Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Range Slider Working Tutorial.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Range Slider Working Tutorial and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reactslider cd reactslider npm start // run the project
2. Now friends, we need to run below commands into our reactjs project to install range slider and jquery modules:
npm install jquery --save npm install ion-rangeslider npm start
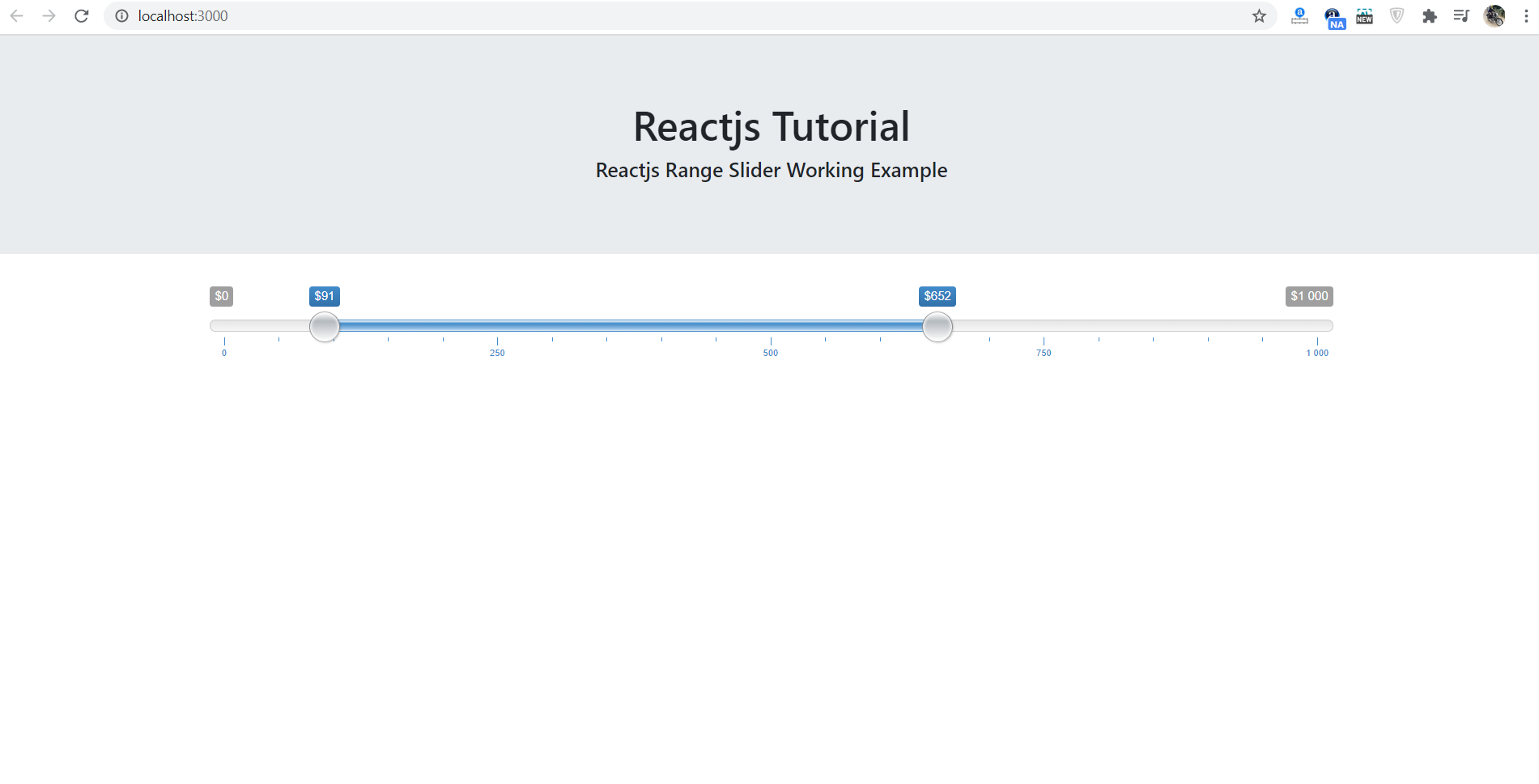
3. Now friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
//Import installed modules
import 'jquery/dist/jquery.js';
import $ from 'jquery';
import 'ion-rangeslider/css/ion.rangeSlider.min.css';
import 'ion-rangeslider/js/ion.rangeSlider.min.js';
class App extends React.Component
{
componentDidMount(){
$(".js-range-slider").ionRangeSlider({
grid: true,
skin: "big"});
}
render()
{
return (
<div>
<input type="text" class="js-range-slider" name="my_range" value="" />
</div>
) } }
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.