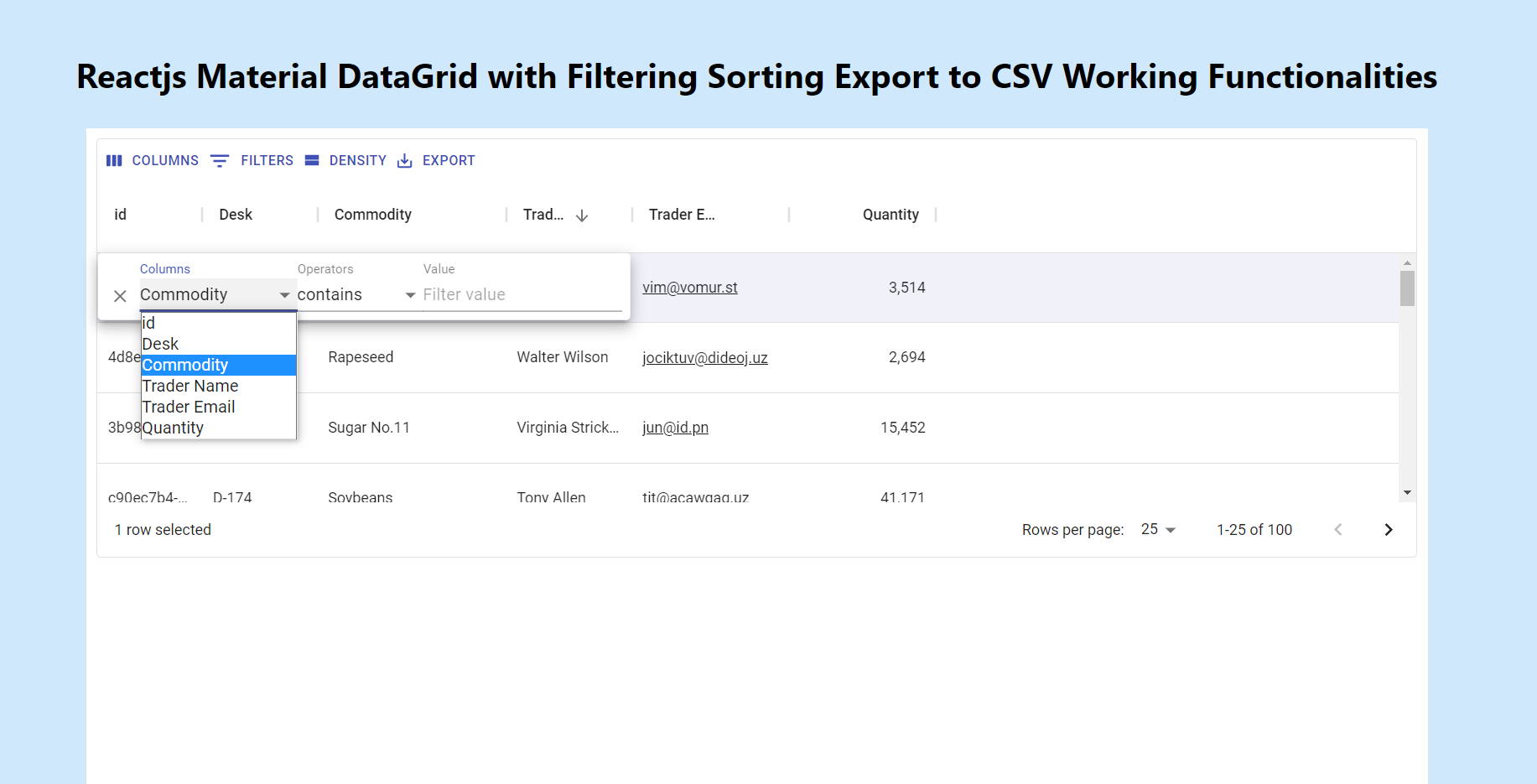
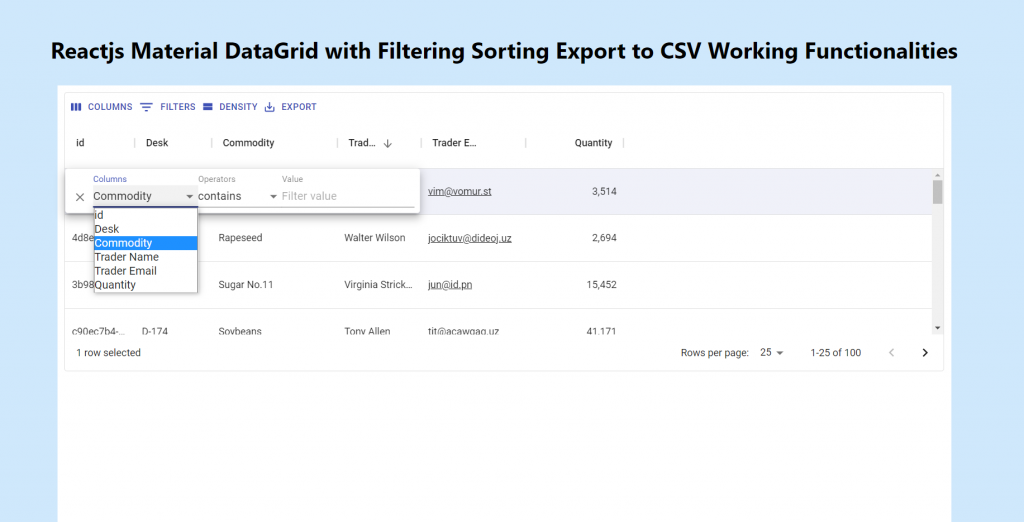
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Material Data Grid with Filtering Sorting Export to CSV Working Functionalities.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo npm start
2. Now we need to run below commands into our project terminal to get materials modules in our reaact project:
npm install @material-ui/core npm install @material-ui/data-grid npm install @material-ui/x-grid-data-generator npm install @material-ui/icons npm install @material-ui/lab npm start
3. Finally for the main output, we need to add below code into our reactdemo/src/App.js file
import logo from './logo.svg';
import './App.css';
import { DataGrid, GridToolbar } from '@material-ui/data-grid';
import { useDemoData } from '@material-ui/x-grid-data-generator';
import Container from '@material-ui/core/Container';
export default function App() {
const { data } = useDemoData({
dataSet: 'Commodity',
rowLength: 100,
maxColumns: 6,
});
return (
<div>
<h1 style={{ textAlign:"center", paddingTop:"30px", marginBottom:"30px" }} >Reactjs Material DataGrid with Filtering Sorting Export to CSV Working Functionalities</h1>
<Container fixed style={{ backgroundColor: '#ffffff', height: '100vh', padding:"10px" }}>
<div style={{ height: 400, width: '100%' }}>
<DataGrid
{...data}
components={{
Toolbar: GridToolbar,
}}
filterModel={{
items: [
{ columnField: 'commodity', operatorValue: 'contains', value: 'rice' },
],
}}
/>
</div>
</Container>
</div>
);
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks