Tag: Angular 17
-
Creating a form in Angular using Angular Material
Creating a form in Angular using Angular Material involves several steps, including setting up your Angular project, installing Angular Material, and then building your form with various form controls. Angular Material provides a wide range of UI components that follow Material Design principles, making it easy to create beautiful, responsive, and functional forms. Below is…
Written by

-
Implementing GeoJSON on Google Maps within an Angular application
Implementing GeoJSON on Google Maps within an Angular application involves a few steps. Firstly, you need to have Google Maps integrated into your Angular application. You can do this by using the @angular/google-maps module which provides a set of Angular components for Google Maps. After setting up Google Maps, you can then add GeoJSON data…
Written by

-
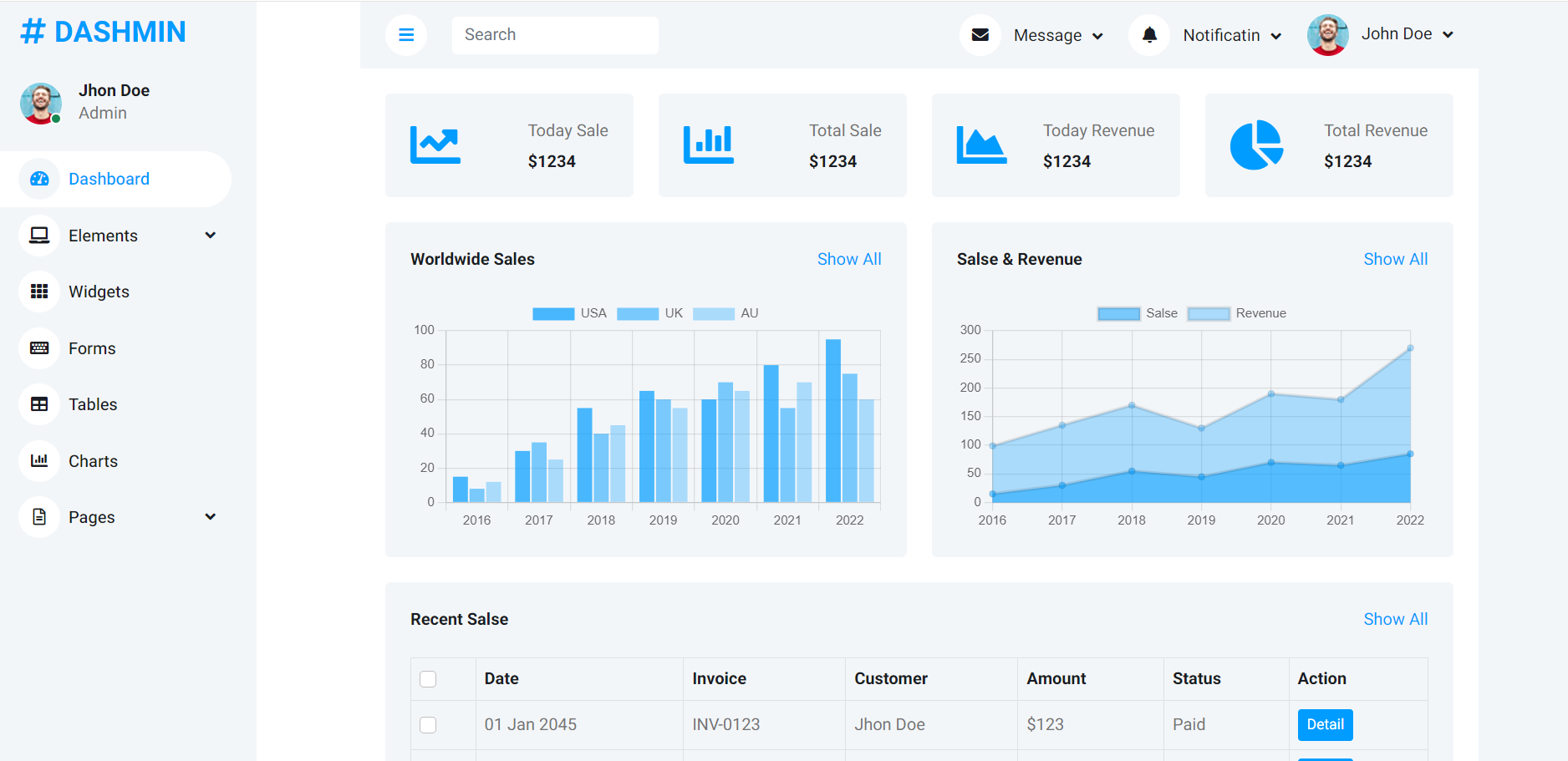
Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you…
Written by

-
Angular 17 child routes route params
In Angular 17, child routes allow you to organize your applications into a hierarchical navigation structure. They are defined in the routing configuration of a parent route and help in managing complex routing structures with ease. Route parameters are parts of the URL that you can capture and use to display dynamic content based on…
Written by

-
How to insert the ng-template into dynamically added external element in Angular?
To insert an ng-template into a dynamically added external element in Angular, you would typically use Angular directives to control where and how the template is rendered. However, for dynamically added external elements (elements that are added to the DOM outside of Angular’s normal rendering process), you will need to interact with Angular’s rendering engine…
Written by

-
Full-Stack Development Project with Angular for the frontend and Node.js for the backend
Embarking on a full-stack development project with Angular for the frontend and Node.js for the backend can be an exciting venture, offering a blend of performance, scalability, and a rich ecosystem. Here’s a high-level overview of how to start such a project, including considerations for planning, development, and deployment. Project Planning Development Environment Setup Backend…
Written by

-
Implementing a Signals Store in an Angular application
Implementing a Signals Store in an Angular application involves creating a centralized place to manage state and events, enhancing the predictability and maintainability of your app. Angular, by design, does not include a built-in solution for state management akin to Redux in React. However, Angular developers often rely on libraries like NgRx, Akita, or NgXS…
Written by

-
Creating a user registration form in Angular and saving the data to a backend
Creating a user registration form in Angular and saving the data to a backend involves several steps, including setting up the Angular environment, creating the form using Angular Forms, and setting up the backend to receive and store the data. Below is a simplified outline of the process: 1. Setting up Angular First, ensure you…
Written by

-
How to protect Angular routes with a guard?
In Angular, protecting routes with a guard involves creating a service that implements the CanActivate interface from the @angular/router package. This service will define the logic to determine if a route can be activated based on certain conditions, such as user authentication status. Here’s a step-by-step guide on how to protect routes using a guard:…
Written by

-
Fetching data in an Angular application using RxJS
Fetching data in an Angular application using RxJS (Reactive Extensions for JavaScript) is a common practice to handle asynchronous data streams like HTTP requests. Angular comes with its own HttpClient module that returns observables from RxJS, making it easy to integrate with the RxJS library for reactive programming. Here’s a step-by-step guide on how to…
Written by
