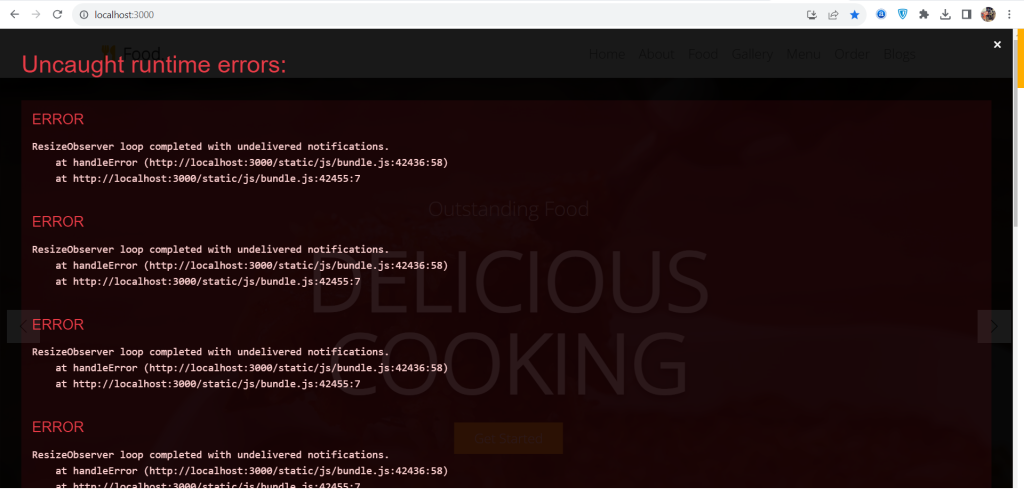
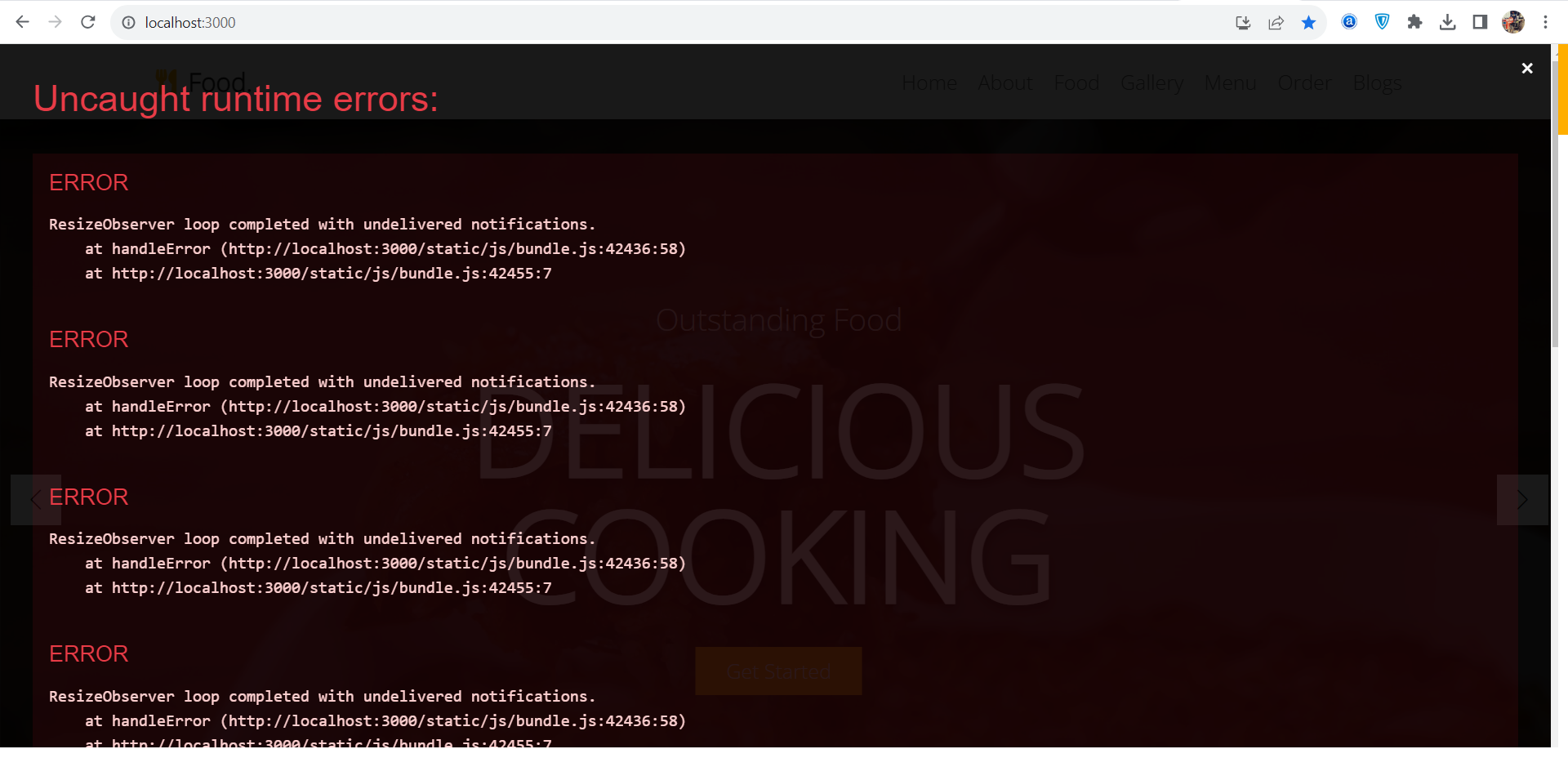
Hello guys welcome back on my blog and today in this blog post I am going to tell you how to Solved – resizeobserver loop completed with undelivered notifications in reactjs?

For React new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for react ecommerce template free and please use this carefully to avoid the mistakes:
-
Here is the solution for esizeobserver loop completed with undelivered notifications in reactjs and you just need to add below style inside your component css file like App.css file:
iframe#webpack-dev-server-client-overlay{display:none!important}
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
jassa
thanks

Leave a Reply
You must be logged in to post a comment.