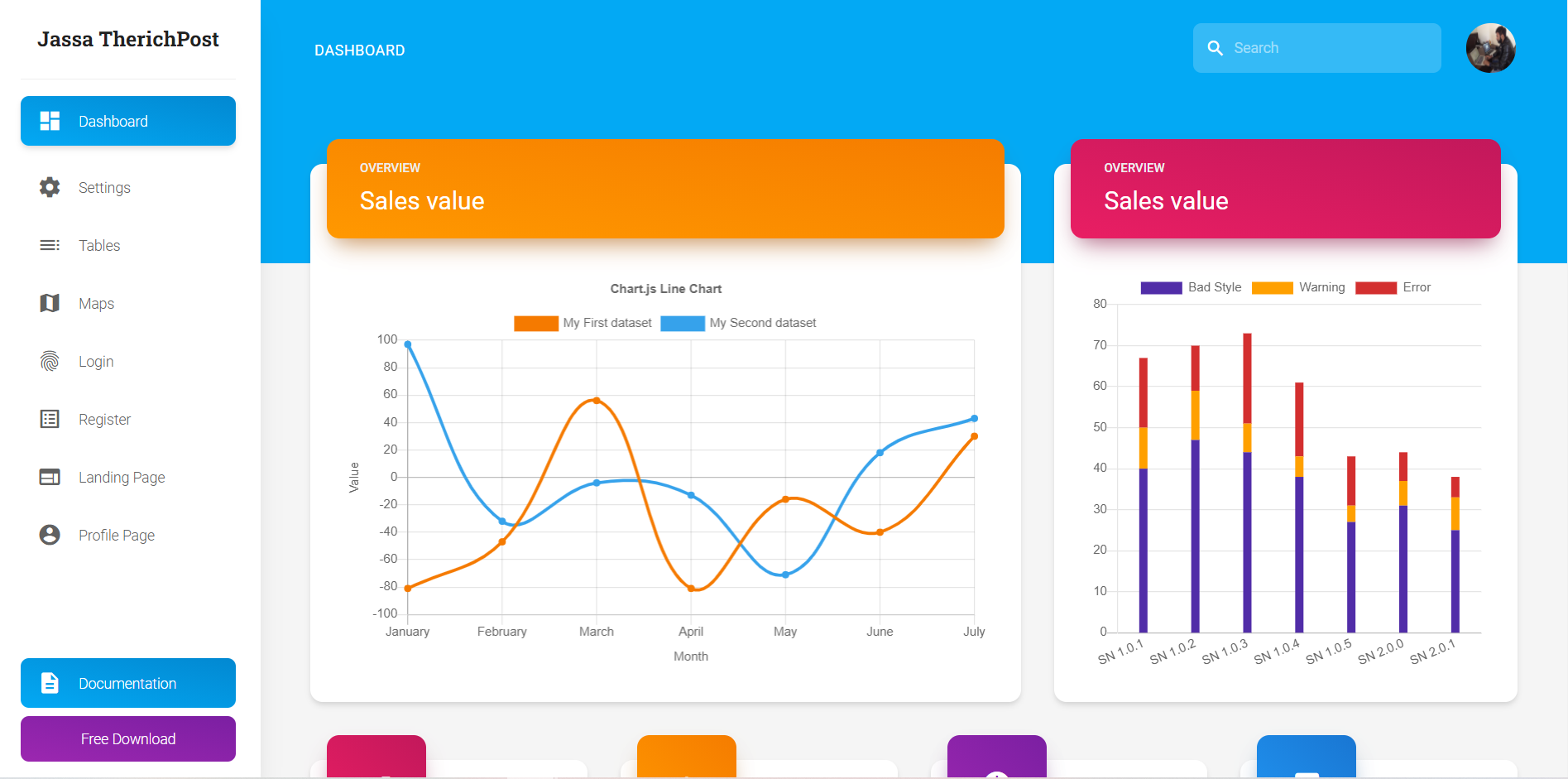
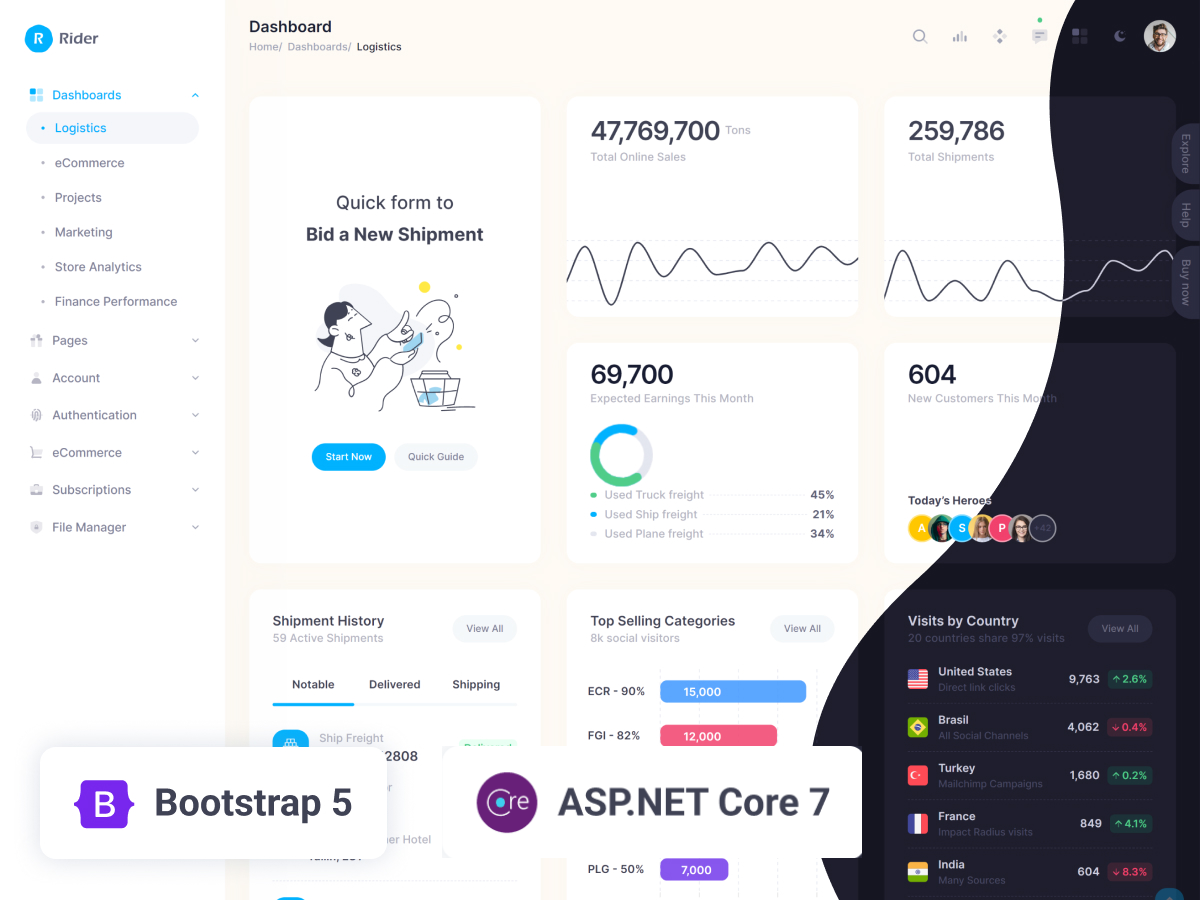
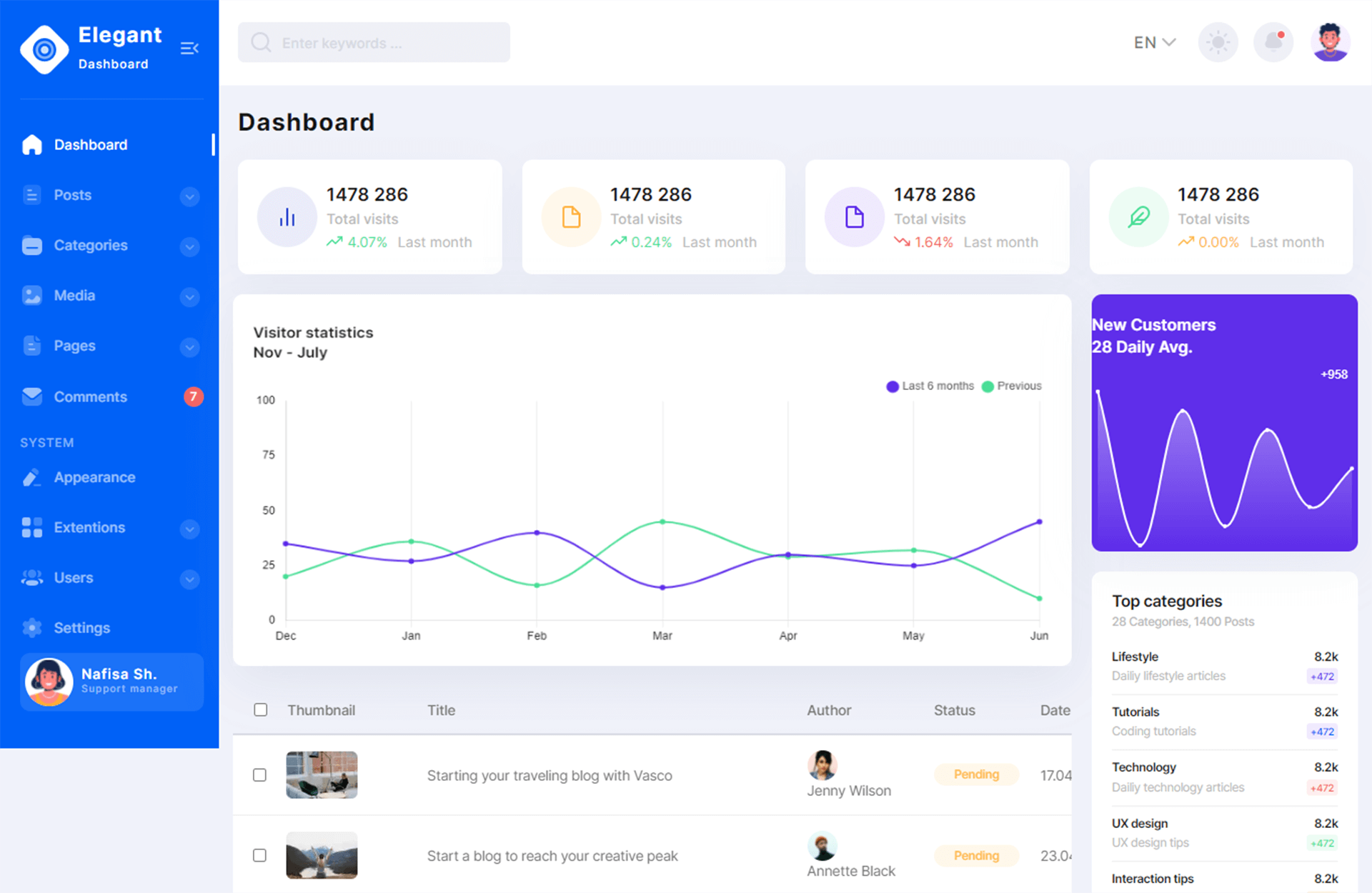
ASP.NET Core 7 HTML Pro – Free Bootstrap 5 Admin Dashboard Template
Asp.NET Core, Asp.Net Core Admin Templates, Bootstrap 5, Bootstrap 5 Templates, css3, Free Admin Dashboard Templates, HTML5Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 7 HTML Pro – Free Bootstrap 5 Admin Dashboard Template. .Net Core 6 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the…
Written by

-
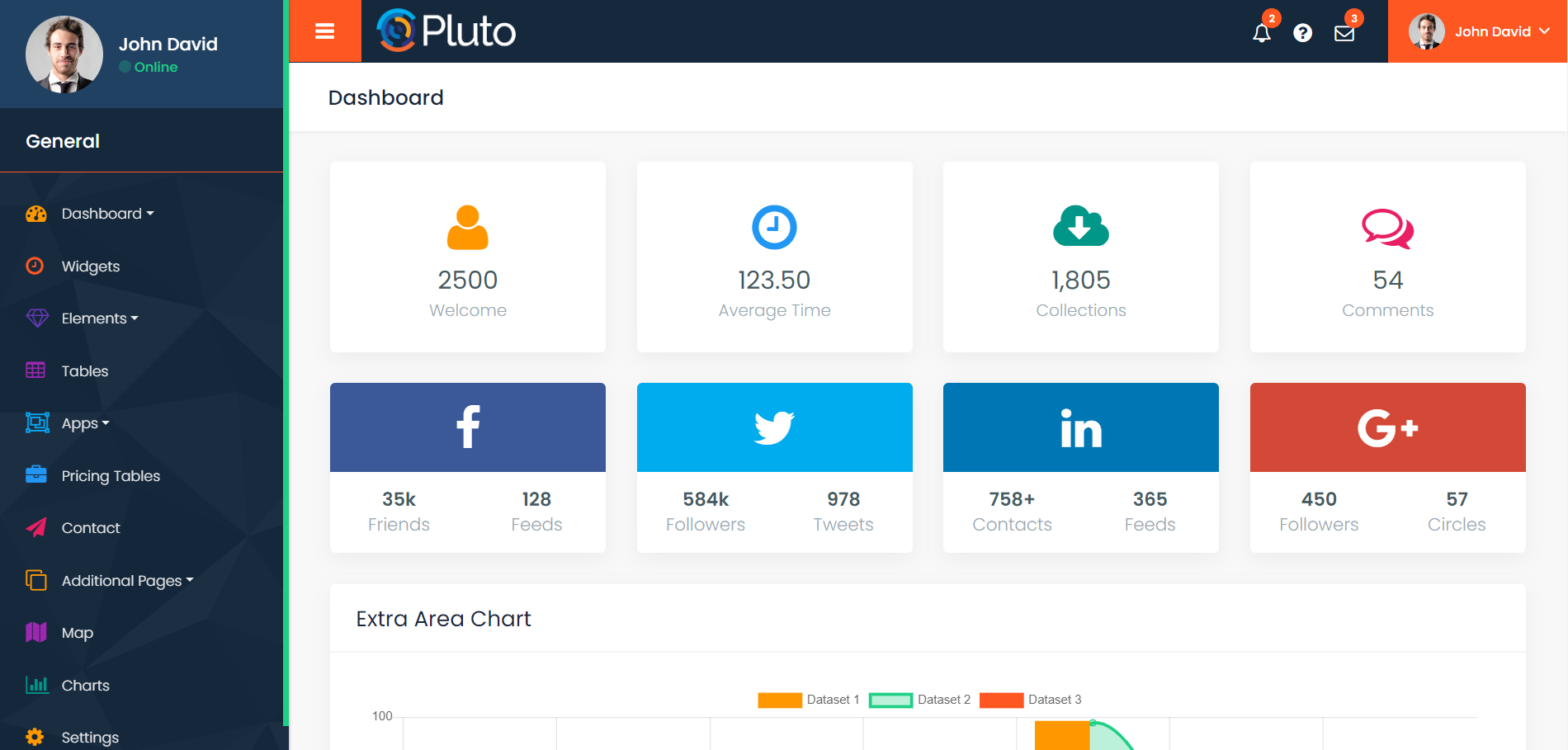
Free ASP.NET Core Bootstrap 5 HTML5 Admin Dashboard Website Template
Asp.NET Core, Asp.Net Core Admin Templates, Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, css, css3, Free Admin Dashboard Templates, Html, HTML5Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Free ASP.NET Core Bootstrap 5 HTML5 Admin Dashboard Website Template. .Net Core 6 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code…
Written by

-
Inventory Management System ASP.NET Core Free Download
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Inventory Management System ASP.NET Core Free Download. .Net Core 6 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and use…
Written by

-
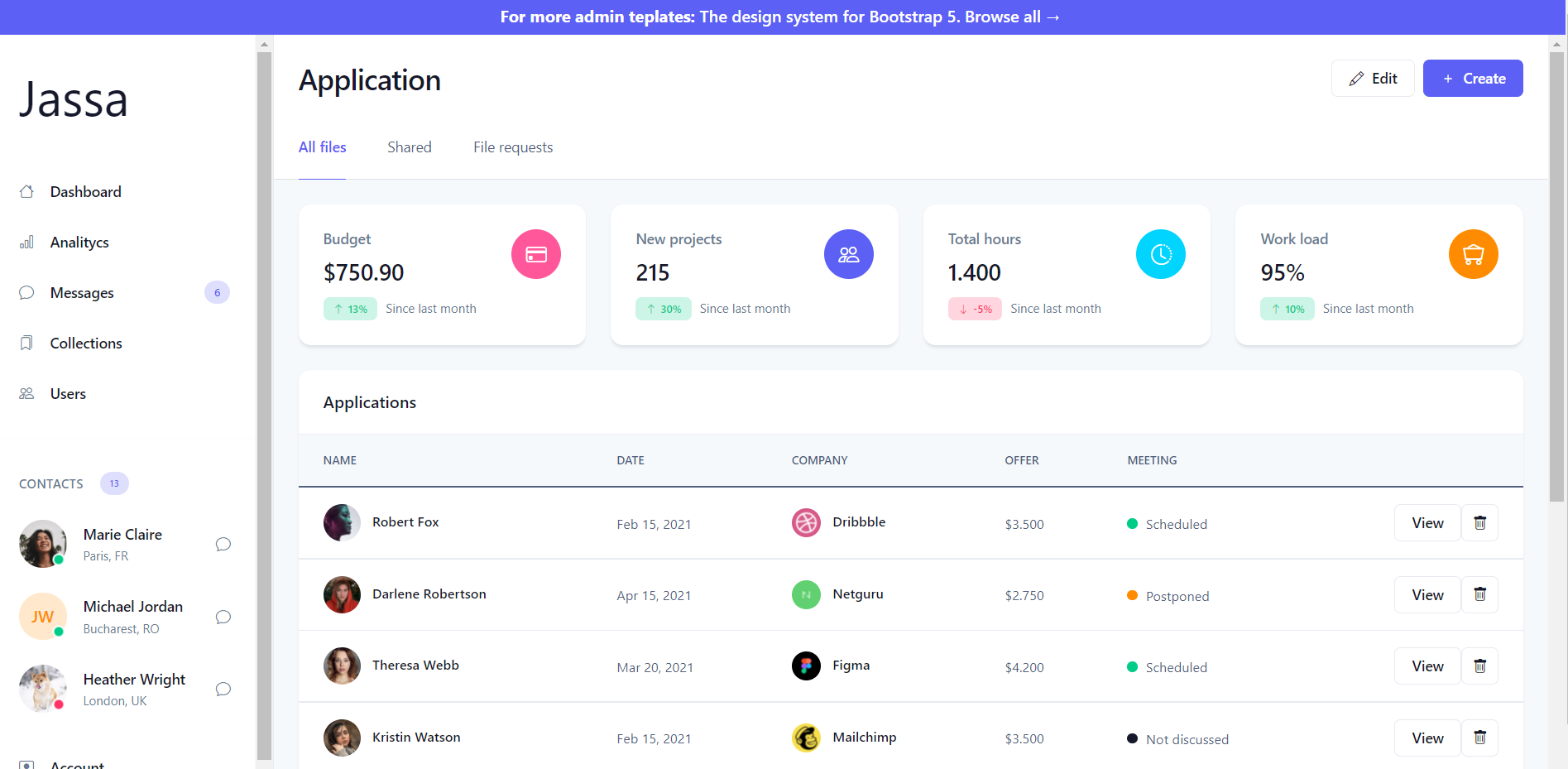
ASP.NET Core 6 Free Admin Dashboard Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 6 Free Admin Dashboard Template. Same working example in angular 13: .Net Core 6 came and if you are new then you must check below two links: ASP.NetCore 6 Friends now I proceed onwards and…
Written by

-
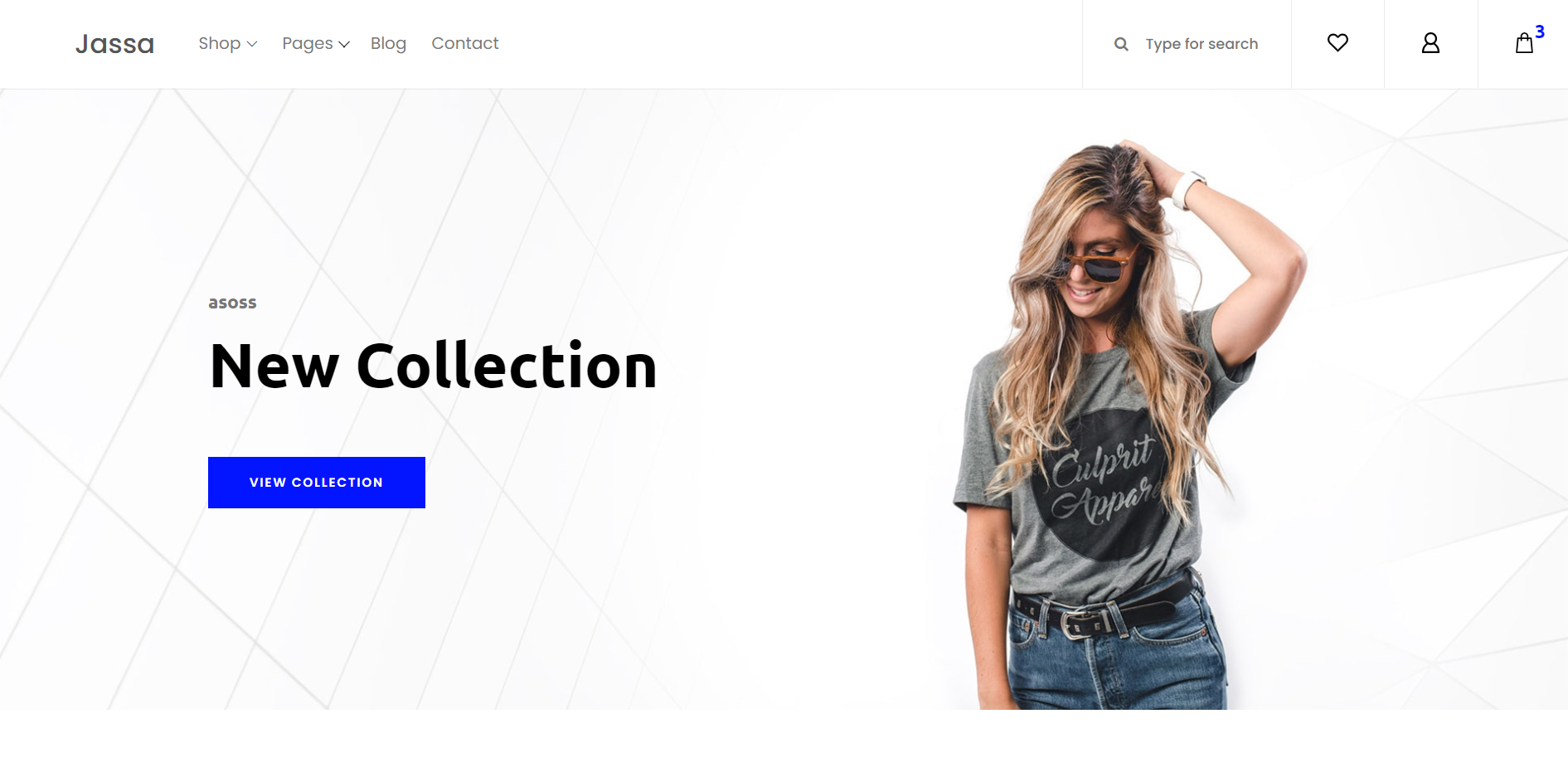
ASP.NET Core 6 Free Responsive Ecommerce Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 6 Free Responsive Ecommerce Template. Same working example in angular 13: .Net Core 6 came and if you are new then you must check below two links: ASP.NetCore 6 Friends now I proceed onwards and…
Written by

-
ASP.NET Core 5 TailwindCSS Free Admin Dashboard Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Asp.Net Core 5 Free Responsive Admin Dashboard with Day Night Switch Theme Mode. .Net Core 5 came and if you are new then you must check below two links: ASP.NetCore 5 Friends now I proceed onwards and…
Written by

-
Asp.Net Core 5 Free Responsive Admin Dashboard with Day Night Switch Theme Mode
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Asp.Net Core 5 Free Responsive Admin Dashboard with Day Night Switch Theme Mode. .Net Core 5 came and if you are new then you must check below two links: ASP.NetCore 5 Friends now I proceed onwards and…
Written by

-
ASP.NET Core 5 Material Tailwind Admin Dashboard Free
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 5 Material Tailwind Admin Dashboard Free. .Net Core 5 came and if you are new then you must check below two links: ASP.NetCore 5 Friends now I proceed onwards and here is the working code…
Written by