Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Table Data with Custom Filter working using Hooks useEffect useState.
Post working: Guy’s in this post, I am using react hooks useState and useEffect to create custom filtration. By using hook useState, I am changing the data after filtration. And with the help of hook useEffect I am rendering filtered data inside table. Guy’s I must say this is very interesting. I will come with more example like this using react hooks.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacthooks cd reacthooks npm start
2. (Optional, I have used for better looks of table)Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacthooks/src/App.js file or if you have fresh setup then you can replace reacthooks/src/App.js file code with below code:
import React, {useEffect, useState} from "react";
import './App.css';
//Bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
export default function App() {
//usestate hook
let [data, setData] = useState([]);
const [select, setselect] = useState('');
//custom data
var dataa = [{ id: 1, name: 'Mike', city: 'philps', state: 'New York' },
{ id: 2, name: 'Steve', city: 'Square', state: 'Chicago' },
{ id: 3, name: 'Jhon', city: 'market', state: 'New York' },
{ id: 4, name: 'philps', city: 'booket', state: 'Texas' },
{ id: 5, name: 'smith', city: 'brookfield', state: 'Florida' },
{ id: 6, name: 'Broom', city: 'old street', state: 'Florida' }];
//Select onchage function, getting option selected value and save inside state variable
function handleChange (e){
//set state variable with option value
setselect(e.target.value);
};
//hooks calls after rendering select state
useEffect(() => {
//Doing filteration on according to select state option
data = dataa.filter(dataa => dataa.state !== select);
//set state variable data after filteration
setData(data);
}, [select])
//output
return (
<div className="app container p-5">
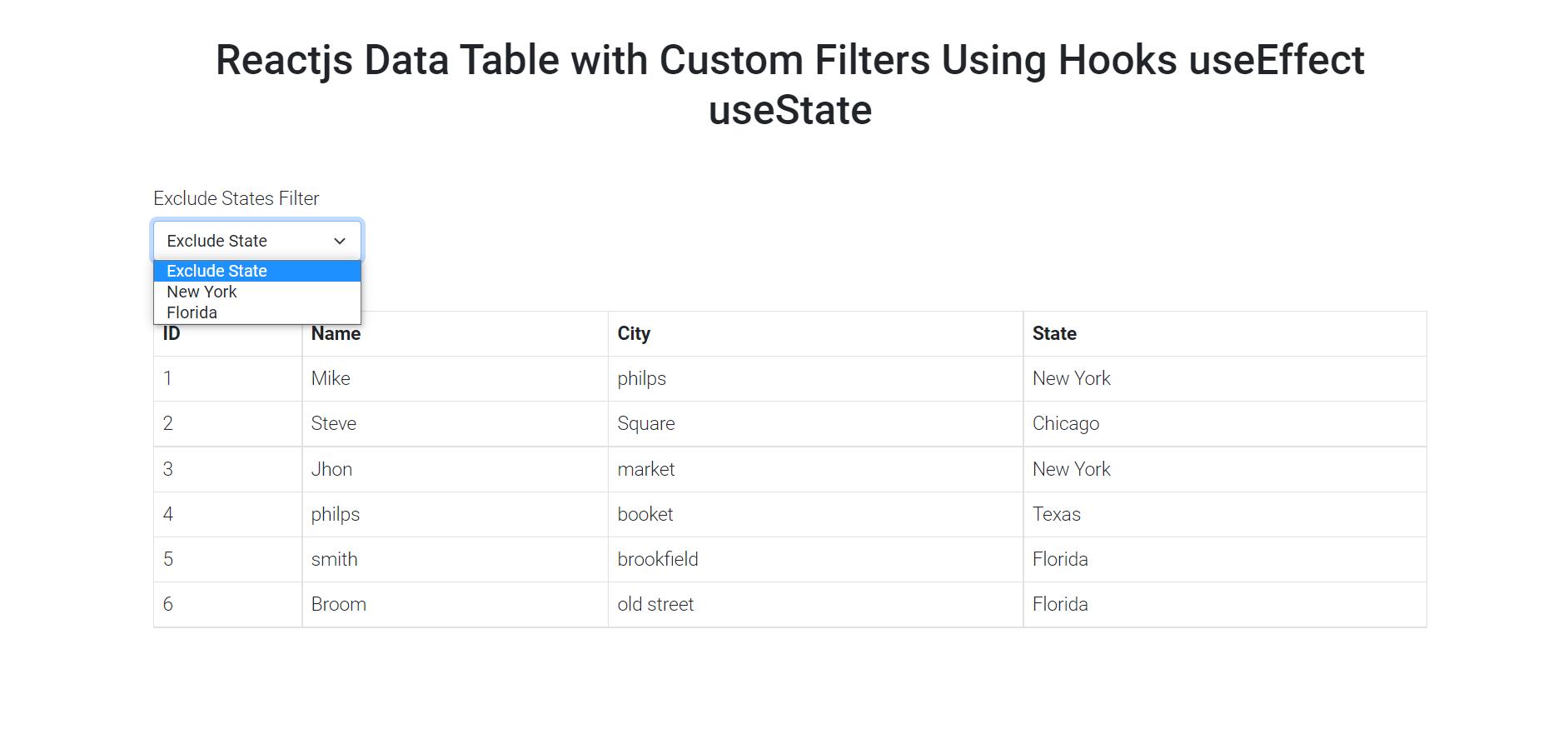
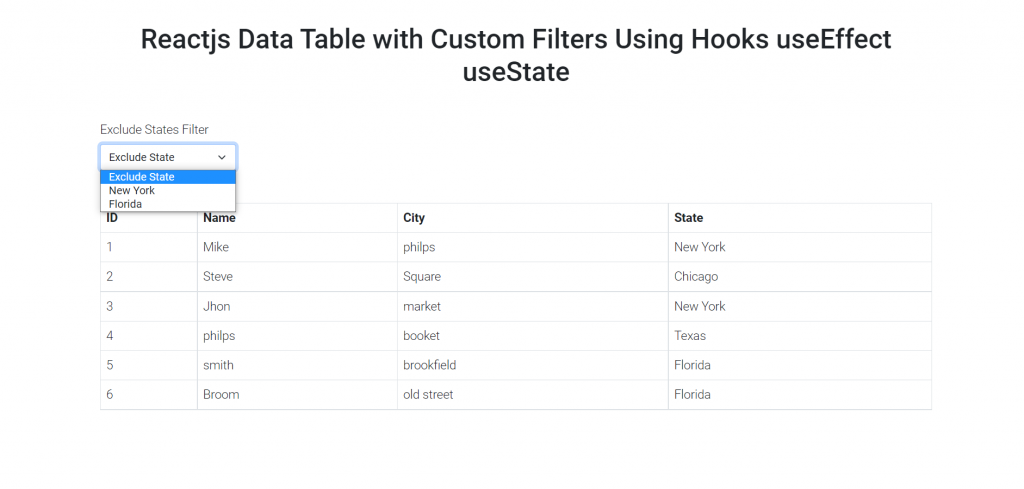
<h1 className="text-center mb-5">Reactjs Data Table with Custom Filters Using Hooks useEffect useState</h1>
<div class="mb-3">
<label class="form-label">Exclude States Filter</label>
<select id="state"
onChange={handleChange} class="form-select mb-5">
<option value="select Grade"> Exclude State </option>
<option value="New York">New York</option>
<option value="Florida">Florida</option>
</select>
</div>
<table class="table table-hover table-bordered p-5">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">City</th>
<th scope="col">State</th>
</tr>
</thead>
<tbody>
{ // calling state variable data to filter data inside table
data.map(function({id, name, city, state}){
return (
<tr>
<td>{id}</td>
<td>{name}</td>
<td>{city}</td>
<td>{state}</td>
</tr>
);
})}
</tbody>
</table>
</div>
);
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks