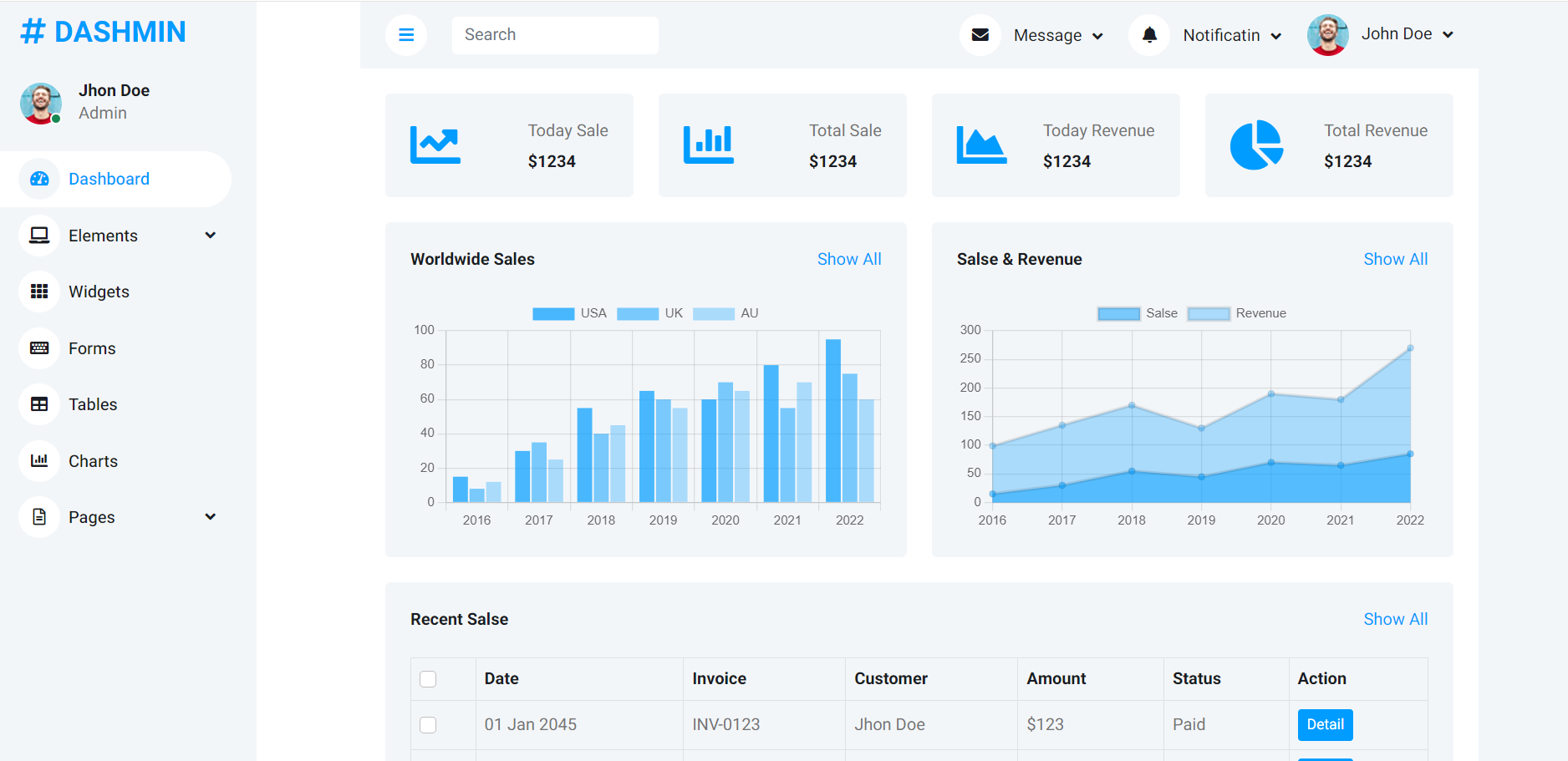
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template.
Key Features:
- Built on Angular 17 + Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- ApexCharts
- W3C validated HTML pages
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c dashboard ng g c signin ng g c signup
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.ts file making routing working:
import { Component } from '@angular/core';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
selector: 'app-dashboard',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './dashboard.component.html',
styleUrl: './dashboard.component.css'
})
export class DashboardComponent {
}
5. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.html file:
<div class="container-xxl position-relative bg-white d-flex p-0">
<!-- Spinner Start -->
<div id="spinner" class="show bg-white position-fixed translate-middle w-100 vh-100 top-50 start-50 d-flex align-items-center justify-content-center">
<div class="spinner-border text-primary" style="width: 3rem; height: 3rem;" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
<!-- Spinner End -->
<!-- Sidebar Start -->
<div class="sidebar pe-4 pb-3">
<nav class="navbar bg-light navbar-light">
<a routerLink="/" class="navbar-brand mx-4 mb-3">
<h3 class="text-primary"><i class="fa fa-hashtag me-2"></i>DASHMIN</h3>
</a>
<div class="d-flex align-items-center ms-4 mb-4">
<div class="position-relative">
<img class="rounded-circle" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="bg-success rounded-circle border border-2 border-white position-absolute end-0 bottom-0 p-1"></div>
</div>
<div class="ms-3">
<h6 class="mb-0">Jhon Doe</h6>
<span>Admin</span>
</div>
</div>
<div class="navbar-nav w-100">
<a routerLink="/" class="nav-item nav-link active"><i class="fa fa-tachometer-alt me-2"></i>Dashboard</a>
<a routerLink="/signin" class="nav-item nav-link"><i class="fa fa-th me-2"></i>Sign In</a>
<a routerLink="/signup" class="nav-item nav-link"><i class="fa fa-keyboard me-2"></i>Sign Up</a>
<a href="https://therichpost.com/category/angular-admin-templates/" target="_blank" class="nav-item nav-link"><i class="fa fa-table me-2"></i>More Free Admins</a>
<a href="#" class="nav-item nav-link"><i class="fa fa-chart-bar me-2"></i>Charts</a>
</div>
</nav>
</div>
<!-- Sidebar End -->
<!-- Content Start -->
<div class="content">
<!-- Navbar Start -->
<nav class="navbar navbar-expand bg-light navbar-light sticky-top px-4 py-0">
<a href="index.html" class="navbar-brand d-flex d-lg-none me-4">
<h2 class="text-primary mb-0"><i class="fa fa-hashtag"></i></h2>
</a>
<a href="#" class="sidebar-toggler flex-shrink-0">
<i class="fa fa-bars"></i>
</a>
<form class="d-none d-md-flex ms-4">
<input class="form-control border-0" type="search" placeholder="Search">
</form>
<div class="navbar-nav align-items-center ms-auto">
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<i class="fa fa-envelope me-lg-2"></i>
<span class="d-none d-lg-inline-flex">Message</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-light border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item text-center">See all message</a>
</div>
</div>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<i class="fa fa-bell me-lg-2"></i>
<span class="d-none d-lg-inline-flex">Notificatin</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-light border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">Profile updated</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">New user added</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">Password changed</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item text-center">See all notifications</a>
</div>
</div>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<img class="rounded-circle me-lg-2" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<span class="d-none d-lg-inline-flex">John Doe</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-light border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">My Profile</a>
<a href="#" class="dropdown-item">Settings</a>
<a href="#" class="dropdown-item">Log Out</a>
</div>
</div>
</div>
</nav>
<!-- Navbar End -->
<!-- Sale & Revenue Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-6 col-xl-3">
<div class="bg-light rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-line fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Today Sale</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-light rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-bar fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Total Sale</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-light rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-area fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Today Revenue</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-light rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-pie fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Total Revenue</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
</div>
</div>
<!-- Sale & Revenue End -->
<!-- Sales Chart Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-light text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Worldwide Sales</h6>
<a href="">Show All</a>
</div>
<canvas id="worldwide-sales"></canvas>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-light text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Salse & Revenue</h6>
<a href="">Show All</a>
</div>
<canvas id="salse-revenue"></canvas>
</div>
</div>
</div>
</div>
<!-- Sales Chart End -->
<!-- Recent Sales Start -->
<div class="container-fluid pt-4 px-4">
<div class="bg-light text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Recent Salse</h6>
<a href="">Show All</a>
</div>
<div class="table-responsive">
<table class="table text-start align-middle table-bordered table-hover mb-0">
<thead>
<tr class="text-dark">
<th scope="col"><input class="form-check-input" type="checkbox"></th>
<th scope="col">Date</th>
<th scope="col">Invoice</th>
<th scope="col">Customer</th>
<th scope="col">Amount</th>
<th scope="col">Status</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jhon Doe</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jhon Doe</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jhon Doe</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jhon Doe</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jhon Doe</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Recent Sales End -->
<!-- Widgets Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-light rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-2">
<h6 class="mb-0">Messages</h6>
<a href="">Show All</a>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jhon Doe</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jhon Doe</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jhon Doe</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center pt-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jhon Doe</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-light rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Calender</h6>
<a href="">Show All</a>
</div>
<div id="calender"></div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-light rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">To Do List</h6>
<a href="">Show All</a>
</div>
<div class="d-flex mb-2">
<input class="form-control bg-transparent" type="text" placeholder="Enter task">
<button type="button" class="btn btn-primary ms-2">Add</button>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox" checked>
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span><del>Short task goes here...</del></span>
<button class="btn btn-sm text-primary"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center pt-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Widgets End -->
<!-- Footer Start -->
<div class="container-fluid pt-4 px-4">
<div class="bg-light rounded-top p-4">
<div class="row">
<div class="col-12 col-sm-6 text-center text-sm-start">
© <a href="#">Your Site Name</a>, All Right Reserved.
</div>
<div class="col-12 col-sm-6 text-center text-sm-end">
<!--/*** This template is free as long as you keep the footer author’s credit link/attribution link/backlink. If you'd like to use the template without the footer author’s credit link/attribution link/backlink, you can purchase the Credit Removal License from "https://therichpost.com/credit-removal". Thank you for your support. ***/-->
with love <a href="https://therichpost.com">Jassa</a>
</div>
</div>
</div>
</div>
<!-- Footer End -->
</div>
<!-- Content End -->
<!-- Back to Top -->
<a href="#" class="btn btn-lg btn-primary btn-lg-square back-to-top"><i class="bi bi-arrow-up"></i></a>
</div>
6. Now guys we need to add below code into our scr/app/signin/signin.component.html file:
<div class="container-xxl position-relative bg-white d-flex p-0">
<!-- Spinner Start -->
<div id="spinner" class="show bg-white position-fixed translate-middle w-100 vh-100 top-50 start-50 d-flex align-items-center justify-content-center">
<div class="spinner-border text-primary" style="width: 3rem; height: 3rem;" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
<!-- Spinner End -->
<!-- Sign In Start -->
<div class="container-fluid">
<div class="row h-100 align-items-center justify-content-center" style="min-height: 100vh;">
<div class="col-12 col-sm-8 col-md-6 col-lg-5 col-xl-4">
<div class="bg-light rounded p-4 p-sm-5 my-4 mx-3">
<div class="d-flex align-items-center justify-content-between mb-3">
<a href="index.html" class="">
<h3 class="text-primary"><i class="fa fa-hashtag me-2"></i>DASHMIN</h3>
</a>
<h3>Sign In</h3>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating mb-4">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<div class="d-flex align-items-center justify-content-between mb-4">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<a href="">Forgot Password</a>
</div>
<button type="submit" class="btn btn-primary py-3 w-100 mb-4">Sign In</button>
<p class="text-center mb-0">Don't have an Account? <a href="">Sign Up</a></p>
</div>
</div>
</div>
</div>
<!-- Sign In End -->
</div>
7. Now guys we need to add below code into our scr/app/signup/signup.component.html file:
<div class="container-xxl position-relative bg-white d-flex p-0">
<!-- Spinner Start -->
<div id="spinner" class="show bg-white position-fixed translate-middle w-100 vh-100 top-50 start-50 d-flex align-items-center justify-content-center">
<div class="spinner-border text-primary" style="width: 3rem; height: 3rem;" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
<!-- Spinner End -->
<!-- Sign Up Start -->
<div class="container-fluid">
<div class="row h-100 align-items-center justify-content-center" style="min-height: 100vh;">
<div class="col-12 col-sm-8 col-md-6 col-lg-5 col-xl-4">
<div class="bg-light rounded p-4 p-sm-5 my-4 mx-3">
<div class="d-flex align-items-center justify-content-between mb-3">
<a href="#" class="">
<h3 class="text-primary"><i class="fa fa-hashtag me-2"></i>DASHMIN</h3>
</a>
<h3>Sign Up</h3>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingText" placeholder="jhondoe">
<label for="floatingText">Username</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating mb-4">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<div class="d-flex align-items-center justify-content-between mb-4">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<a href="">Forgot Password</a>
</div>
<button type="submit" class="btn btn-primary py-3 w-100 mb-4">Sign Up</button>
<p class="text-center mb-0">Already have an Account? <a href="">Sign In</a></p>
</div>
</div>
</div>
</div>
<!-- Sign Up End -->
</div>
8. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
import { SigninComponent } from './signin/signin.component';
import { SignupComponent } from './signup/signup.component';
export const routes: Routes = [
{
path: '', title: 'Dashboard Page', component: DashboardComponent,
},
{
path: 'signin', title: 'Dashboard Page', component: SigninComponent,
},
{
path: 'signup', title: 'Dashboard Page', component: SignupComponent,
},
];
9. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angularadmin</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Favicon --> <link href="img/user.jpg" rel="icon"> <!-- Google Web Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Heebo:wght@400;500;600;700&display=swap" rel="stylesheet"> <!-- Icon Font Stylesheet --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css" rel="stylesheet"> <link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.1/font/bootstrap-icons.css" rel="stylesheet"> <!-- Libraries Stylesheet --> <link href="assets/css/owl.carousel.min.css" rel="stylesheet"> <link href="assets/css/tempusdominus-bootstrap-4.min.css" rel="stylesheet" /> <!-- Customized Bootstrap Stylesheet --> <link href="assets/css/bootstrap.min.css" rel="stylesheet"> <!-- Template Stylesheet --> <link href="assets/css/style.css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- JavaScript Libraries --> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"></script> <script src="assets/js/chart.min.js"></script> <script src="assets/js/easing.min.js"></script> <script src="assets/js/waypoints.min.js"></script> <script src="assets/js/owl.carousel.min.js"></script> <script src="assets/js/moment.min.js"></script> <script src="assets/js/moment-timezone.min.js"></script> <script src="assets/js/tempusdominus-bootstrap-4.min.js"></script> <!-- Template Javascript --> <script src="assets/js/main.js"></script> </body> </html>
10. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.