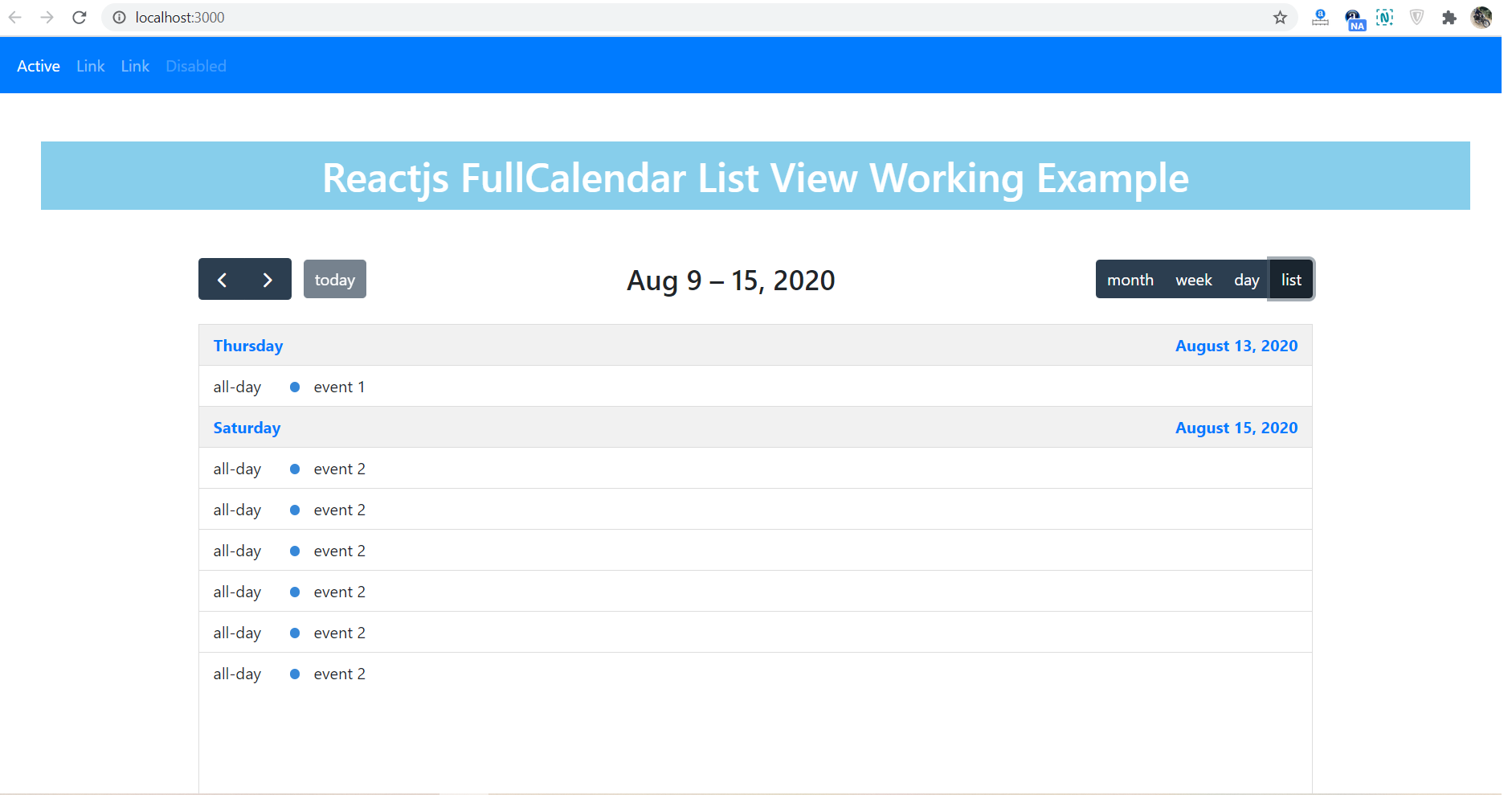
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs FullCalendar List View Working Example.
For reactjs new comers, please check the below link:
Friends here is the working code snippet for Reactjs FullCalendar List View Working Example and please use this code snippet carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start
2. Now we need to run below commands to get full calendar and related plugins modules into our react js app:
npm install --save @fullcalendar/react @fullcalendar/daygrid npm i @fullcalendar/interaction npm i @fullcalendar/list // For List View npm start //start the application
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//Fullcalendar and Realted Plugins
import FullCalendar from '@fullcalendar/react'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from "@fullcalendar/interaction"; // needed
import listPlugin from '@fullcalendar/list'; //For List View
class App extends React.Component {
render() {
return (
<div className="maincontainer">
<FullCalendar
plugins={[ dayGridPlugin, interactionPlugin, listPlugin ]}
initialView="dayGridMonth"
headerToolbar={{
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,dayGridWeek,dayGridDay,listWeek'
}}
events={[
{ title: 'event 1', date: '2020-08-13' },
{ title: 'event 2', date: '2020-08-15' },
{ title: 'event 2', date: '2020-08-15' },
{ title: 'event 2', date: '2020-08-15' },
{ title: 'event 2', date: '2020-08-15' },
{ title: 'event 2', date: '2020-08-15' },
{ title: 'event 2', date: '2020-08-15' }
]}
/>
</div>
)
};
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.