Hello guys how are you? Welcome back to my blog. Guys today in this blog post I will tell you Set a minimum order quantity for a specific product in WooCommerce using hooks.
To achieve this, you can use the woocommerce_add_to_cart_validation hook to enforce the minimum order quantity on the cart page and display an error if the quantity is below the required limit.

Here’s an example code snippet that sets a minimum order quantity of 10 for a particular product:
function custom_minimum_order_quantity( $passed, $product_id, $quantity ) {
// Set the product ID you want to enforce the minimum order quantity for
$target_product_id = 123; // Replace with your actual product ID
// Set the minimum quantity
$minimum_quantity = 10;
// Check if the product is the target product and if the quantity is less than the minimum
if ( $product_id == $target_product_id && $quantity < $minimum_quantity ) {
// Display an error message and prevent adding to cart
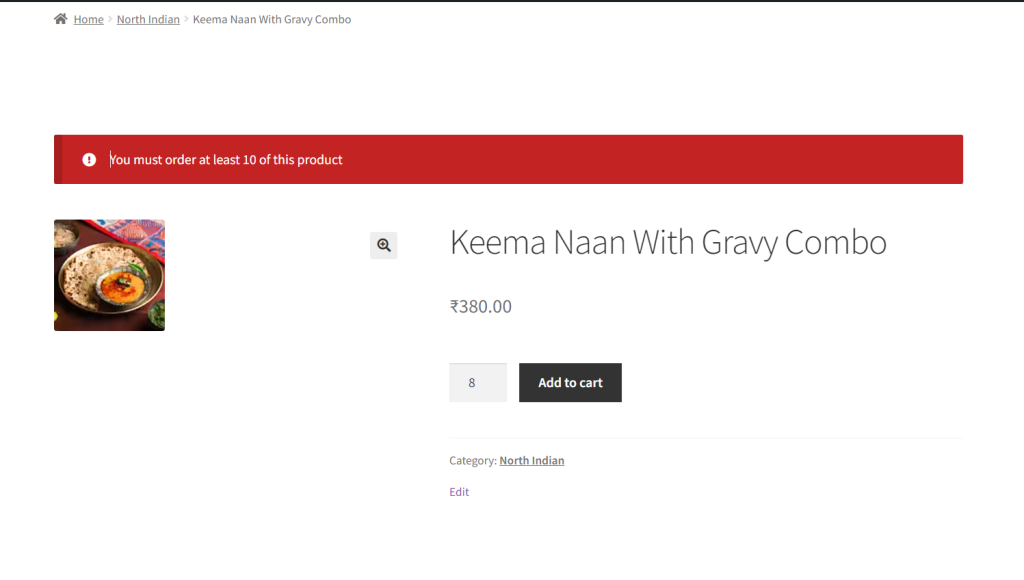
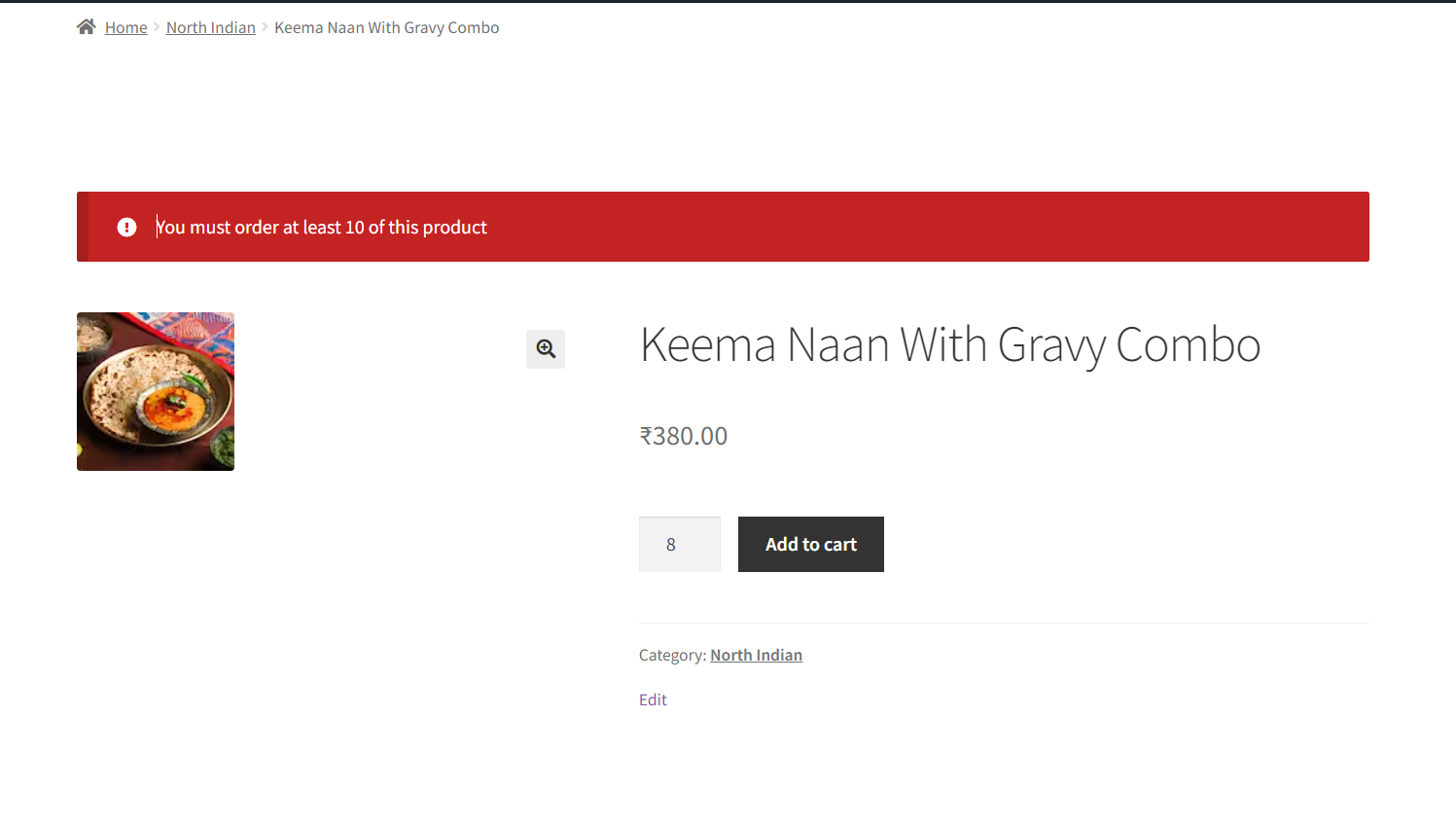
wc_add_notice( sprintf(
'You must order at least %s of this product.',
$minimum_quantity
), 'error' );
$passed = false;
}
return $passed;
}
add_filter( 'woocommerce_add_to_cart_validation', 'custom_minimum_order_quantity', 10, 3 );
Instructions:
- Add this code to your theme’s
functions.phpfile or use a custom plugin. - Replace
123with the actual product ID for which you want to set the minimum quantity. - Modify
$minimum_quantityif you want to change the minimum required amount.
This will enforce a minimum order quantity of 10 for the specified product. If a user tries to add fewer than 10 of that product to the cart, they’ll see an error message.
Let me know if you need any adjustments! Feel free to comment below.
Ajay
Thanks

Leave a Reply
You must be logged in to post a comment.