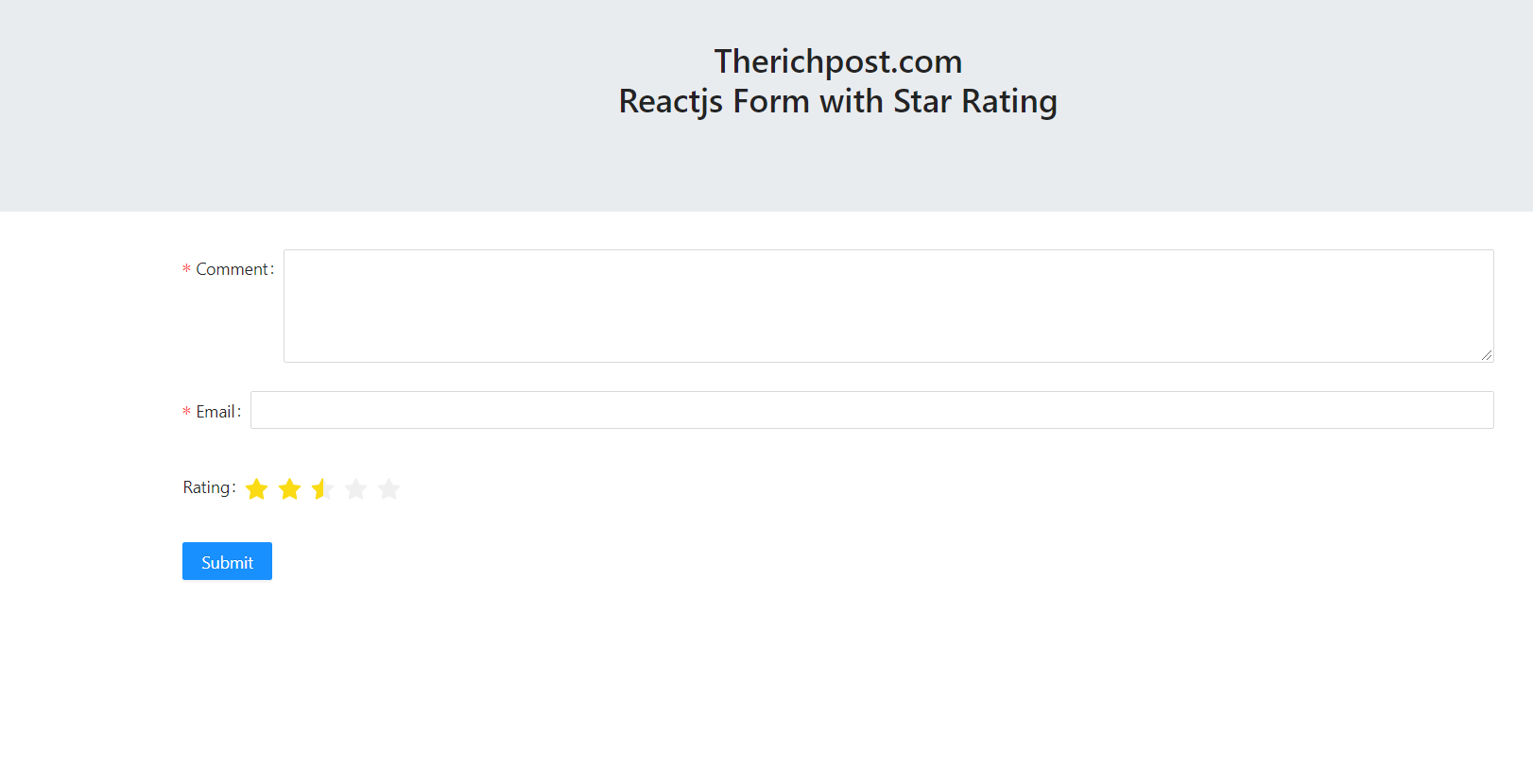
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Star Rating Working Demo Part 1.
Post Code Benefits, this post code will provide below things:
- Star Rating Reactjs.
- Form with Star Rating Feature.
- In Next Post, I will tell you, how to validation star rating input and get star rating value in reactjs.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Star Rating Working Demo Part 1 and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactstarrating cd reactstarrating npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), antd(for datepicker and form) modules into our react js app:
npm install antd npm install bootstrap --save npm start
3. Now friends, after are done with commands, now please open reactstarrating/src/App.js file and add below code inside it:
import React, { useState } from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
//Star Rating and other modules
import { Rate, Form, Input, Button } from 'antd';
import "antd/dist/antd.css";
class App extends React.Component {
render(){
//Form with star rating
const { TextArea } = Input;
const Demo = () => {
return (
<Form
name="basic"
initialValues={{ remember: true }}
>
<Form.Item
label="Comment"
name="comment"
rules={[{ required: true, message: 'Please enter your comment!' }]}
>
<TextArea rows={4} />
</Form.Item>
<Form.Item
label="Email"
name="email"
rules={[
{
type: 'email',
message: 'The input is not valid E-mail!',
},
{
required: true,
message: 'Please input your E-mail!',
},
]}
>
<Input />
</Form.Item>
<Form.Item
label="Rating"
name="rating"
>
//Star Rating Module
<Rate allowHalf defaultValue={2.5} />
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
);
};
return (
<div className="MainDiv">
<div className="jumbotron text-center">
<h3>Therichpost.com<br>
</br>Reactjs Form with Star Rating</h3>
</div>
<div className="container">
<Demo />
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks