Hello to all, welcome to therichpost.com. In this post, I will tell you, How to save reactjs form data in php mysql?Reactjs is a Javascript Library to build user interface.
I am making simple form submission example with reactjs and php mysql. We will save reactjs form data in php mysql database and this is very interesting.
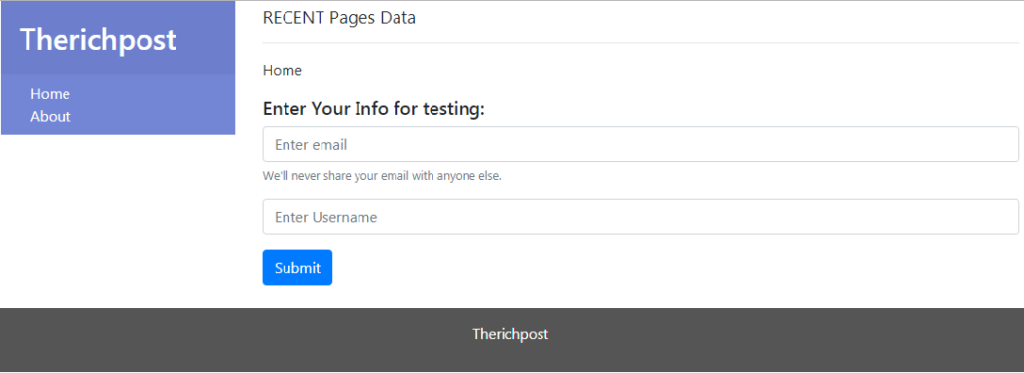
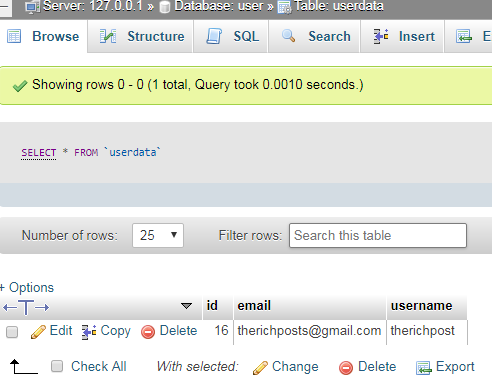
Here are the example images:


Here is the complete working and tested code:
index.js file code:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import axios from 'axios';
import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom';
import Home from './home';
import { Collapse,
Navbar,
NavbarToggler,
NavbarBrand,
Nav,
NavItem,
NavLink,Container, Row, Col, Jumbotron, Button, Modal, ModalHeader, ModalBody, ModalFooter } from 'reactstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
class Hello extends React.Component{
render() {
return (
<Router>
<Container>
<Row>
<Col xs="3">
<h2>Therichpost</h2>
<Navbar light expand="md">
<NavbarBrand></NavbarBrand>
<Nav vertical navbar>
<NavItem>
<Link to={'/home'}>Home</Link>
</NavItem>
</Nav>
</Navbar>
</Col>
<Col xs="9">
<h4><small>RECENT Pages Data</small></h4>
<hr />
<Switch>
<Route exact path='/' component={Home} />
<Route exact path='/home' component={Home} />
</Switch>
</Col>
<footer class="container-fluid">
<center><p>Therichpost</p></center>
</footer>
</Row>
</Container>
</Router>
);
}
}
ReactDOM.render(<Hello />, document.getElementById('root'));
home.js file code:
import React, { Component } from 'react';
import axios from 'axios';
class Home extends React.Component{
constructor(props)
{
super(props);
this.addFormData = this.addFormData.bind(this);
}
addFormData(evt)
{
evt.preventDefault();
const fd = new FormData();
fd.append('myUsername', this.refs.myUsername.value);
fd.append('myEmail', this.refs.myEmail.value);
var headers = {
'Content-Type': 'application/json;charset=UTF-8',
"Access-Control-Allow-Origin": "*"
}
axios.post('http://localhost/core_php.php', fd, headers
).then(res=>
{
alert(res.data.data);
}
);
}
render() {
return (
<div>
<p>Home</p>
<h5>Enter Your Info for testing:</h5>
<form>
<div className="form-group">
<input type="email" className="form-control" id="Email" aria-describedby="emailHelp" placeholder="Enter email" ref="myEmail" />
<small id="emailHelp" className="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div className="form-group">
<input type="text" className="form-control" id="Username" placeholder="Enter Username" ref="myUsername" />
</div>
<button type="submit" className="btn btn-primary" onClick={this.addFormData}>Submit</button>
</form>
<br/>
</div>
);
}
}
export default Home;
core_php.php file code:
<?php
$servername = "localhost";
$username = "root";
$password = "root";
$dbname = "user";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO userdata (email, username)
VALUES ('".$_POST['myEmail']."', '".$_POST['myUsername']."')";
if (mysqli_query($conn,$sql)) {
$data = array("data" => "You Data added successfully");
echo json_encode($data);
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
?>
Now you are done with reactjs form data saving into php mysql. If you have any query with this post, then please comment below.

Leave a Reply
You must be logged in to post a comment.