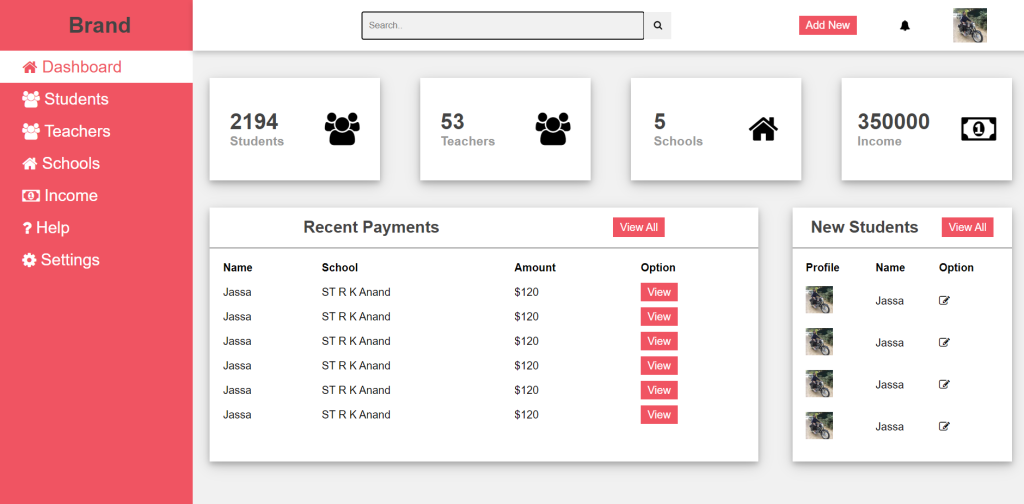
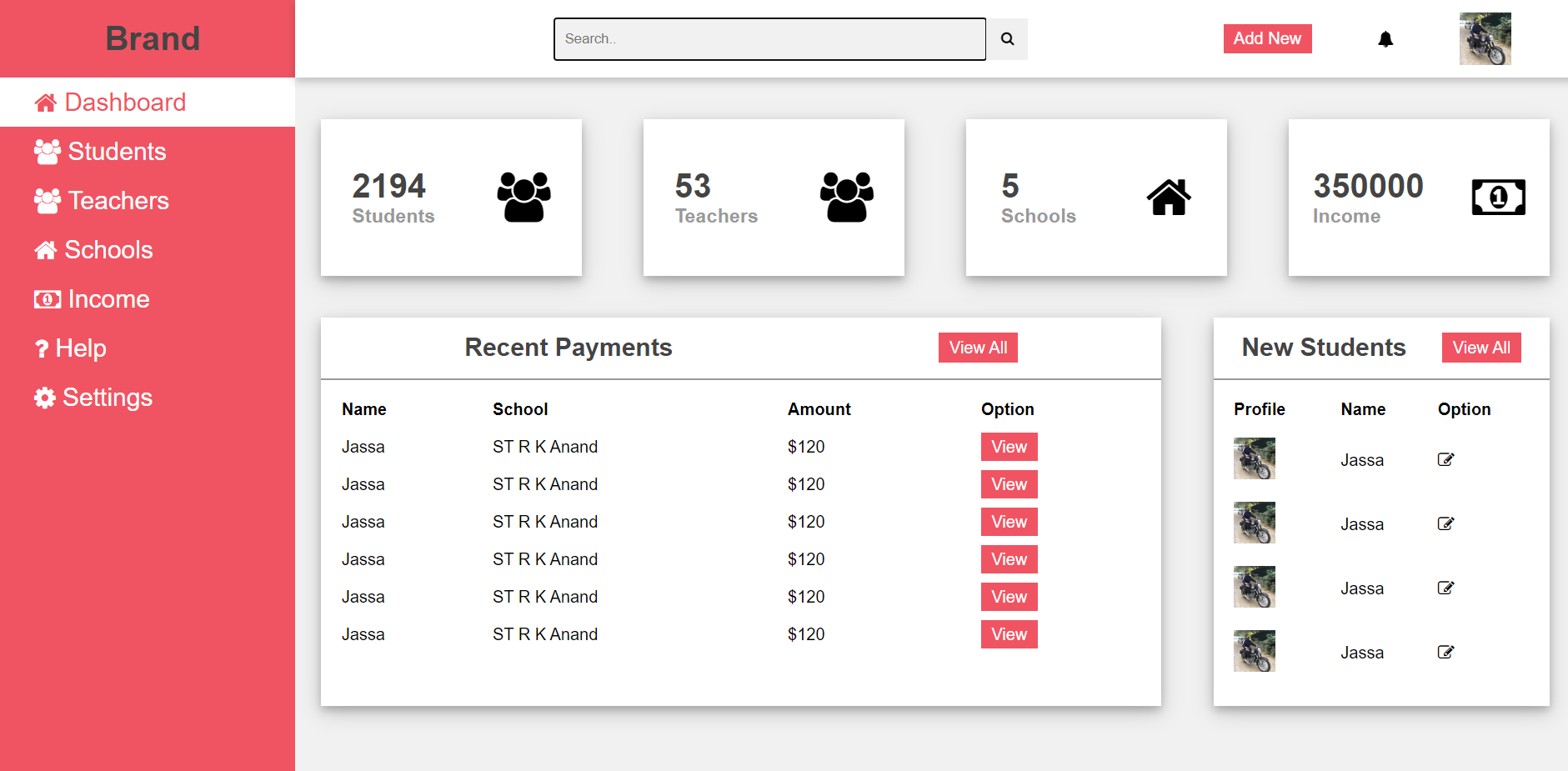
Hello friends, welcome back to my blog. Today this blog post will tell you, Responsive Admin Dashboard using Angular 15, HTML and CSS.

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<div class="side-menu">
<div class="brand-name">
<h1>Brand</h1>
</div>
<ul>
<li> <i class="fa fa-home"></i> <span>Dashboard</span> </li>
<li><i class="fa fa-users"></i> <span>Students</span> </li>
<li><i class="fa fa-users"></i> <span>Teachers</span> </li>
<li><i class="fa fa-home"></i> <span>Schools</span> </li>
<li><i class="fa fa-money"></i> <span>Income</span> </li>
<li><i class="fa fa-question"></i> <span>Help</span></li>
<li><i class="fa fa-cog"></i> <span>Settings</span> </li>
</ul>
</div>
<div class="container">
<div class="header">
<div class="nav">
<div class="search">
<input type="text" placeholder="Search..">
<button type="submit"><i class="fa fa-search" aria-hidden="true"></i></button>
</div>
<div class="user">
<a href="#" class="btn">Add New</a>
<i class="fa fa-solid fa-bell"></i>
<div class="img-case">
<img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt="">
</div>
</div>
</div>
</div>
<div class="content">
<div class="cards">
<div class="card">
<div class="box">
<h1>2194</h1>
<h3>Students</h3>
</div>
<div class="icon-case">
<i class="fa fa-users" aria-hidden="true"></i>
</div>
</div>
<div class="card">
<div class="box">
<h1>53</h1>
<h3>Teachers</h3>
</div>
<div class="icon-case">
<i class="fa fa-users" aria-hidden="true"></i>
</div>
</div>
<div class="card">
<div class="box">
<h1>5</h1>
<h3>Schools</h3>
</div>
<div class="icon-case">
<i class="fa fa-home" aria-hidden="true"></i>
</div>
</div>
<div class="card">
<div class="box">
<h1>350000</h1>
<h3>Income</h3>
</div>
<div class="icon-case">
<i class="fa fa-money" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="content-2">
<div class="recent-payments">
<div class="title">
<h2>Recent Payments</h2>
<a href="#" class="btn">View All</a>
</div>
<table>
<tr>
<th>Name</th>
<th>School</th>
<th>Amount</th>
<th>Option</th>
</tr>
<tr>
<td>Jassa</td>
<td>ST R K Anand</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>Jassa</td>
<td>ST R K Anand</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>Jassa</td>
<td>ST R K Anand</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>Jassa</td>
<td>ST R K Anand</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>Jassa</td>
<td>ST R K Anand</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
<tr>
<td>Jassa</td>
<td>ST R K Anand</td>
<td>$120</td>
<td><a href="#" class="btn">View</a></td>
</tr>
</table>
</div>
<div class="new-students">
<div class="title">
<h2>New Students</h2>
<a href="#" class="btn">View All</a>
</div>
<table>
<tr>
<th>Profile</th>
<th>Name</th>
<th>Option</th>
</tr>
<tr>
<td><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt=""></td>
<td>Jassa </td>
<td><i class="fa fa-edit"></i></td>
</tr>
<tr>
<td><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt=""></td>
<td>Jassa </td>
<td><i class="fa fa-edit"></i></td>
</tr>
<tr>
<td><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt=""></td>
<td>Jassa </td>
<td><i class="fa fa-edit"></i></td>
</tr>
<tr>
<td><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=100&d=wavatar&r=g" alt=""></td>
<td>Jassa </td>
<td><i class="fa fa-edit"></i></td>
</tr>
</table>
</div>
</div>
</div>
</div>
3. Now friends we just need to add below stylesheet url code into angularboot5/src/index.html file for font awesome icons:
... <head> ... <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> </head> ...
4. Now friends we just need to add below code into angularboot5/src/styles.css file:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
min-height: 100vh;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
h1,
h2 {
color: #444;
}
h3 {
color: #999;
}
.btn {
background: #f05462;
color: white;
padding: 5px 10px;
text-align: center;
}
.btn:hover {
color: #f05462;
background: white;
padding: 3px 8px;
border: 2px solid #f05462;
}
.title {
display: flex;
align-items: center;
justify-content: space-around;
padding: 15px 10px;
border-bottom: 2px solid #999;
}
table {
padding: 10px;
}
th,
td {
text-align: left;
padding: 8px;
}
.side-menu {
position: fixed;
background: #f05462;
width: 20vw;
min-height: 100vh;
display: flex;
flex-direction: column;
}
.side-menu .brand-name {
height: 10vh;
display: flex;
align-items: center;
justify-content: center;
}
.side-menu li {
font-size: 24px;
padding: 10px 40px;
color: white;
display: flex;
align-items: center;
}
.side-menu li:hover {
background: white;
color: #f05462;
}
.container {
position: absolute;
right: 0;
width: 80vw;
height: 100vh;
background: #f1f1f1;
}
.container .header {
position: fixed;
top: 0;
right: 0;
width: 80vw;
height: 10vh;
background: white;
display: flex;
align-items: center;
justify-content: center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
z-index: 1;
}
.container .header .nav {
width: 90%;
display: flex;
align-items: center;
}
.container .header .nav .search {
flex: 3;
display: flex;
justify-content: center;
}
.container .header .nav .search input[type=text] {
border: none;
background: #f1f1f1;
padding: 10px;
width: 50%;
}
.container .header .nav .search button {
width: 40px;
height: 40px;
border: none;
display: flex;
align-items: center;
justify-content: center;
}
.container .header .nav .search button img {
width: 30px;
height: 30px;
}
.container .header .nav .user {
flex: 1;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .header .nav .user img {
width: 40px;
height: 40px;
}
.container .header .nav .user .img-case {
position: relative;
width: 50px;
height: 50px;
}
.container .header .nav .user .img-case img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.container .content {
position: relative;
margin-top: 10vh;
min-height: 90vh;
background: #f1f1f1;
}
.container .content .cards {
padding: 20px 15px;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
.container .content .cards .card {
width: 250px;
height: 150px;
background: white;
margin: 20px 10px;
display: flex;
align-items: center;
justify-content: space-around;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.container .content .content-2 {
min-height: 60vh;
display: flex;
justify-content: space-around;
align-items: flex-start;
flex-wrap: wrap;
}
.container .content .content-2 .recent-payments {
min-height: 50vh;
flex: 5;
background: white;
margin: 0 25px 25px 25px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
display: flex;
flex-direction: column;
}
.container .content .content-2 .new-students {
flex: 2;
background: white;
min-height: 50vh;
margin: 0 25px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
display: flex;
flex-direction: column;
}
.container .content .content-2 .new-students table td:nth-child(1) img {
height: 40px;
width: 40px;
}
@media screen and (max-width: 1050px) {
.side-menu li {
font-size: 18px;
}
}
@media screen and (max-width: 940px) {
.side-menu li span {
display: none;
}
.side-menu {
align-items: center;
}
.side-menu li img {
width: 40px;
height: 40px;
}
.side-menu li:hover {
background: #f05462;
padding: 8px 38px;
border: 2px solid white;
}
}
@media screen and (max-width:536px) {
.brand-name h1 {
font-size: 16px;
}
.container .content .cards {
justify-content: center;
}
.side-menu li img {
width: 30px;
height: 30px;
}
.container .content .content-2 .recent-payments table th:nth-child(2),
.container .content .content-2 .recent-payments table td:nth-child(2) {
display: none;
}
}
.icon-case .fa
{
font-size: 48px;
}
Friends in the end must run ng serve command into your terminal to run the angular 13 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.