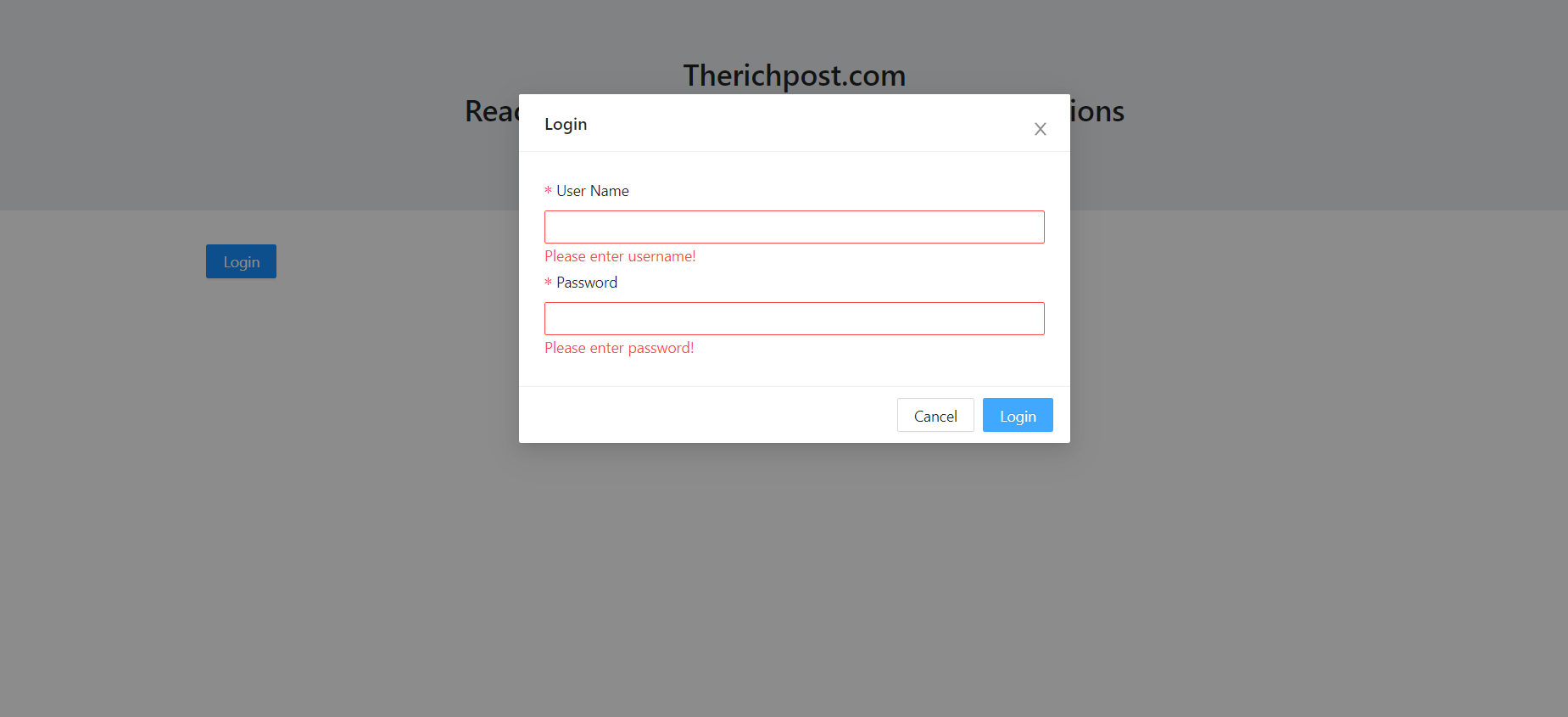
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Modal Popup Login Form with Validations.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Modal Popup Login Form with Validations and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactlogin cd reactlogin npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), antd modules into our react js app:
npm install antd npm install bootstrap --save npm start
3. Now friends, after are done with commands, now please open reactlogin/src/App.js file and add below code inside it:
import React, { useState } from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
//Adding antd modules and style
import { Button, Modal, Form, Input, Radio } from 'antd';
import "antd/dist/antd.css";
class App extends React.Component {
render(){
//popup and form code
const CollectionCreateForm = ({ visible, onCreate, onCancel }) => {
const [form] = Form.useForm();
return (
<Modal
visible={visible}
title="Login"
okText="Login"
cancelText="Cancel"
onCancel={onCancel}
onOk={() => {
form
.validateFields()
.then((values) => {
form.resetFields();
onCreate(values);
})
.catch((info) => {
console.log('Validate Failed:', info);
});
}}
>
<Form
form={form}
layout="vertical"
name="form_in_modal"
initialValues={{
modifier: 'public',
}}
>
<Form.Item
name="username"
label="User Name"
rules={[
{
required: true,
message: 'Please enter username!',
},
]}
>
<Input />
</Form.Item>
<Form.Item name="password" label="Password"
rules={[
{
required: true,
message: 'Please enter password!',
},
]}
>
<Input type="password" />
</Form.Item>
</Form>
</Modal>
);
};
const CollectionsPage = () => {
const [visible, setVisible] = useState(false);
const onCreate = (values) => {
console.log('Received values of form: ', values);
setVisible(false);
};
return (
<div>
<Button
type="primary"
onClick={() => {
setVisible(true);
}}
>
Login
</Button>
<CollectionCreateForm
visible={visible}
onCreate={onCreate}
onCancel={() => {
setVisible(false);
}}
/>
</div>
);
};
return (
<div className="MainDiv">
<div class="jumbotron text-center">
<h3>Therichpost.com<br>
</div>
<div className="container">
<CollectionsPage />
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.