Hello to all, welcome on therichpost.com. Today, In this post, I am going to show you, Reactjs Routing Working Tutorial.
Post working:
Guys in this post, I am showing reactjs routing working and for this, I have created two components about and home. Also I have used bootstrap for better looks. For further information please check below.
For reactjs new comers, please check the below link:
Here is the code snippet for Reactjs Routing Working Tutorial and please use carefully:
1. Firstly, we need to run below commands for new Reactjs setup and also we should have latest node version installed on our machine:
You can avoid this, if you already have reactjs setup
npx create-react-app therichpost cd therichpost npm start
2. Now we need to run below commands into our project terminal to get bootstrap and react router libraries :
npm install bootstrap --save npm install --save react-router-dom
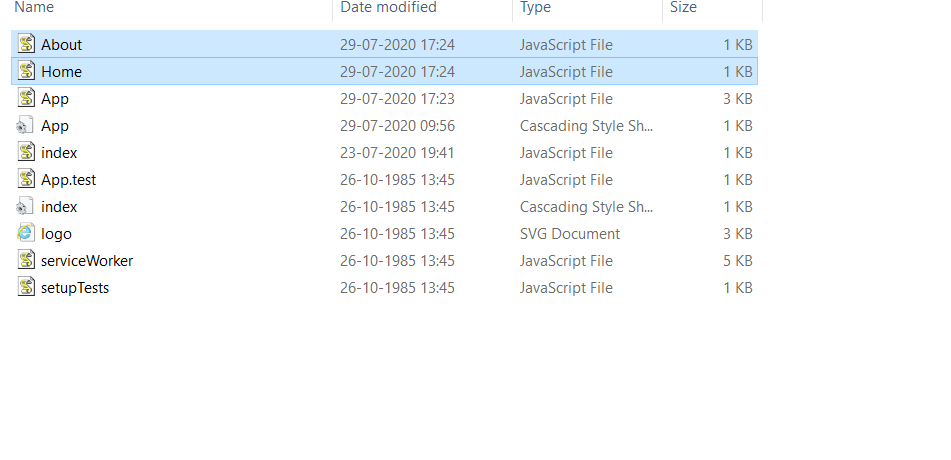
3. Now we need to create two empty files as components into our reactjs project src folder name About.js and Home.js and for more information please check below image:

4. Now add below code inside src/Home.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class Home extends React.Component {
render() {
return (
<div className="row">
<h1>Home Component</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
);
}
}
export default Home;
5. Now add below code inside src/About.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class About extends React.Component {
render() {
return (
<div className="row">
<h1>About Component</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
);
}
}
export default About;
6. Now we need to add below code inside our src/App.js file for final output:
In this file, I imported bootstrap for styling and react-router-dom for router components. With react-router-dom, i get link, swtich and route advantages, inside below code, we will see the uses of them
import React from 'react';
import './App.css';
//Calling Bootstrap styles
import 'bootstrap/dist/css/bootstrap.min.css';
//Routing
import About from './About';
import Home from './Home';
//Router Modules Router for routing, Switch for switching components related to routes, Link for routes linking
import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom';
class App extends React.Component {
render() {
return (
<Router>
<div class="jumbotron text-center bg-sky">
<h3>Reactjs</h3>
</div>
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<Link class="nav-link" to={''}>Home</Link>
</li>
<li class="nav-item">
<Link class="nav-link" to={'/about'}>About</Link>
</li>
</ul>
</nav>
<div className="container">
<Switch>
<Route exact path='/' component={Home} />
<Route exact path='/home' component={Home} />
<Route exact path='/about' component={About} />
</Switch>
</div>
</Router>
);
}
}
export default App;
Now we are done and if you have any query then feel free to comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.